Heim >Web-Frontend >js-Tutorial >So implementieren Sie das WeChat-Applet zur Implementierung der Warenkorbfunktion
So implementieren Sie das WeChat-Applet zur Implementierung der Warenkorbfunktion
- 亚连Original
- 2018-06-23 15:14:082318Durchsuche
In diesem Artikel wird hauptsächlich das Implementierungscodebeispiel des Warenkorbs im praktischen Kapitel des WeChat Mini-Programms vorgestellt und die funktionale Implementierung des Warenkorbs im Detail vorgestellt, die einen gewissen Referenzwert hat. Interessierte können mehr erfahren
Hallo zusammen, ich habe jetzt fast einen halben Monat lang nicht geschrieben. Der Grund, warum ich nicht aktualisiert habe, ist, dass der Programmierer auch arbeiten muss. Ich war in letzter Zeit mit der Arbeit beschäftigt und konnte keine Artikel mehr schreiben, also hatte ich zu diesem Zeitpunkt keine Lust mehr, etwas zu schaffen, und war kurz davor, aufzugeben Ich möchte dem Leser Cao Ming, einem koreanischen Absolventen, für seine Unterstützung und Ermutigung danken. Ich freue mich sehr auf mein nächstes Update und meine Kampfkraft wurde tatsächlich sofort wiederhergestellt Kommentare sind für mich die größte Unterstützung. Jetzt ist es an der Zeit, über den Schwerpunkt des Warenkorbs zu sprechen Die Logik im Inneren. Ob es sich um ein kleines Programm oder eine APP handelt, die Logik des Warenkorbs ist die schwierigste. Jetzt werde ich Ihnen beibringen, wie man den Warenkorb umsetzt
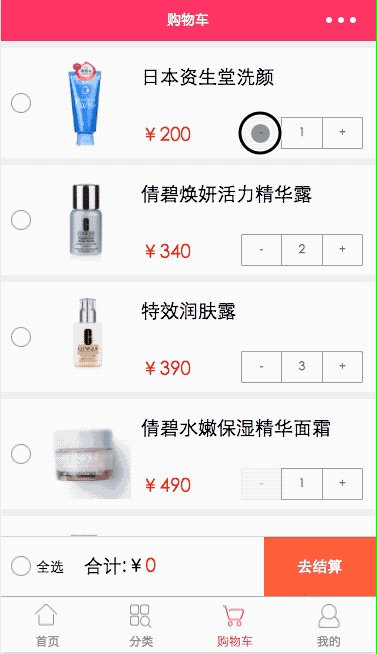
Einkaufswagen-Implementierung
<import src="/template/quantity/index.wxml" />
<scroll-view class="scroll" scroll-y="true">
<view class="separate"></view>
<view wx:for="{{carts}}">
<view class="cart_container">
<image class="item-select" bindtap="switchSelect" data-index="{{index}}" data-id="{{index}}" src="{{item.isSelect?'../../images/cart/comment_select.png':'../../images/cart/comment_normal.png'}}" />
<image class="item-image" src="{{item.pic}}"></image>
<view class="column">
<text class="title">{{item.name}}</text>
<view class="row">
<text class="sku-price">¥</text>
<text class="sku-price">{{item.price}}</text>
<view class="sku">
<template is="quantity" data="{{ ...item.count, componentId: index }}" />
</view>
</view>
</view>
</view>
<view class="separate"></view>
</view>
</scroll-view>
<view class="bottom_total">
<view class="bottom_line"></view>
<view class="row">
<image class="item-allselect" bindtap="allSelect" src="{{isAllSelect?'../../images/cart/comment_select.png':'../../images/cart/comment_normal.png'}}" />
<text class="small_text">全选</text>
<text>合计:¥ </text>
<text class="price">{{totalMoney}}</text>
<button class="button-red" bindtap="toBuy" formType="submit">去结算</button>
</view>
</view>Das Layout ist nicht sehr kompliziert. Es handelt sich um eine kreisförmige Liste, die die Einkaufswagenartikel durchläuft, plus ein unteres Steuerelement für Bitte beachten Sie, dass eine Scroll-Ansicht außerhalb der Schleifenliste hinzugefügt werden sollte, damit bei vielen Daten gescrollt werden kann. Wenn Sie mit der Scroll-Ansicht nicht vertraut sind, lesen Sie bitte Frühere Artikel von Ihnen, die Erklärungen enthalten: cat.wxss/* pages/cart/cart.wxss */
