Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Navigationsnutzung von React-Navigation
Detaillierte Erläuterung der Navigationsnutzung von React-Navigation
- 亚连Original
- 2018-06-22 18:38:483159Durchsuche
Dieser Artikel stellt hauptsächlich die Verwendung der React Native React-Navigation vor. Es hat einen gewissen Referenzwert.
1 zu Open-Source-Bibliotheken
Im Januar dieses Jahres erregte die neue Open-Source-React-Navigation-Bibliothek große Aufmerksamkeit. In weniger als 3 Monaten hat die Anzahl der Sterne auf Github über 4.000 erreicht. Facebook empfiehlt die Verwendung der Bibliothek und Navigator wird in der neuesten Version von React Native 0.44 gelöscht. React-Navigation soll ein natives Leistungserlebnis bieten. Es könnte in Zukunft zum Mainstream der React Native-Navigationskomponenten werden. Dieser Artikel basiert auf der Version [^1.0.0-beta.9] und stellt die Verwendung und praktischen Fähigkeiten dieser Bibliothek vor. Wie Sie sehen, handelt es sich zwar um eine Beta-Version, sie ist jedoch grundsätzlich stabil und Sie können sie problemlos in Ihren Projekten verwenden. Hier ist das offizielle React-Navigation-Dokument
Diese Bibliothek enthält drei Arten von Komponenten:
(1) StackNavigator: wird zum Springen von Seiten und Übergeben von Parametern verwendet
(2) TabNavigator : Ähnlich der unteren Navigationsleiste, wird zum Wechseln zwischen verschiedenen Schnittstellen auf demselben Bildschirm verwendet
(3) DrawerNavigator: Seitlich verschiebbare Menünavigationsleiste, die zum einfachen Einrichten eines Bildschirms mit Schubladennavigation verwendet wird
2, React-Navigation verwendet
Der spezifische Inhalt ist grob wie folgt unterteilt:
(1) React-Navigation-Bibliotheksattribut Einführung
(2) StackNavigator, TabNavigator implementiert das Springen zwischen Schnittstellen und Tab-Wechsel
(3) StackNavigator springt, übergibt und ruft Werte zwischen Schnittstellen ab
(4) DrawerNavigator implementiert das Schubladennavigationsmenü
(5 ) DrawerNavigator-Erweiterungsfunktion
( 6) React-Navigation anpassen
1. Einführung in die StackNavigator-Eigenschaften
navigationOptions: Konfigurieren Sie einige Eigenschaften von StackNavigator.
title: title Wenn der Titel dieser Navigationsleiste und der Tab-Leiste festgelegt ist, wird die Verwendung von
- header: Sie können einige Navigationseigenschaften festlegen. Wenn Sie die obere Navigationsleiste ausblenden möchten, setzen Sie diese Eigenschaft einfach auf null.
- headerTitle: Legen Sie den Titel der Navigationsleiste fest, empfohlen
- headerBackTitle: Legen Sie den Text hinter dem Zurück-Pfeil auf der linken Seite der Sprungseite fest. Standardmäßig ist der Titel der vorherigen Seite. Kann angepasst oder auf null gesetzt werden
- headerTruncatedBackTitle: Wird festgelegt, wenn der Titel der vorherigen Seite nicht mit dem Text nach dem Zurück-Pfeil übereinstimmt. Die Standardeinstellung wird in „Zurück“ geändert
- headerRight: Legt die rechte Seite der Navigationsleiste fest. Es kann sich um eine Schaltfläche oder ein anderes Ansichtssteuerelement handeln.
- headerLeft: Legt die linke Seite der Navigationsleiste fest. Es kann sich um eine Schaltfläche oder ein anderes Ansichtssteuerelement handeln.
- headerStyle: Legt den Stil der Navigationsleiste fest. Hintergrundfarbe, Breite und Höhe usw.
- headerTitleStyle: Legen Sie den Textstil der Navigationsleiste fest.
