Heim >Web-Frontend >js-Tutorial >So fügen Sie mobile Kontakte im WeChat-Miniprogramm hinzu
So fügen Sie mobile Kontakte im WeChat-Miniprogramm hinzu
- 亚连Original
- 2018-06-23 15:32:052986Durchsuche
In diesem Artikel wird hauptsächlich das WeChat-Applet zur Implementierung der Funktion zum Hinzufügen von Mobiltelefonkontakten vorgestellt. Er analysiert die spezifischen Schritte zum Hinzufügen von Kontakten zum WeChat-Applet, einschließlich der Fähigkeiten zur Implementierung von Layout und Logik dazu
Das Beispiel in diesem Artikel beschreibt das WeChat-Applet zur Implementierung der Funktion zum Hinzufügen von Mobiltelefonkontakten. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
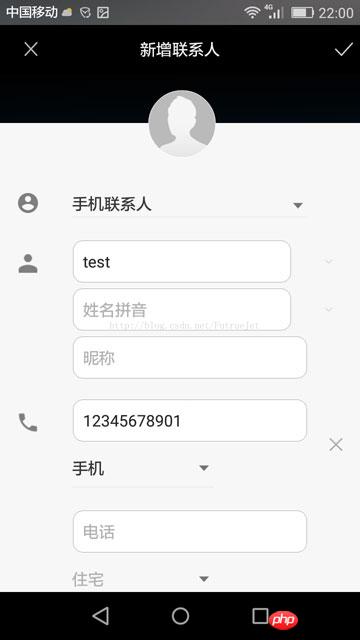
1. Effektanzeige



2. Schlüsselcode
1) WXML-Datei
<view bindlongtap="phoneNumTap">{{phoneNum}}</view>2) JS-Datei
Page({
data:{
phoneNum:'12345678901'//测试用的号码,并非真实号码
},
// 长按号码响应函数
phoneNumTap:function(){
var that=this;
// 提示呼叫号码还是将号码添加到手机通讯录
wx.showActionSheet({
itemList: ['呼叫','添加联系人'],
success:function(res){
if(res.tapIndex===0){
// 呼叫号码
wx.makePhoneCall({
phoneNumber: that.data.phoneNum,
})
}else if(res.tapIndex==1){
// 添加到手机通讯录
wx.addPhoneContact({
firstName: 'test',//联系人姓名
mobilePhoneNumber: that.data.phoneNum,//联系人手机号
})
}
}
})
}
}) 3) WXSS-Datei
view{
color: blue;
padding: 15px;
border-bottom: 1px solid gainsboro;
}Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Über den js-Ereignisschleifenmechanismus (ausführliches Tutorial)
So verwenden Sie Javascript, um die Anzeige von QQ-Weltraumfotoalben zu implementieren
So passen Sie die PC WeChat-Scancode-Anmeldung an
Details zur Verwendung der Jade Template Engine
Verwandter JS Hill-Sortieralgorithmus (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo fügen Sie mobile Kontakte im WeChat-Miniprogramm hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