.cart_container {
display: flex;
flex-direction: row;
}
.scroll {
margin-bottom: 120rpx;
}
.column {
display: flex;
flex-direction: column;
}
.row {
display: flex;
flex-direction: row;
align-items: center;
}
.sku {
margin-top: 60rpx;
margin-left: 100rpx;
}
.sku-price {
color: red;
position: relative;
margin-top: 70rpx;
}
.price {
color: red;
position: relative;
}
.title {
font-size: 38rpx;
margin-top: 40rpx;
}
.small_text {
font-size: 28rpx;
margin-right: 40rpx;
margin-left: 10rpx;
}
.item-select {
width: 40rpx;
height: 40rpx;
margin-top: 90rpx;
margin-left: 20rpx;
}
.item-allselect {
width: 40rpx;
height: 40rpx;
margin-left: 20rpx;
}
.item-image {
width: 180rpx;
height: 180rpx;
margin: 20rpx;
}
.bottom_line {
width: 100%;
height: 2rpx;
background: lightgray;
}
.bottom_total {
position: fixed;
display: flex;
flex-direction: column;
bottom: 0;
width: 100%;
height: 120rpx;
line-height: 120rpx;
background: white;
}
.button-red {
background-color: #f44336; /* 红色 */
}
button {
position: fixed;
right: 0;
color: white;
text-align: center;
display: inline-block;
font-size: 30rpx;
border-radius: 0rpx;
width: 30%;
height: 120rpx;
line-height: 120rpx;
}Es gibt nichts zu sagen über den Stil von wxss und den Aufruf der Klasse Die ganze Logik steckt darincart.js// pages/cart/cart.js
var Temp = require('../../template/contract.js');
Page(Object.assign({}, Temp.Quantity, {
data: {
isAllSelect:false,
totalMoney:0,
// 商品详情介绍
carts: [
{
pic: "http://mz.djmall.xmisp.cn/files/product/20161201/148058328876.jpg",
name:"日本资生堂洗颜",
price:200,
isSelect:false,
// 数据设定
count: {
quantity: 2,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058301941.jpg',
name: "倩碧焕妍活力精华露",
price: 340,
isSelect: false,
// 数据设定
count: {
quantity: 1,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/14805828016.jpg',
name: "特效润肤露",
price: 390,
isSelect: false,
// 数据设定
count: {
quantity: 3,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058228431.jpg',
name: "倩碧水嫩保湿精华面霜",
price: 490,
isSelect: false,
// 数据设定
count: {
quantity: 1,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057953326.jpg',
name: "兰蔻清莹柔肤爽肤水",
price: 289,
isSelect: false,
// 数据设定
count: {
quantity: 10,
min: 1,
max: 20
},
},
{
pic: "http://mz.djmall.xmisp.cn/files/product/20161201/148057921620_middle.jpg",
name: "LANCOME兰蔻小黑瓶精华",
price: 230,
isSelect: false,
// 数据设定
count: {
quantity: 1,
min: 1,
max: 20
},
},
],
},
//勾选事件处理函数
switchSelect: function (e) {
// 获取item项的id,和数组的下标值
var Allprice = 0,i=0;
let id = e.target.dataset.id,
index = parseInt(e.target.dataset.index);
this.data.carts[index].isSelect = !this.data.carts[index].isSelect;
//价钱统计
if (this.data.carts[index].isSelect) {
this.data.totalMoney = this.data.totalMoney + this.data.carts[index].price;
}
else {
this.data.totalMoney = this.data.totalMoney - this.data.carts[index].price;
}
//是否全选判断
for (i = 0; i < this.data.carts.length; i++) {
Allprice = Allprice + this.data.carts[i].price;
}
if (Allprice == this.data.totalMoney)
{
this.data.isAllSelect=true;
}
else
{
this.data.isAllSelect = false;
}
this.setData({
carts: this.data.carts,
totalMoney: this.data.totalMoney,
isAllSelect: this.data.isAllSelect,
