Heim >Web-Frontend >js-Tutorial >So erstellen Sie ein Front-End-Projekt mit vue2.x+webpack
So erstellen Sie ein Front-End-Projekt mit vue2.x+webpack
- 亚连Original
- 2018-06-23 15:00:321732Durchsuche
Dieser Artikel führt Sie in die detaillierten Betriebsmethoden zum schnellen Erstellen eines Front-End-Projekt-Frameworks wie vue2.x, webpack, vuex, sass+axios, elementUI usw. ein. Folgen Sie uns und lernen Sie bei Bedarf.
1. In diesem Artikel erfahren Sie, wie Sie schnell ein Front-End-Projekt-Framework basierend auf Webpack + Vue einrichten, Vues eigenes Gerüsttool Vue-Cli verwenden, um die grundlegende Umgebungskonfiguration zu erstellen, und dann die entsprechenden Schritte einführen Das npm-Paketverwaltungstool Dependency dient zur Vervollständigung verschiedener Abhängigkeitsframeworks des Projekts. Das Folgende ist der spezifische Vorgang.
2. Grundlegende Befehlsoperationen.
1. Vor der Entwicklung müssen Sie node.js zunächst direkt auf Baidu installieren oder von der offiziellen chinesischen Website http://nodejs.cn/download/ herunterladen.
Nach der Installation node Das npm-Paketverwaltungstool wird ebenfalls automatisch installiert. Geben Sie nach der Installation node -v oder npm -v in die Befehlszeile ein. Wenn die Versionsnummer angezeigt wird, ist die Installation erfolgreich. Wie in der Abbildung unten gezeigt:

2. Bevor Sie npm verwenden, ändern Sie am besten das Bild auf Taobao. Führen Sie für die langfristige Verwendung den Befehl aus: npm config Set Registry https://registry.npm.taobao.org,
Nachdem die Ersetzung erfolgreich war, führen Sie den Befehl npm config get Registry aus, um den Taobao-Spiegelpfad anzuzeigen, was bedeutet, dass die Ersetzung erfolgreich war.

3. Der zweite Schritt besteht darin, vue-cli global zu installieren, npm install -g vue-cli in das Befehlsfenster einzugeben und dann vue -V und die Version auszuführen Die Nummer wird angezeigt, um zu beweisen, dass die Installation erfolgreich war.

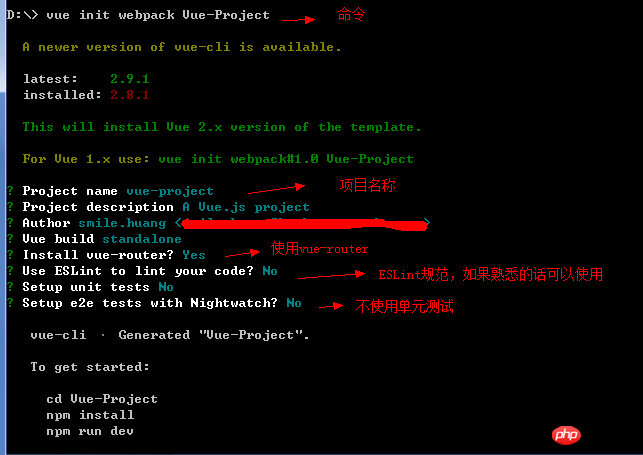
4. Beginnen Sie mit der Generierung des Projekts, suchen Sie ein Verzeichnis auf der lokalen Festplatte, um den Code zu speichern, und öffnen Sie dann die Befehlszeilen-CD, um zum entsprechenden Pfad zu wechseln run vue init webpack Vue-Project (Projektname)
vue init webpack Vue-Project(项目名称)

