Heim >Web-Frontend >js-Tutorial >So installieren Sie Mint-UI im Vue-Projekt
So installieren Sie Mint-UI im Vue-Projekt
- 不言Original
- 2018-06-25 13:53:151586Durchsuche
Mint UI ist eine mobile Komponentenbibliothek, die auf Vue.js basiert und vom Ele.me-Frontend-Team gestartet wurde. In diesem Artikel erfahren Sie, wie Sie Mint-UI im Vue-Projekt installieren und verwenden können siehe
1. Mint UI ist eine Vue.js-basierte mobile Komponentenbibliothek, die vom Ele.me-Frontend-Team gestartet wurde. Sie verfügt über die folgenden Funktionen: Nutzungsdokumentation:
http ://mint-ui. github.io/#!/zh-cn
Mint UI enthält umfangreiche CSS- und JS-Komponenten, die den täglichen mobilen Entwicklungsanforderungen gerecht werden können. Dadurch können Sie schnell eine Seite mit einem einheitlichen Stil erstellen und die Entwicklungseffizienz verbessern.
Echtes Laden von Komponenten nach Bedarf. Sie können nur die deklarierten Komponenten und ihre Stildateien laden, ohne befürchten zu müssen, dass die Datei zu groß wird.
Unter Berücksichtigung der Leistungsschwelle des mobilen Endgeräts verwendet Mint UI CSS3, um verschiedene Animationen zu verarbeiten, um unnötiges Neuzeichnen und Neuanordnen des Browsers zu vermeiden, damit Benutzer ein reibungsloses Erlebnis erhalten. Erfahrung.
Mint UI basiert auf der effizienten Komponentisierungslösung von Vue.js und ist leichtgewichtig. Selbst wenn alle importiert werden, beträgt die komprimierte Dateigröße nur ~30 KB (JS + CSS) gzip.
2. Erstellen Sie zuerst ein Vue-Projekt
3. Installieren Sie dann Mint UI:
npm i mint-ui --save
4. Dann müssen Sie Mint UI einführen. Hier gibt es zwei Situationen:
1. Alle Komponenten einführen
Wenn das Projekt mehr Komponenten in Mint UI verwenden wird, ist die einfachste Methode bringt sie alle rein. Zu diesem Zeitpunkt muss es in der Eintragsdatei main.js enthalten sein:
import Mint from 'mint-ui'; Vue.use(Mint); import 'mint-ui/lib/style.css';
2. Führen Sie
bei Bedarf ein Wenn Sie nur brauchen Um eine bestimmte Komponente zu verwenden, können Sie nur diese Komponente einführen, und Mint UI kann sicherstellen, dass Dateien, die nichts mit dieser Komponente zu tun haben, beim Packen des Codes nicht im endgültigen Code angezeigt werden. Wenn Sie beispielsweise die Button-Komponente in main.js einführen müssen:
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
Die beiden oben genannten Einführungsmethoden müssen die entsprechende CSS-Datei separat einführen. Dies ist unpraktisch, insbesondere wenn Sie die On-Demand-Importmethode verwenden, um mehrere Komponenten einzuführen.
5. Um dieses Problem zu vermeiden, können Sie das Plugin babel-plugin-component verwenden.
1. Zuerst natürlich installieren:
npm i babel-plugin-component -D
2. Dann konfigurieren Sie es in .babelrc:
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-runtime",["component",[
{"libraryName":"mint-ui","style":true}
]]],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["istanbul"]
}
}
}
3. Auf diese Weise können die beiden oben genannten Einführungsmethoden vereinfacht werden zu:
//import Mint from 'mint-ui';
//Vue.use(Mint);
//import 'mint-ui/lib/style.css'; //不需要手动导入mint-ui样式
import Button from 'mint-ui/lib/button';
Vue.component(Button.name, Button);
import { Swipe, SwipeItem } from 'mint-ui'; //按需引入部分组件
Vue.component(Swipe.name, Swipe);
Vue.component(SwipeItem.name, SwipeItem);
Die zuvor installierten Plug-Ins führen automatisch die entsprechenden CSS-Dateien ein!
6. Spezifische Verwendung von UI-Komponenten – Sie können direkt auf die offizielle Dokumentation http://mint-ui.github.io/docs/ verweisen.
Während des Verwendungsprozesses habe ich das festgestellt Die Mint-UI-Dokumentation ist nicht sehr detailliert, viele spezifische Verwendungen erfordern zusätzliche Baidu...
1. Schauen Sie sich zunächst die erste Einführung und Verwendung der offiziellen Dokumente an:


Wenn diese Art von Komponente eingeführt wird, gibt es eine Zeile Vue.component("对应的组件名"),使用的时候是再vue文档的template部分,使用对应的标签名加属性,其实就是直接复制官方文档的代码即可,不过相对复杂多属性的组件就要另外百度了.
Dann werfen wir einen Blick auf den im Projekt verwendeten Code:
//在main.js里面添加--复制官方文档该组件对应的引入即可
import { Header } from 'mint-ui';
Vue.component(Header.name, Header);
<template>
<mt-header title="修改客户资料">
<a @click="toBack" replace slot="left">
<a class="back-icon"></a>
</a>
<!--这个头部导航栏关键的是mt-header父标签,而该标签内的内容是根据需求写的哦-->
</mt-header>
</template>
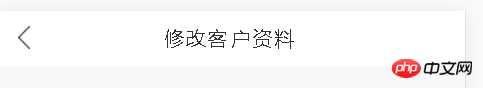
 Komponenten-Renderings
Komponenten-Renderings
2. Schauen Sie sich dann die zweite Einführung und Verwendung des offiziellen Website-Dokuments an:


Wir können dies sehen Wenn die Komponente eingeführt wird, gibt es keine Vue.component("对应的组件名"),然后看基本用法,就这么简单一句......
Ich beziehe mich auf die erste Methode, um die Toast-Komponente des Dokuments direkt einzuführen und sie dann zu verwenden Im Skript wird zu diesem Zeitpunkt ein Fehler gemeldet:
//提示框
import { Toast } from 'mint-ui';
created:function(){
Toast("使用Toast"); //这里是为了测试才写在created里面,在平时用的时候,是根据自己需要放在对应的位置使用的
}

Nach der Suche auf Baidu scheint es so zu sein Viele Leute wie ich sind auf dieses Problem gestoßen ...
Schauen wir uns die Verwendungserklärung von Toast an. Sie können erkennen, dass Toast eine Methode ist, wenn es verwendet wird Direkt in js ohne Definition wird ein Fehler gemeldet. Wenn wir die Komponente einführen, legen wir die Methode als globale Variable fest:
//在main.js里面添加,这里需要将Toast方法设置为全局变量,否则就要在每个用到该方法的vue页面重新引入该组件....
import { Toast } from 'mint-ui';
window.Toast= Toast;
Danach Beim Einrichten werden keine weiteren Fehler mehr gemeldet. Schauen Sie sich die Komponente auf der Seite noch einmal an:

Komponenten-Renderings
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Analyse des Baidu-Enzyklopädie-Verzeichnis-Navigationsbaum-Widgets
Über Excel – in Vue+Canvas Anleitung Verwenden Sie die Like-Komponente
In Vue erfahren Sie, wie Sie das bereichsbezogene Attribut von style verwenden
Das obige ist der detaillierte Inhalt vonSo installieren Sie Mint-UI im Vue-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