- headerBackTitleStyle: Legen Sie den Textstil der Navigationsleiste fest. Textstil
- headerTintColor: Farbe der Navigationsleiste festlegen
- headerPressColorAndroid: Farbtextur speziell für Android festlegen, erfordert Android-Version größer als 5.0
- gesturesEnabled: Ob die Schiebe-Zurück-Geste unterstützt werden soll, iOS unterstützt sie standardmäßig, Android schaltet sie standardmäßig aus
none: Keine Animation cardStyle: Passen Sie den Sprungeffekt an
- transitionConfig: Passen Sie die Sliding-Return-Konfiguration an
- onTransitionStart: Die Funktion, die aufgerufen wird, wenn die Übergangsanimation kurz vor dem Start steht
- onTransitionEnd: Die Funktion, die aufgerufen wird, wenn die Übergangsanimation abgeschlossen ist
2. Einführung in die TabNavigator-Attribute
Bildschirm: Die Funktion ist die gleiche wie bei der Navigation. Sie können Werte übergeben und durchspringen diesen Bildschirm auf anderen Seiten. navigationOptions: Konfigurieren Sie einige Eigenschaften von TabNavigator title: title, der gleichzeitig den Titel der Navigationsleiste und der Tab-Leiste festlegt tabBarVisible: ob ausgeblendet werden soll die Tab-Leiste. Standardmäßig nicht ausgeblendet (wahr)tabBarIcon: Legen Sie das Symbol der Tab-Leiste fest. Sie müssen jedes einzelne
tabBarLabel festlegen: Legen Sie den Titel der Tab-Leiste fest. Empfohlene
Navigationsleistenkonfiguration
tabBarPosition: Legen Sie die Position der Tableiste fest. Die Standardeinstellung ist unten für iOS und oben für Android. (Attributwert: 'top', 'bottom')
swipeEnabled: ob das Gleiten zwischen Beschriftungen zugelassen werden soll
animationEnabled: ob beim Ändern von Beschriftungen Animationen angezeigt werden sollen
lazy : Ob um Beschriftungen nach Bedarf langsam zu rendern, was bedeutet, dass beim Öffnen der App die gesamte untere Beschriftungsleiste geladen wird. Der Standardwert ist false und die Empfehlung ist true
trueinitialRouteName: Legen Sie die Standardseitenkomponente fest
backBehavior: Gibt an, ob durch Drücken der Zurück-Taste zum ersten Tab (Startseite) gesprungen werden soll. Keine bedeutet kein Sprung
tabBarOptions: Konfigurieren Sie einige Eigenschaften der Tab-Leiste iOS-Eigenschaften
activeTintColor: Beschriftung und Symbol Wenn die Vordergrundfarbe aktiv ist
activeBackgroundColor: Wenn die Hintergrundfarbe von Beschriftung und Symbol aktiv ist
inactiveTintColor: Wenn die Vordergrundfarbe von Beschriftung und Symbol inaktiv ist
inactiveBackgroundColor: label Wenn die Hintergrundfarbe des Symbols inaktiv ist
showLabel: ob die Beschriftung angezeigt werden soll, standardmäßig aktivierter Stil: Tabbar-Stil
labelStyle: Beschriftungsstil Android-Attribut
activeTintColor: label Wenn die Vordergrundfarbe von Label und Symbol aktiv ist
inactiveTintColor: wenn die Vordergrundfarbe von Label und Symbol inaktiv ist
showIcon: ob das Symbol angezeigt werden soll, standardmäßig geschlossen
showLabel: ob die Beschriftung angezeigt werden soll, standardmäßig aktivierter Stil: Tabbar-Stil
labelStyle: Beschriftungsstil UpperCaseLabel: ob die Beschriftung groß geschrieben werden soll, der Standardwert ist true
pressColor: die Farbe von der Materialwelleneffekt (die Android-Version muss größer als 5.0 sein)
pressOpacity: die Transparenzänderung des gedrückten Etiketts (Android-Version muss kleiner als 5.0 sein)
scrollEnabled: ob scrollbare Tabs aktivieren tabStyle: Tab-Stil
indicatorStyle: Tab-Indikator-Stilobjekt (die Zeile am unteren Rand des Tabs). Am unteren Rand von Android wird eine zusätzliche Zeile angezeigt. Sie können die Höhe auf 0 setzen, um dieses Problem vorübergehend zu lösen
labelStyle: label style
iconStyle: icon style
3 , Einführung in die DrawerNavigator-Eigenschaften
DrawerNavigatorConfig
drawerWidth – die Breite der Schublade
drawerPosition - Die Option ist links oder rechts. Standardmäßig die linke Position
contentComponent – die Komponente, die zum Rendern von Schubladeninhalten verwendet wird, z. B. Navigationselemente. Erhalten Sie die Navigation der Schublade. Der Standardwert ist DrawerItems
contentOptions – Schubladeninhalt konfigurieren
initialRouteName – Der Routenname der anfänglichen Route
order – Definieren die Reihenfolge der Schubladenelemente Das routeNames-Array.