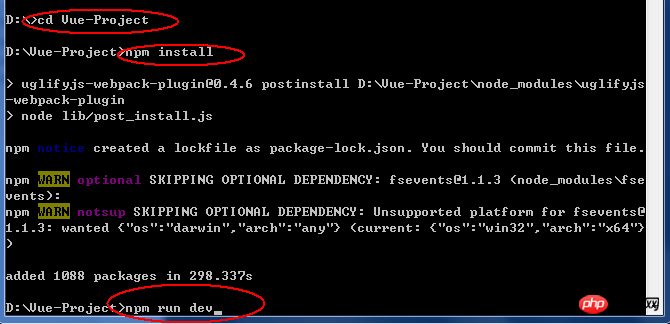
5. Geben Sie cd Vue-Project ein und installieren Sie dann die Abhängigkeit npm install. Wenn Sie normal entwickeln, führen Sie npm run aus dev (lokale Entwicklung und Ausführen von Code). Wenn Sie packen müssen, führen Sie npm run build aus.

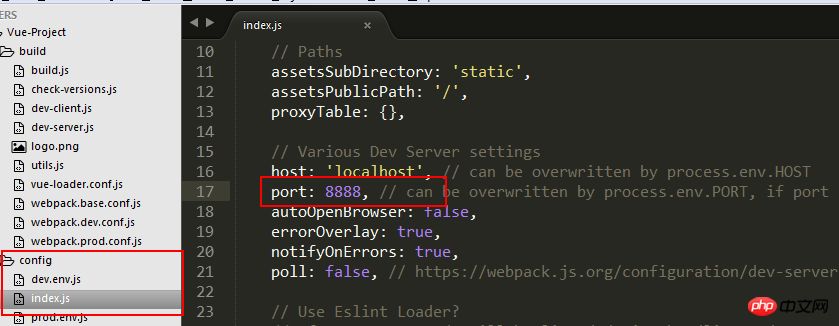
6 Das Projekt überwacht standardmäßig Port 80, was leicht zu Portkonflikten mit anderen Anwendungen führen kann. Öffnen Sie daher den Konfigurationsordner unter dem Projekt, öffnen Sie index.js und Ändern Sie den Port auf 8888, um Konflikte zu vermeiden.

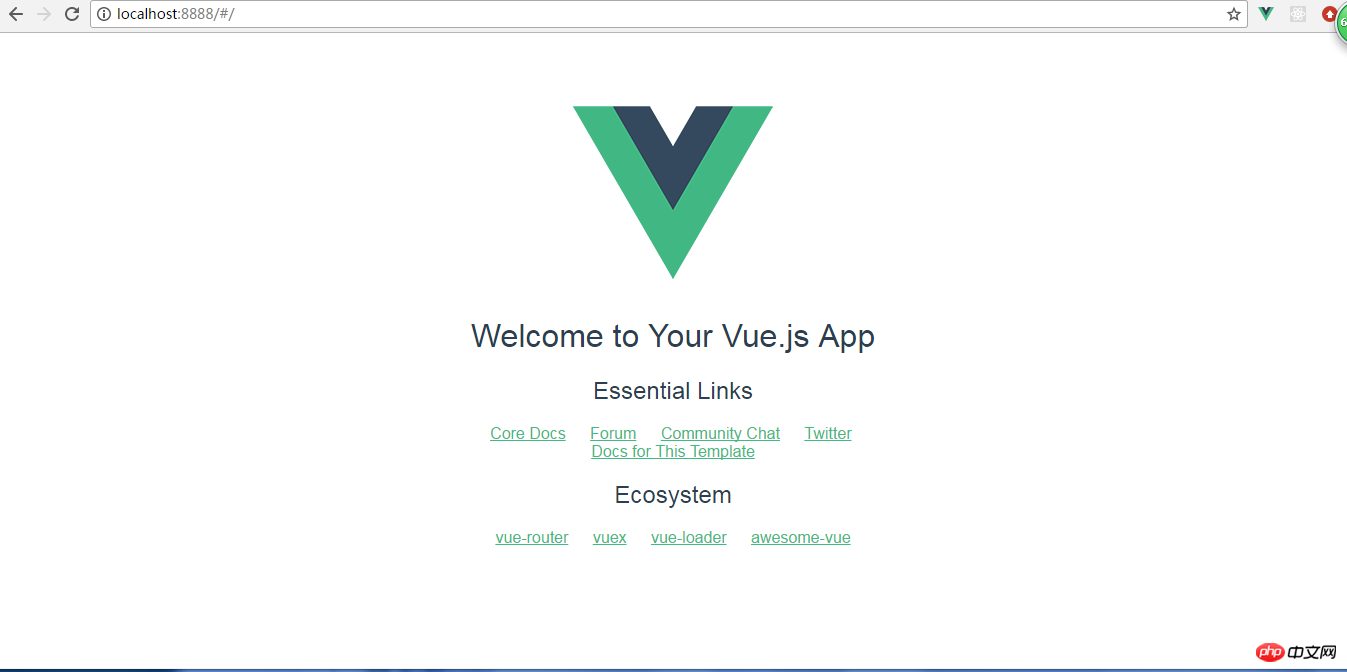
7 Führen Sie abschließend den Befehl npm run dev erneut aus und geben Sie dann http://localhost:8888 ein in der Adressleiste und es erscheint die entsprechende Seite.