})
},
//全选
allSelect: function (e) {
//处理全选逻辑
let i = 0;
if (!this.data.isAllSelect)
{
for (i = 0; i < this.data.carts.length; i++) {
this.data.carts[i].isSelect = true;
this.data.totalMoney = this.data.totalMoney + this.data.carts[i].price;
}
}
else
{
for (i = 0; i < this.data.carts.length; i++) {
this.data.carts[i].isSelect = false;
}
this.data.totalMoney=0;
}
this.setData({
carts: this.data.carts,
isAllSelect: !this.data.isAllSelect,
totalMoney: this.data.totalMoney,
})
},
// 去结算
toBuy() {
wx.showToast({
title: '去结算',
icon: 'success',
duration: 3000
});
this.setData({
showDialog: !this.data.showDialog
});
},
//数量变化处理
handleQuantityChange(e) {
var componentId = e.componentId;
var quantity = e.quantity;
this.data.carts[componentId].count.quantity = quantity;
this.setData({
carts: this.data.carts,
});
}
})); Geben Sie die verwendeten Parameter ein
isAllSelect: ob alle ausgewählt werden sollen- totalMoney: Gesamtbetrag
- Warenkorb: Produktdaten im Warenkorb
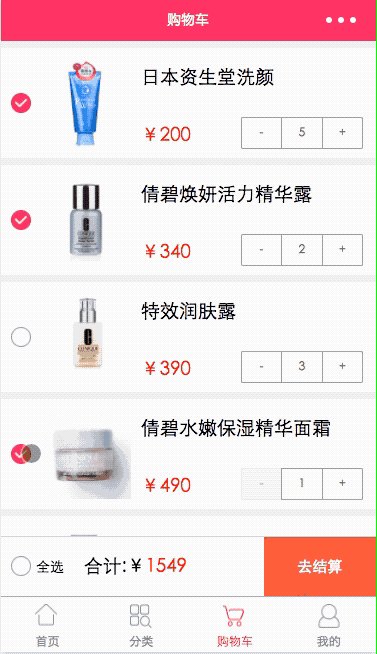
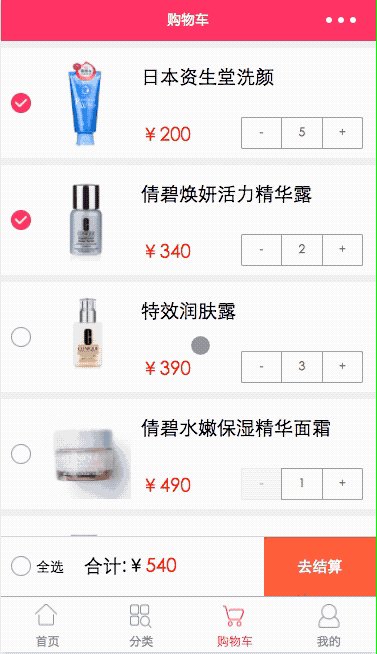
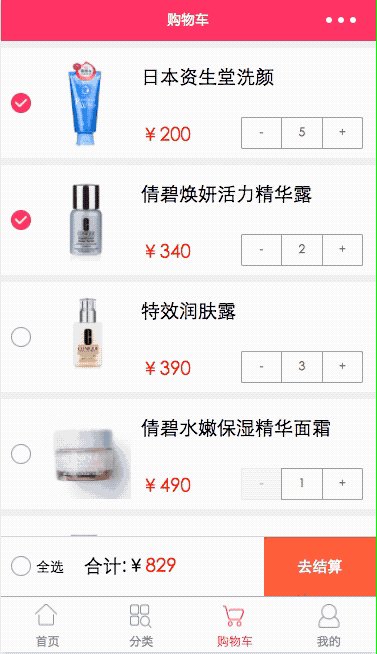
- switchSelect Die für die Check-Schaltfläche erforderliche logische Verarbeitung
- Führen Sie für die aktivierten oder deaktivierten Schaltflächen Additions- und Subtraktionsberechnungen des Gesamtpreises durch
- this.setData, aktualisieren Sie die Daten. Dies ist der entscheidende Punkt. Denken Sie bei jeder Datenverarbeitung daran, die Daten zu aktualisieren
- allSelect Logical Verarbeitung der Schaltfläche „Alle auswählen“
- this.setData-Aktualisierungsdaten
- WeChat-Applet-Datenverarbeitung
1. Datenmethode ändern
data:{
name:'我是初始化的name'
}1. this.data.namethis.data.name='我是代码君data'2. this.setData
this.setData({
name:'我是代码君setData'
})Der Vorteil Der Vorteil von this.setData besteht darin, dass es einen erfrischenden Effekt haben kann, d data:{
person:{
name:'代码君',
city:'厦门'
}
}Einige Daten ändernthis.setData({
person:{
name:'新代码君',
city:'湖南'
}
})
3. Daten hinzufügen und löschenthis.setData({
'person.name': '代码君只修改名字'
})
//多个数组用这个
this.setData({
'person[0].name': '代码君只修改名字'
})2 data splice() löscht Daten und gibt dann die gelöschten Daten zurück
//假设这一段是我们要新增的数组
var newarray = [{
name:'增加的数据--'+new Date().getTime() ,
}];
//向前--用newarray与this.data.list合拼
this.data.list = newarray.concat(this.data.list);
//向后--用this.data.list与newarray合拼
this.data.list = this.data.list.concat(newarray);3. Daten löschen
//删除
remove:function (e){
var dataset = e.target.dataset;
var Index = dataset.index;
//通过index识别要删除第几条数据,第二个数据为要删除的项目数量,通常为1
this.data.list.splice(Index,1);
//渲染数据
this.setData({
list:this.data.list
});
}Das Obige ist das, was ich für alle zusammengestellt habe . helfen.
Verwandte Artikel:
So verwenden Sie einen Datensatz, um ein verzögertes Laden von Bildern zu erreichen Informationen zur Schiebefunktion des Mobiltelefon-Touchscreens in JQuerySo installieren Sie nvm auf dem Mac (ausführliche Anleitung)
So implementieren Sie die Zeitfunktion im WeChat-Applet
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das WeChat-Applet zur Implementierung der Warenkorbfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

