Heim >Web-Frontend >js-Tutorial >So verwenden Sie den Daterangepicker zur Bootstrap-Zeitsteuerung
So verwenden Sie den Daterangepicker zur Bootstrap-Zeitsteuerung
- 不言Original
- 2018-06-25 11:35:162442Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung des Bootstrap-Zeitsteuerungs-Daterangepickers und verschiedene kleine Fehlerbehebungen vorgestellt. Interessierte Freunde können sich auf das
Dual-Kalender-Zeitraumauswahl-Plug-in beziehen ist eine Zeitsteuerung in der späteren Phase des Bootstrap-Frameworks. Sie kann mehrere Zeitintervalle festlegen oder die Zeitspanne anpassen. Der Benutzer kann die maximale Zeitspanne im Programm festlegen .
1. Referenz
daterangepicker basiert auf monent.js und jquery. Daher müssen monent.js, jquery und Bootstrap eingeführt werden, bevor daterangepicker während der Verwendung eingeführt wird.
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="moment.js"></script> <script type="text/javascript" src="daterangepicker.js"></script> <link rel="stylesheet" type="text/css" href="bootstrap.css" /> <link rel="stylesheet" type="text/css" href="daterangepicker-bs3.css" />
Oder wenn Sie modulare Programmierung wie seaj.js verwenden, fügen Sie
define("gallery/daterangepicker/1.3.7/daterangepicker",["jquery","moment","./daterangepicker-bs3.css"],
function(a){a("jquery");window.moment=a("moment"),a("./daterangepicker-bs3.css"),vor der gesamten Codekomprimierung hinzu (Sie können hinzufügen). der Quellcode von daterangepicker.js) (im Moment im Projekt angetroffen, ich habe ihn selbst ausgearbeitet, er ist verwendbar; er ist noch nicht klar und muss verbessert werden)
Hinzufügen
am Ende
define("gallery/daterangepicker/1.3.7/daterangepicker-bs3.css",[],function(){
seajs.importStyle(".daterangepicker{position:absolute;color:inherit;.........}"
)})
})
2. Verwendung von
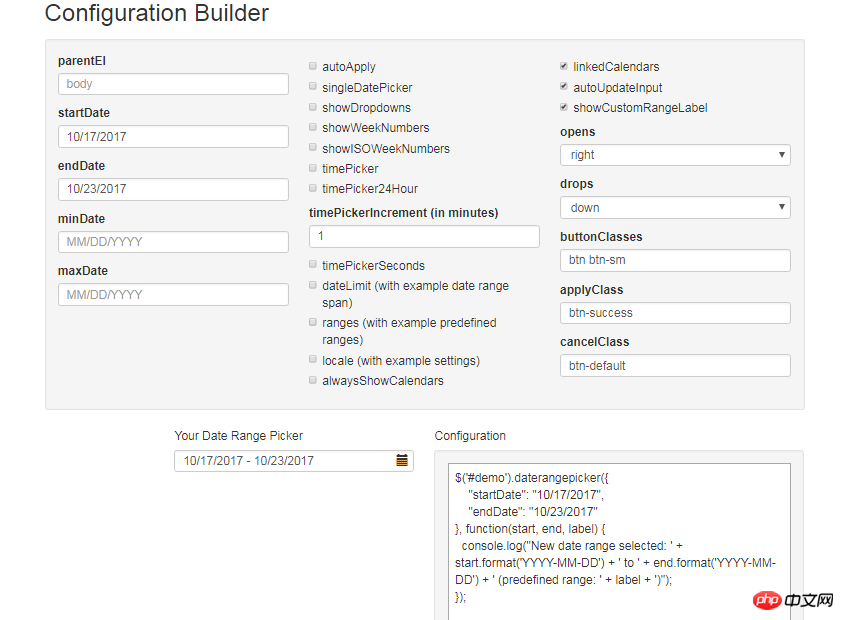
Während der Verwendung müssen Sie auf die Parameterkonfiguration von datetimepicker achten (diese finden Sie hier). auf der offiziellen Website), hier denke ich Es wird erklärt, dass Sie den Quellcode von der offiziellen Website herunterladen und die Parameter entsprechend seiner Demo konfigurieren können, um seine verschiedenen Verwendungsmöglichkeiten zu verstehen

Durch Auswahl im Kontrollkästchen oben können Sie verschiedene Parameter konfigurieren. Hier ist eine kurze Erklärung der Parameter, die ich im Projekt verwendet habe, und wie ich sie verwende.