3. Fügen Sie entsprechende Frameworks und Abhängigkeiten hinzu
1. Führen Sie das Sass-Vorkompilierungstool ein, um die Codierung zu beschleunigen. Führen Sie den Befehl npm install node-sass aus. -save -dev, npm install sass-loader --save-dev. Wenn Node-Sass schwierig zu installieren ist, können Sie es in cnpm ändern, um die Abhängigkeiten herunterzuladen. Die spezifische Methode finden Sie auf Baidu.
Vorgang:
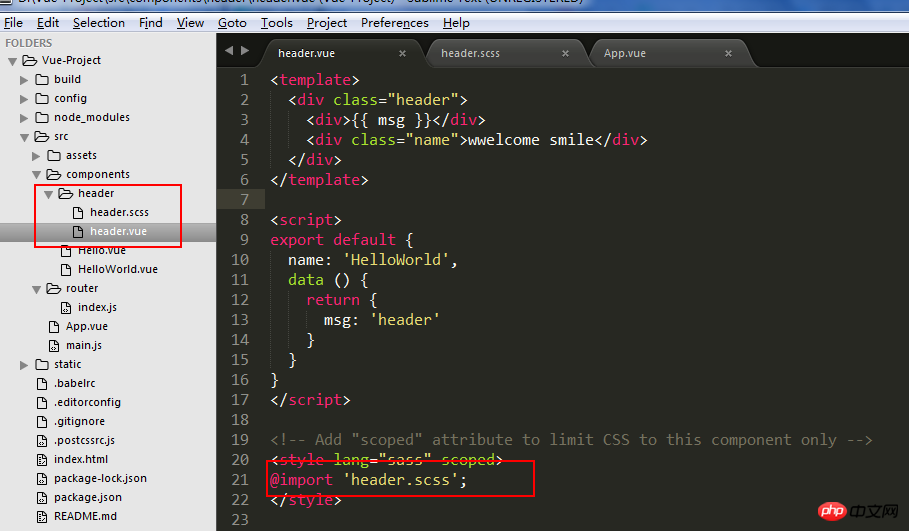
Erstellen Sie ein neues Header-Verzeichnis im Komponentenverzeichnis, erstellen Sie zwei neue Dateien header.vue header.scss und führen Sie sie dann zur Verwendung in app.vue ein, da Vue darüber spricht Modulorientierte Entwicklung, daher lege ich Stile und Komponenten gerne in einen Ordner, um sie von anderen Modulen zu unterscheiden,