Pfad – Stellt eine Zuordnung von routeName zur Routenkonfiguration bereit, die den in routeConfigs festgelegten Pfad überschreibt.
backBehavior – Wechselt die Zurück-Taste zur ursprünglichen Route? Wenn ja, setzen Sie es auf initialRoute, andernfalls auf none. Der Standardwert ist das initialRoute-Verhalten
Das contentOptions-Attribut von DrawerItems
activeTintColor – die Beschriftungs- und Symbolfarbe der aktiven Beschriftung
activeBackgroundColor – die Aktivität Die Hintergrundfarbe des Labels
inactiveTintColor – die Label- und Symbolfarbe des inaktiven Labels
inactiveBackgroundColor – die Hintergrundfarbe des inaktiven Etiketts
Stilobjekt für den Inhaltsbereich
labelStyle – Ein Stilobjekt zum Überschreiben des Textstils im Inhaltsbereich, wenn Ihr Etikett eine Zeichenfolge ist
Verschaffen Sie sich anhand des oben Gesagten eine ungefähre Vorstellung. Wir haben einige grundlegende Eigenschaften der drei Komponenten der Reaktionsnavigation gelernt, also haben wir die Ärmel hochgekrempelt und den Code hochgekrempelt, um Zeuge des Wunders zu werden.
4. Verwenden Sie StackNavigator + TabNavigator, um den Tab-Schnittstellenwechsel und die Navigation zwischen Schnittstellen zu implementieren
API-Definition: StackNavigator(RouteConfigs, StackNavigatorConfig), TabNavigator(RouteConfigs, TabNavigatorConfig)
(1) React-Navigation integrieren: [ npm install React-Navigation --save ] im Terminal ausführen
(2) Notwendige Komponenten in die Schnittstelle importieren:
import {StackNavigator,TabNavigator,TabBarBottom} from 'react-navigation';
import HomeScreen from './pages/HomePage';
import MineScreen from './pages/MinePage';(3) TabNavigator definieren:
const Tab = TabNavigator(
{
Home:{
screen:HomeScreen,
navigationOptions:({navigation}) => ({
tabBarLabel:'首页',
tabBarIcon:({focused,tintColor}) => (
<TabBarItem
tintColor={tintColor}
focused={focused}
normalImage={require('./imgs/nav_fav@2x.png')}
selectedImage={require('./imgs/nav_fav_actived@3x.png')}
/>
)
}),
},
Mine:{
screen:MineScreen,
navigationOptions:({navigation}) => ({
tabBarLabel:'我',
tabBarIcon:({focused,tintColor}) => (
<TabBarItem
tintColor={tintColor}
focused={focused}
normalImage={require('./imgs/tab_me_nor@3x.png')}
selectedImage={require('./imgs/tab_me_selected@2x.png')}
/>
)
}),
},
},
{
tabBarComponent:TabBarBottom,
tabBarPosition:'bottom',
swipeEnabled:false,
animationEnabled:false,
lazy:true,
tabBarOptions:{
activeTintColor:'#06c1ae',
inactiveTintColor:'#979797',
style:{backgroundColor:'#ffffff',},
labelStyle: {
fontSize: 20, // 文字大小
},
}
}
);TabBarItem ist eine gekapselte Komponente:
import React,{Component} from 'react';
import {Image} from 'react-native';
export default class TabBarItem extends Component {
render() {
return(
<Image source={ this.props.focused ? this.props.selectedImage : this.props.normalImage }
style={ { tintColor:this.props.tintColor,width:25,height:25 } }
/>
)
}
}Wie Sie sehen können, haben wir eine Navigationskomponente von TabNavigator namens [Tab] definiert. In der Komponente ist es in zwei Parameterebenen unterteilt:
(1) Die erste Parameterebene definiert die umzuschaltende Schnittstelle, dh die beiden Schnittstellenkomponenten [Home] und [Me]. werden durch das Bildschirmattribut angegeben. Und legen Sie relevante Attributparameter über das navigationOptions-Attribut fest.