Aufgrund des Gesamtsystems des Projekts gibt es Doppeldaten oder Einzeldaten, oder Zeit, Minuten und Sekunden oder keine Zeit, Minuten und Sekunden. Daher werden paarweise Kombinationen in vier Situationen unterteilt.
Also verwende ich Folgendes:
/**
* 日历
* @param obj eles 日期输入框
* @param boolean dobubble 是否为双日期(true)
* @param boolean secondNot 有无时分秒(有则true)
* @return none
*/
function calenders(eles,dobubble,secondNot){
var singleNot,formatDate;
if(dobubble ==true){
singleNot = false;
}else{
singleNot = true;
}
if(secondNot ==true){
formatDate = "YYYY-MM-DD HH:mm:ss";
}else{
formatDate = "YYYY-MM-DD";
}
$(eles).daterangepicker({
"singleDatePicker": singleNot,//是否为单日期
"timePicker": secondNot,//时间显示与否
"timePicker24Hour": secondNot,//是否按24小时式来显示
"timePickerSeconds": secondNot,//是否带秒
"showDropdowns":true,//是否显示年月下拉选项,可以快速定位到哪一年哪一月
"timePickerIncrement" :1,
"linkedCalendars": false,//是否开始和结束连动,建议设为false,不然日期一直跳来跳去,首次使用者会觉得用户体检极度不佳
"autoApply":true,//是否自动应用,不带时分秒的都可以实现在选择完日期后自动关闭,带时分秒时不会自动关闭
"autoUpdateInput":false, //是否自动应用初始当前日期
"locale": {
"direction": "ltr",
"format": formatDate,
"separator": "~",
"applyLabel": "Apply",
"cancelLabel": "Cancel",
"fromLabel": "From",
"toLabel": "To",
"customRangeLabel": "Custom",
"daysOfWeek": [
"Su",
"Mo",
"Tu",
"We",
"Th",
"Fr",
"Sa"
],
"monthNames": [
"一月",
"二月",
"三月",
"四月",
"五月",
"六月",
"七月",
"八月",
"九月",
"十月",
"十一月",
"十二月"
],
"firstDay": 1
}
}, function(start,end, label) {
if(secondNot ==true&&dobubble ==true){
$(eles).val($.trim(start.format('YYYY-MM-DD HH:mm:ss')+'~'+end.format('YYYY-MM-DD HH:mm:ss')));
}else if(secondNot ==false&&dobubble ==true){
$(eles).val($.trim(start.format('YYYY-MM-DD')+'~'+ end.format('YYYY-MM-DD')));
}else if(secondNot ==false&&dobubble ==false){
$(eles).val(start.format('YYYY-MM-DD'));
}else if(secondNot ==true&&dobubble ==false){
$(eles).val(start.format('YYYY-MM-DD HH:mm:ss'));
}
});
//清空
$(document).off('click','.clearBtns').on('click','.clearBtns',function(){
$(eles).val('');
})
}
Da Daterangepicker keine eigene Clearing-Funktion hat, und in den Projektanforderungen manchmal das Datum Das Feld muss leer sein, daher habe ich hinter dem Eingabefeld eine Kreuzschaltfläche hinzugefügt. Wie unten gezeigt, kann der Code zum Erreichen des Clearings

als Referenz verwendet werden (dieser hat verschiedene Implementierungsmethoden)