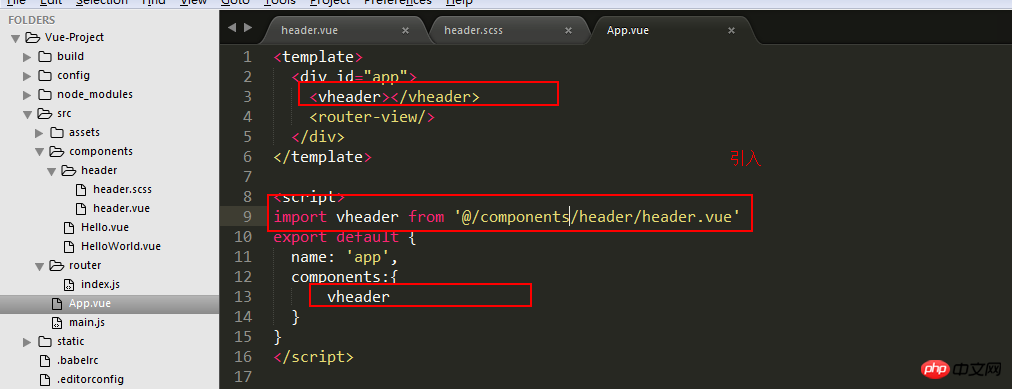
App.vue:

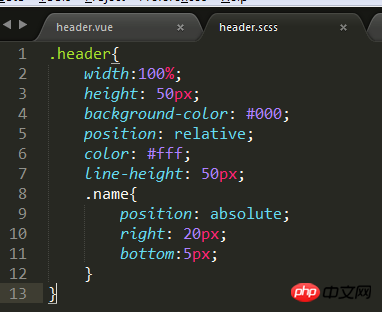
header.scss:

Dies beweist, dass sass erfolgreich installiert wurde.
2. Stellen Sie das Axios Interface Request Framework vor und führen Sie den Befehl npm install axios --save-dev,npm install qs;
aus. Erstellen Sie dann eine neue http.js-Datei im src-Verzeichnis für Schnittstellenanforderung Für die entsprechende Konfiguration kann
import Vue from 'vue'
import axios from 'axios'
import Qs from 'qs';
var instance = axios.create({
//baseURL: 'https://some-domain.com/api/',
timeout: timeout,
responseType: 'json', // default,
//headers: {'apikey': 'foobar'},
transformRequest:function(data,headers){
//为了避免qs格式化时对内层对象的格式化先把内层的对象转为
//由于使用的form-data传数据所以要格式化
if (typeof data == 'string') {
headers.post['Content-Type'] = "application/json; charset=utf-8";
}
else if(!(data instanceof FormData)){
headers.post['Content-Type'] = "application/x-www-form-urlencoded";
for(let key in data){
if(data[key]===undefined){
data[key]=null;
}
}
data = Qs.stringify(data);
}
return data;
}
});
export default instance;
Vue.prototype.$http=instance;direkt wie folgt verwendet werden, wenn die Anforderungsschnittstelle verwendet wird: (Informationen zur spezifischen Verwendung finden Sie in der offiziellen Dokumentation)
this.$http.get(url).then((res)=>{
})3. Führen Sie elementUI ein Um die Benutzeroberfläche der Vue-Komponente zu vereinfachen, müssen Sie nicht viele Dinge selbst schreiben. Es wird empfohlen, den Befehl npm install element-ui --save auszuführen Fügen Sie es in main.js ein und verwenden Sie
rrree. Natürlich können Sie auch alle Komponenten einführen, die Sie verwenden möchten.
4. Einführung in vuex
Vuex ist ein Zustandsverwaltungsmodell, das speziell für Vue.js-Anwendungen entwickelt wurde. Es verwendet einen zentralen Speicher, um den Status aller Komponenten der Anwendung zu verwalten, und stellt mithilfe entsprechender Regeln sicher, dass sich der Status auf vorhersehbare Weise ändert.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie Routing-Parameter zur Übergabe von VueSo implementieren Sie ein Dropdown-Menü in jQuerySo verwenden Sie die Swiper-Komponente im WeChat-MiniprogrammSo verwenden Sie die Vue.use()-Komponente über die globale Methode
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein Front-End-Projekt mit vue2.x+webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