(2) Legen Sie die Attributparameter der Navigationsleiste fest.
Nachdem der TabNavigator definiert wurde, müssen Sie StackNavigator verwenden. Wie der Name schon sagt, speichert StackNavigator die gesamte Schnittstelle in einem Stapel und
TabNavigator是作为一个界面内不同子界面之间切换。所以还需要我们定义StackNavigator:
const Navigator = StackNavigator(
{
Tab:{screen:Tab},
Product:{screen:ProductScreen}
},
{
navigationOptions:{
headerBackTitle:null,
headerTintColor:'#333333',
showIcon:true,
swipeEnabled:false,
animationEnabled:false,
},
mode:'card',
});看起来和TabNavigator很相似,同样是指定了两个参数:
(1)指定要跳转的界面组件。同样是screen属性标识界面组件,不多赘述。
(2)定义跳转属性参数,即顶部导航栏的一些参数设置和跳转方式。
可以看到,我们将Tab作为一个界面设置到了StackNavigator。这样就可以实现Tab导航和界面间跳转的效果了。
最后就是在render中引用StackNavigator:
export default class Demo extends Component {
render() {
return (
<Navigator />
);
}
}StackNavigator还提供了onNavigationStateChange回调方法,用来监听导航状态的改变。具体不再赘述。实现了界面跳转和切换,那么就该来增加下界面之间的感情了,来看看如何实现界面之间的传值和取值。
5、界面间跳转、传值、取值
在界面组件注入到StackNavigator中时,界面组件就被赋予了navigation属性,即在界面组件中可以通过【this.props.navigation】获取并进行一些操作。
navigation属性中提供了很多的函数简化界面间操作,简单列举几点:
(1)通过navigate函数实现界面之间跳转:
this.props.navigation.navigate('Mine');
参数为我们在StackNavigator注册界面组件时的名称。同样也可以从当前页面返回到上一页:
// 返回上一页 this.props.navigation.goBack();
(2)跳转时传值:
this.props.navigation.navigate('Mine',{info:'传值过去'});第一个参数同样为要跳转的界面组件名称,第二个参数为要传递的参数,info可以理解为key,后面即传递的参数。
(3)获取值:
{this.props.navigation.state.params.info}通过state.params来获取传来的参数,后面为key值。此处为info。
以上实现完成,我们就可以愉快的玩耍啦~~ 什么?忽然发现在Android上的效果和IOS效果不一样。老板要界面一致哇~ 怎么办?那就需要我们进行简单的适配了。
三、DrawerNavigator实现抽屉导航
1、导航实现
API定义:DrawerNavigator(RouteConfigs,DrawerNavigatorConfig)
(1)界面中定义DrawerNavigator:
import {StackNavigator,TabNavigator,DrawerNavigator} from 'react-navigation';
import HomeScreen from './pages/HomePage';
import MineScreen from './pages/MinePage';
export default class Demo extends Component {
render() {
return (
<Navigator />
);
}
}
const Navigator = DrawerNavigator({
Home:{screen:HomeScreen},
Mine:{screen:MineScreen},
});
const styles = StyleSheet.create({
container: {
flex: 1,
},
});
AppRegistry.registerComponent('Demo', () => Demo);定义方式和StackNavigator基本类似,不再赘述。
(2)HomeScreen界面和MineScreen界面:
export default class HomePage extends Component {
static navigationOptions = {
drawerLabel: '首页',
drawerIcon:({tintColor}) => (
<Image
source={require('./../imgs/ic_happy.png')}
style={[styles.icon, {tintColor: tintColor}]}/>
),
};
render() {
return(
<View style={{flex:1}}>
<Text onPress={this._skip.bind(this)}>点击跳转</Text>
</View>
);