<p class="input-group"> <input type="text" name="extractionDate11" id="extractionDate11" class="form-control dateStart" placeholder="请选择起始时间" readonly size="30"> <p class="input-group-addon clearBtns">x</p> </p> <span class="caret"></span>
Für Referenzen in verschiedenen Situationen:
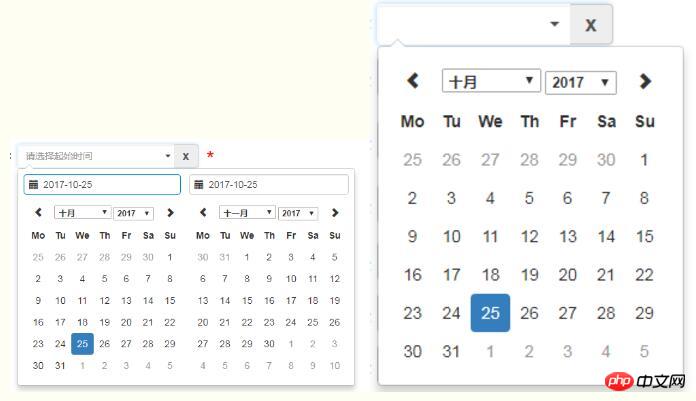
Einzelnes Datum ohne Stunden, Minuten und Sekunden: calenders("#bgrq",false,false);
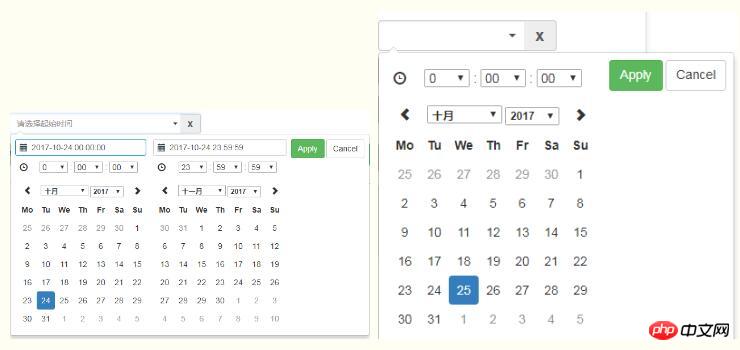
Einzelnes Datum mit Stunden, Minuten und Sekunden: Kalender ('#inputDate',false,true);
Doppeltes Datum ohne Stunde, Minute und Sekunde: Kalender('#extractionDate11',true,false);
Double Datum mit Stunde, Minute und Sekunde: Kalender( '#extractionDate11',true,true);
3 Problemlösung
1 Dropdown-Datumsfeld, klicken Sie auf die Leerstelle und das Datumsfeld wird geschlossen. Problem bei der Wertübergabe
Da die Funktion von daterangepicker wie folgt lautet: Klicken Sie nach dem Klicken auf das Dropdown-Datumsfeld auf eine andere Stelle Auf der Seite wird das Datumsfeld geschlossen und der zuvor ausgewählte Datumswert automatisch im Datumsfeld gespeichert. Gemäß unseren Gewohnheiten entspricht ein solcher Vorgang einem Abbruch. Nehmen Sie daher eine Änderung im Quellcode vor:
Suchen Sie im Quellcode nach der OutsideClick-Methode:
Ersetzen Sie this.hide() darin.
outsideClick: function(e) {
var target = $(e.target);
// if the page is clicked anywhere except within the daterangerpicker/button
// itself then call this.hide()
if (
// ie modal dialog fix
e.type == "focusin" ||
target.closest(this.element).length ||
target.closest(this.container).length ||
target.closest('.calendar-table').length
) return;
// this.hide();
if (this.isShowing){
$(document).off('.daterangepicker');
$(window).off('.daterangepicker');
this.container.hide();
this.element.trigger('hide.daterangepicker', this);
this.isShowing = false;
}
this.element.trigger('outsideClick.daterangepicker', this);
},
Gleichzeitig müssen die Änderungen in der Show-Methode vorgenommen werden, andernfalls wenn der Benutzer ein Doppeldatum auswählt, wenn nur ein Datum ausgewählt ist und dann wird auf die Leerstelle geklickt, beim nächsten Mal, wenn ich erneut auf das Eingabefeld klicke, wird ein Fehler gemeldet und es kann nicht mehr verwendet werden.
