Heim >Web-Frontend >js-Tutorial >So implementieren Sie einen benutzerdefinierten Toast im WeChat-Miniprogramm
So implementieren Sie einen benutzerdefinierten Toast im WeChat-Miniprogramm
- 亚连Original
- 2018-06-23 17:38:031782Durchsuche
In diesem Artikel wird hauptsächlich die Implementierungsmethode des benutzerdefinierten Toasts im WeChat-Applet vorgestellt, die Verwendung des im WeChat-Applet enthaltenen Toasts kurz beschrieben und die Definition und Verwendung des benutzerdefinierten Toasts anhand von Beispielen analysiert Das Folgende
Das Beispiel in diesem Artikel beschreibt die Implementierungsmethode des benutzerdefinierten Toasts im WeChat-Applet. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
1. Der offizielle Standard-Toast von WeChat
Der Toast ist am häufigsten. Fast jede App hat es. Bei solchen Spezialeffekten werfen Sie zunächst einen Blick auf den Toast-Effekt, der mit dem Miniprogramm geliefert wird, und Sie werden sofort sterben wollen~~
Der Toast-Effekt, der mit WeChat kommt:

js-Datei:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})ist super einfach zu verwenden, aber das offizielle Applet hat mehrere Probleme:
kann nur Erfolgs- und Ladesymbole anzeigen
und Symbol Kann nicht entfernt werden
Maximale Dauer beträgt 10 Sekunden
2. Benutzerdefinierter Toast
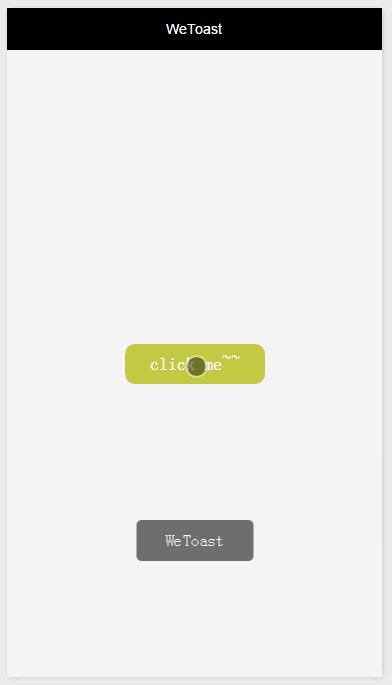
Unser häufigster Toast ist nach unten gerichtet und die Höhe ist relativ gering~~
Schauen Sie sich zuerst den Effekt an:

Es scheint einfach, aber es ist ist nicht einfach zu implementieren. So erreichen Sie es:
1) Erstellen Sie eine öffentliche Toast-Vorlagendatei, da jede Seite Toast verwenden muss
<!-- wetoast.wxml -->
<template name="wetoast">
<view class="wetoast {{reveal ? 'wetoast_show' : ''}}">
<view class="wetoast__mask"></view>
<view class="wetoast__bd {{position}}" animation="{{animationData}}">
<block wx:if="{{title}}">
<view class="wetoast__bd__title {{titleClassName || ''}}">{{title}}</view>
</block>
</view>
</view>
</template>2) JS hat hauptsächlich die folgende Verwendung
Kerncode:
let pages = getCurrentPages(); let curPage = pages[pages.length - 1];
Dieser Code ist der Kern getCurrentPages().length - 1 bedeutet, dass die Seite der aktuellen Seite nur abgerufen werden kann den Toast durch page.setData.
Kerncode:
let animation = wx.createAnimation(); animation.opacity(1).step();
Dieser Code hat einen langsamen Animationseffekt, wenn der Toast verschwindet.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie den seitlichen Schiebemenüeffekt in Vue+Swiper
So verwenden Sie Angular, um das Dreieck zu implementieren Pfeilanmerkungsfunktion
So implementieren Sie die Timer-Funktion mit Angular
So implementieren Sie die Funktion zum Ausblenden von Verzögerungen über JS
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einen benutzerdefinierten Toast im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