}
_skip() {
this.props.navigation.navigate("Mine");
}
}
export default class MinePage extends Component {
static navigationOptions = {
drawerLabel:'我',
drawerIcon: ({ tintColor }) => (
<Image
source={require('./../imgs/ic_h.png')}
style={[styles.icon, {tintColor: tintColor}]}
/>
),
};
render() {
return(
<View style={{flex:1}}>
<Text onPress={this._skip.bind(this)}>返回上一界面</Text>
</View>
);
}
/**
* 跳转
*/
_skip() {
this.props.navigation.goBack();
}
}代码很简单,实现了界面之间的跳转。
2、扩展功能
(1)默认DrawerView不可滚动。要实现可滚动视图,必须使用contentComponent自定义容器,如下所示:
{
drawerWidth:200,
抽屉位置:“对”
contentComponent:props => <ScrollView> <DrawerItems {... props} /> </ ScrollView>
}(2)可以覆盖导航使用的默认组件,使用DrawerItems自定义导航组件:
import {DrawerItems} from 'react-navigation';
const CustomDrawerContentComponent = (props) => (
<View style = {style.container}>
<DrawerItems {... props} />
</View>
);(3)嵌套抽屉导航
如果您嵌套DrawerNavigation,抽屉将显示在父导航下方。
四、自定义react-navigation
(1)适配顶部导航栏标题:
测试中发现,在iphone上标题栏的标题为居中状态,而在Android上则是居左对齐。所以需要我们修改源码,进行适配。
【node_modules -- react-navigation -- src -- views -- Header.js】的326行代码处,修改为如下:
title: {
bottom: 0,
left: TITLE_OFFSET,
right: TITLE_OFFSET,
top: 0,
position: 'absolute',
alignItems: 'center',
}上面方法通过修改源码的方式其实略有弊端,毕竟扩展性不好。还有另外一种方式就是,在navigationOptions中设置headerTitleStyle的alignSelf为 ' center '即可解决。
(2)去除返回键文字显示:
【node_modules -- react-navigation -- src -- views -- HeaderBackButton.js】的91行代码处,修改为如下即可。
{Platform.OS === 'ios' &&
title &&
<Text
onLayout={this._onTextLayout}
style={[styles.title, { color: tintColor }]}
numberOfLines={1}
>
{backButtonTitle}
</Text>}将上述代码删除即可。
(3)动态设置头部按钮事件:
当我们在头部设置左右按钮时,肯定避免不了要设置按钮的单击事件,但是此时会有一个问题,navigationOptions是被修饰为static类型的,所以我们在按钮的onPress的方法中不能直接通过this来调用Component中的方法。如何解决呢?在官方文档中,作者给出利用设置params的思想来动态设置头部标题。那么我们可以利用这种方式,将单击回调函数以参数的方式传递到params,然后在navigationOption中利用navigation来取出设置到onPress即可:
componentDidMount () {
/**
* 将单击回调函数作为参数传递
*/
this.props.navigation.setParams({
switch: () => this.switchView()
});
}/**
* 切换视图
*/
switchView() {
alert('切换')
}static navigationOptions = ({navigation,screenProps}) => ({
headerTitle: '企业服务',
headerTitleStyle: CommonStyles.headerTitleStyle,
headerRight: (
<NavigatorItem icon={ Images.ic_navigator } onPress={ ()=> navigation.state.params.switch() }/>
),
headerStyle: CommonStyles.headerStyle
});(4)结合BackHandler处理返回和点击返回键两次退出App效果
点击返回键两次退出App效果的需求屡见不鲜。相信很多人在react-navigation下实现该功能都遇到了很多问题,例如,其他界面不能返回。也就是手机本身返回事件在react-navigation之前拦截了。如何结合react-natigation实现呢?和大家分享两种实现方式:
(1)在注册StackNavigator的界面中,注册BackHandler:
componentWillMount(){
BackHandler.addEventListener('hardwareBackPress', this._onBackAndroid );
}
componentUnWillMount(){
BackHandler.addEventListener('hardwareBackPress', this._onBackAndroid);
}
_onBackAndroid=()=>{
let now = new Date().getTime();
if(now - lastBackPressed < 2500) {
return false;
}
lastBackPressed = now;
ToastAndroid.show('再点击一次退出应用',ToastAndroid.SHORT);
return true;
}(2)监听react-navigation的Router
/**
* 处理安卓返回键
*/
const defaultStateAction = AppNavigator.router.getStateForAction;
AppNavigator.router.getStateForAction = (action,state) => {
if(state && action.type === NavigationActions.BACK && state.routes.length === 1) {
if (lastBackPressed + 2000 < Date.now()) {
ToastAndroid.show(Constant.hint_exit,ToastAndroid.SHORT);
lastBackPressed = Date.now();
const routes = [...state.routes];
return {
...state,
...state.routes,
index: routes.length - 1,
};
}
}
return defaultStateAction(action,state);
};(5)实现Android中界面跳转左右切换动画
react-navigation在Android中默认的界面切换动画是上下。如何实现左右切换呢?很简单的配置即可:
import CardStackStyleInterpolator from 'react-navigation/src/views/CardStackStyleInterpolator';
然后在StackNavigator的配置下添加如下代码:
transitionConfig:()=>({
screenInterpolator: CardStackStyleInterpolator.forHorizontal,
})(6)解决快速点击多次跳转
当我们快速点击跳转时,会开启多个重复的界面,如何解决呢。其实在官方git中也有提示,解决这个问题需要修改react-navigation源码:
找到scr文件夹中的addNavigationHelpers.js文件,替换为如下文本即可:
export default function<S: *>(navigation: NavigationProp<S, NavigationAction>) {
// 添加点击判断
let debounce = true;
return {
...navigation,
goBack: (key?: ?string): boolean =>
navigation.dispatch(
NavigationActions.back({
key: key === undefined ? navigation.state.key : key,
}),
),
navigate: (routeName: string,
params?: NavigationParams,
action?: NavigationAction,): boolean => {
if (debounce) {
debounce = false;
navigation.dispatch(
NavigationActions.navigate({
routeName,
params,
action,
}),
);
setTimeout(
() => {
debounce = true;
},
500,
);
return true;
}
return false;
},
/**
* For updating current route params. For example the nav bar title and
* buttons are based on the route params.
* This means `setParams` can be used to update nav bar for example.
*/
setParams: (params: NavigationParams): boolean =>
navigation.dispatch(
NavigationActions.setParams({
params,
key: navigation.state.key,
}),
),
};
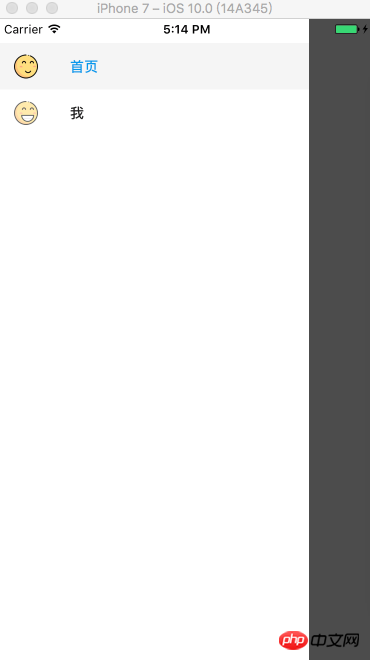
}五、效果图
抽屉导航:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Navigationsnutzung von React-Navigation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