/*this.oldStartDate = this.startDate.clone(); this.oldEndDate = this.endDate.clone(); this.previousRightTime = this.endDate.clone();*/ this.oldStartDate = this.startDate; this.oldEndDate = this.endDate; this.previousRightTime = this.endDate;
2. Das Problem, dass das Datum zunächst leer ist
daterangepicker weist dem gebundenen Eingabefeld am Anfang automatisch das aktuelle Datum zu Das heißt, der Parameter „autoUpdateInput“: true/false. Wenn er true ist, wird das Datum automatisch hinzugefügt. Wenn false ausgewählt ist, ist er zunächst leer, wird jedoch in einigen Fällen nach der Auswahl nicht automatisch angewendet das Datum später. Wir müssen also einige Änderungen vornehmen (dies ist diesem Blog entlehnt). Hier sind wir etwas klarer
(Zitat: Hier können wir das Attribut autoUpdateInput verwenden. AutoUpdateInput wird verwendet, um den Daterangepicker automatisch ein- und auszuschalten Übergeben Sie den Wert bei der Auswahl an das DOM-Attribut input[text], indem Sie den anfänglichen Wert autoUpdateInput auf false setzen. Dies ist jedoch nur dann der Fall, wenn der in der Eingabe festgelegte Platzhalter normal angezeigt werden kann Unabhängig davon, wie das daterangePikcer-Datum für dieses Attribut ausgewählt ist, wird kein Wert an die Eingabe übergeben, d. h. es gibt keine Möglichkeit, das ausgewählte Datum normal anzuzeigen. Daher müssen Sie $(id).data('daterangepicker) aufrufen ').autoUpdateInput=true zum richtigen Zeitpunkt, der anfängliche Standardwert ist leer, wenn auf die Eingabe von daterangepicker geklickt wird, aber dann hat die Eingabe automatisch einen Wert, unabhängig davon, ob das Datum angegeben ist Um dieses Problem zu ändern, habe ich es im Quellcode von daterangepicker vorgenommen. Natürlich können Sie das erforderliche Onclick-Ereignis auch erneut im Quellcode ändern, nachdem autoUpdateInput festgelegt wurde auf „false“ setzen, möchten wir „autoUpdateInput“ wieder ändern, wenn wir auf „OK“ klicken, das Datum auswählen und auf „range“ klicken, also setzen Sie das Attribut „this.autoUpdateInput=true“ an drei Stellen)
1) In der clickRange-Methode um Zeile 1210 : Fügen Sie zum Vergleichen den folgenden Code hinzu:
clickRange: function(e) {
var label = e.target.getAttribute('data-range-key');
this.chosenLabel = label;
if (label == this.locale.customRangeLabel) {
this.showCalendars();
// } else {
}else if (!this.endDate && date.isBefore(this.startDate)) {
this.autoUpdateInput=true;
//special case: clicking the same date for start/end,
//but the time of the end date is before the start date
this.setEndDate(this.startDate.clone());
} else { // picking end
this.autoUpdateInput=true;
var dates = this.ranges[label];
this.startDate = dates[0];
this.endDate = dates[1];
if (!this.timePicker) {
this.startDate.startOf('day');
this.endDate.endOf('day');
}
if (!this.alwaysShowCalendars)
this.hideCalendars();
this.clickApply();
}
},
2)、在1340行左右,两处添加 this.autoUpdateInput=true; 请对照以下:
} else if (!this.endDate && date.isBefore(this.startDate)) {
this.autoUpdateInput=true;
//special case: clicking the same date for start/end,
//but the time of the end date is before the start date
this.setEndDate(this.startDate.clone());
} else { // picking end
this.autoUpdateInput=true;
if (this.timePicker) {
var hour = parseInt(this.container.find('.right .hourselect').val(), 10);
if (!this.timePicker24Hour) {
var ampm = this.container.find('.right .ampmselect').val();
if (ampm === 'PM' && hour < 12)
hour += 12;
if (ampm === 'AM' && hour === 12)
hour = 0;
}
3)、在1400行左右,给clickApply方法中添加 this.autoUpdateInput=true;
clickApply: function(e) {
this.autoUpdateInput=true;
this.hide();
this.element.trigger('apply.daterangepicker', this);
},


以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于Bootstrap中form和navbar使用方法的解析
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Daterangepicker zur Bootstrap-Zeitsteuerung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

