Heim >Web-Frontend >js-Tutorial >So implementieren Sie den Echart-Diagrammeffekt in AngularJS
So implementieren Sie den Echart-Diagrammeffekt in AngularJS
- 亚连Original
- 2018-06-23 15:58:141933Durchsuche
In diesem Artikel wird hauptsächlich das einfachste und prägnanteste Tutorial zum Erzielen des Echart-Diagrammeffekts in AngularJS vorgestellt. Der Herausgeber findet es ziemlich gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Lassen Sie uns dem Editor folgen und einen Blick darauf werfen.
Dieser Artikel stellt das einfachste Tutorial vor, das die Wirkung von Echart-Diagrammen in AngularJS erklärt. Die Details sind wie folgt:
ehcart ist ein von Baidu erstelltes Datendiagramm, das auf nativem js basiert. Die Benutzeroberfläche und Konfiguration sind gut geschrieben und leicht zu lesen und können auch für kommerzielle Zwecke verwendet werden.
1 Echart-Paketreferenz
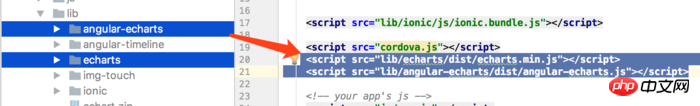
Laden Sie es herunter, entpacken Sie es und fügen Sie es in lib ein.
Download-Adresse: echart_jb51.rar
Und verweisen Sie auf die beiden js-Dateien, wie in der index.html gezeigt.

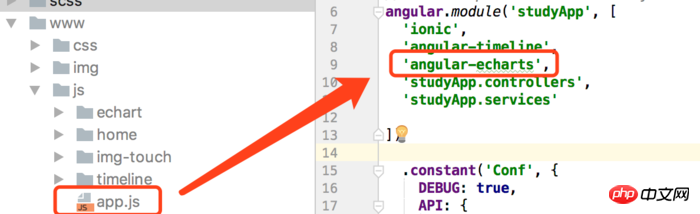
App.js verweist auf Angular-Echarts

Zweite Seite
HTML-Seite
<!--饼图--> <p> <donut-chart config="donutConfig" data="dataList.incomeData"> </donut-chart> </p>
<!--柱状图--> <p id="id0001" style="width: 100%;height: 400px; padding: 0;margin: 0; border-width: 0; "> </p>
Controller
/**
* Created by xiehan on 2017/11/29.
*/
angular.module('studyApp.controllers')
.controller('EchartCtrl', function ($scope, $rootScope, $ionicHistory,$location) {
$scope.title = 'echart图表';
/*
官方实例链接:http://echarts.baidu.com/examples.html
*/
$scope.goBack = function () {
$ionicHistory.goBack();
};
//用于数据的格式化
$scope.dataList = {
incomeData:""
};
// 饼图
$scope.pieConfig = {};
// 环形图
$scope.donutConfig = {};
init();
function init() {
initChartsConfig();
initIncome();
initConfigChart();
}
//饼图配置初始化
function initChartsConfig() {
$scope.pieConfig = {
center: [120, '50%'],
radius: 90
};
$scope.donutConfig = {
radius: [0, 90]
};
}
//饼图数据
function initIncome(){
var temp = [
{
NAME:"测试1",
NUM:11
},
{
NAME:"测试2",
NUM:22
},
{
NAME:"测试3",
NUM:33
},
{
NAME:"测试4",
NUM:44
}
];
if (temp) {
// 处理数据
var temp2 = [];
angular.forEach(temp, function (item) {
var t = {x: item.NAME, y: item.NUM};
temp2.push(t);
});
$scope.dataList.incomeData = [{
name: 'echart饼图测试',
datapoints: temp2
}];
}
}
//柱状图数据
function initConfigChart() {
var parkaccountChart = echarts.init(document.getElementById('id0001'));//p 标签id
var seriesLabel = {
normal: {
show: true,
textBorderColor: '#333',
textBorderWidth: 2
}
};
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['总数1', '总数2', '总数3'],
bottom:true
},
grid: {
left: '1%',
right: '4%',
bottom: '8%',
top:'5%',
containLabel: true
},
xAxis: {
type: 'value',
name: '',
axisLabel: {
formatter: '{value}'
}
},
yAxis: {
type: 'category',
inverse: true,
data: ['y1', 'y2', 'y3']
},
series: [
{
name: '总数1',
type: 'bar',
label: seriesLabel,
data: [165, 170, 330]
},
{
name: '总数2',
type: 'bar',
label: seriesLabel,
data: [150, 105, 110]
},
{
name: '总数3',
type: 'bar',
label: seriesLabel,
data: [220, 82, 63]
}
]
};
parkaccountChart.setOption(option);
}
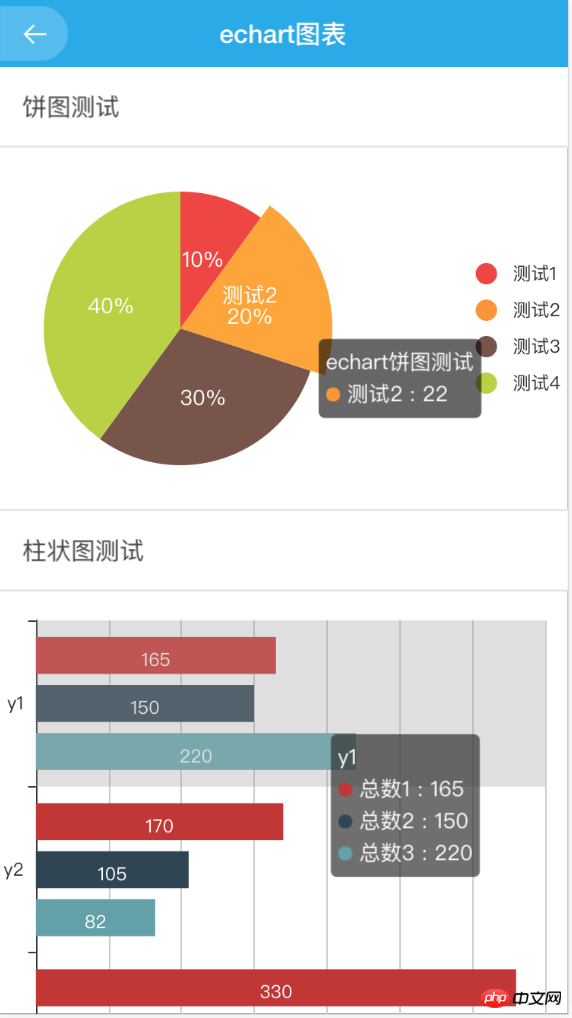
});Rendering

Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen nützlich sein Dir in Zukunft weiterhelfen.
Verwandte Artikel:
Was sind die speziellen Datentypen in JavaScript
So erreichen Sie das Verschieben nach links und rechts im WeChat-Miniprogramm
Verwenden von Electron zum Erstellen der React+Webpack-Desktopanwendung (ausführliches Tutorial)
So binden Sie eine Json-Datenquelle mit EasyUI
Verwenden Sie Angular, um die Nachrichtenkomponente zu schreiben
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den Echart-Diagrammeffekt in AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

