Heim >Web-Frontend >js-Tutorial >So verwenden Sie die Schiebereglerkomponente, um die Etikettentransparenz in WeChat-Miniprogrammen dynamisch zu ändern
So verwenden Sie die Schiebereglerkomponente, um die Etikettentransparenz in WeChat-Miniprogrammen dynamisch zu ändern
- 亚连Original
- 2018-06-22 17:12:272295Durchsuche
In diesem Artikel wird hauptsächlich die Methode des WeChat-Applets zum dynamischen Ändern der Etikettentransparenz basierend auf der Schiebereglerkomponente vorgestellt. Die Funktion zum Ändern der Bildtransparenz kann durch Ziehen der Schiebereglerkomponente realisiert werden, einschließlich der Ereignisbindung des WeChat-Applets, des Ladens von Bildern im Base64-Format und des Schiebereglers Tipps zur Verwendung von Komponenten finden Freunde in Not unter
Dieser Artikel beschreibt das Beispiel der Methode des WeChat-Applets zum dynamischen Ändern der Etikettentransparenz basierend auf der Schiebereglerkomponente. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Schlüsselcode
index.wxml
<view class="img" style="opacity:{{imgOpacity}}"></view>
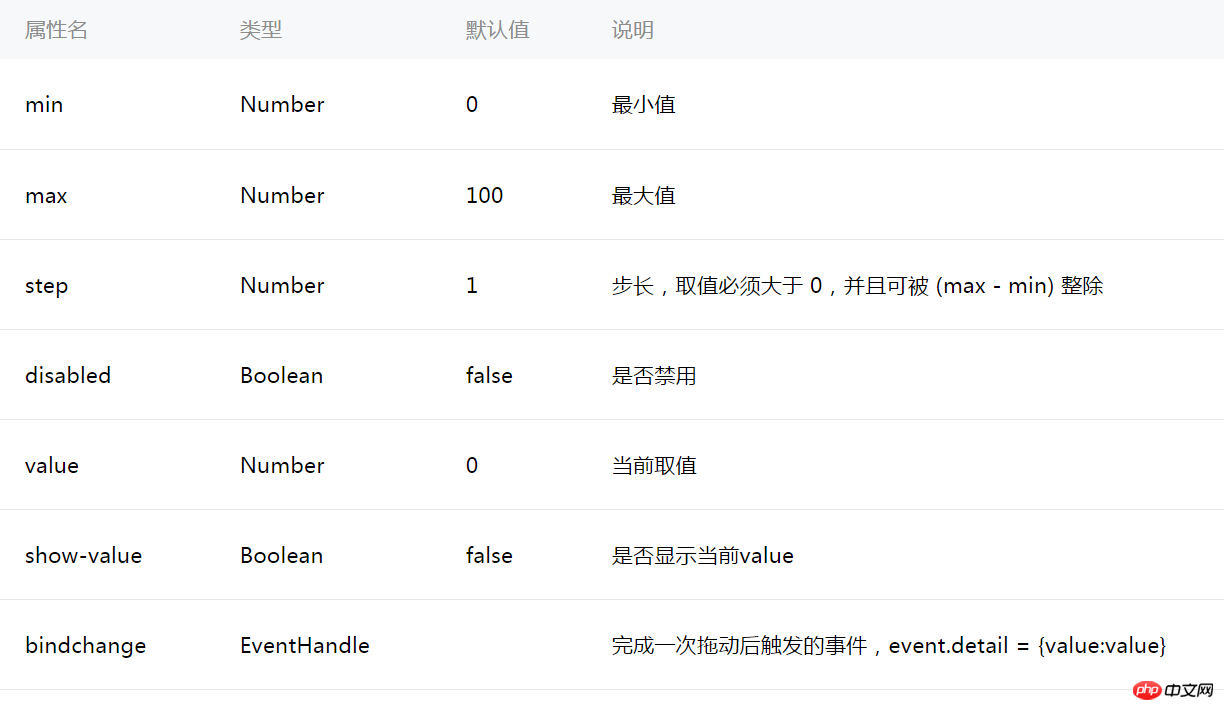
<slider min="0" max="1" step="0.1" show-value value="1" bindchange="changeImgOpacity"/>hier im opacity:{{imgOpacity}} Bindungsdaten imgOpacity:1, die zur Angabe der Bildtransparenz verwendet werden. Gleichzeitig wird die bindchange="changeImgOpacity"Bind-Event-Handler-Funktion changeImgOpacity verwendet, um die Bildtransparenz zu ändern.
index.js
var pageData={}
pageData.data={
imgOpacity:1
}
pageData['changeImgOpacity']=function(e){
//console.log(e)
this.setData({
imgOpacity:e.detail.value
})
}
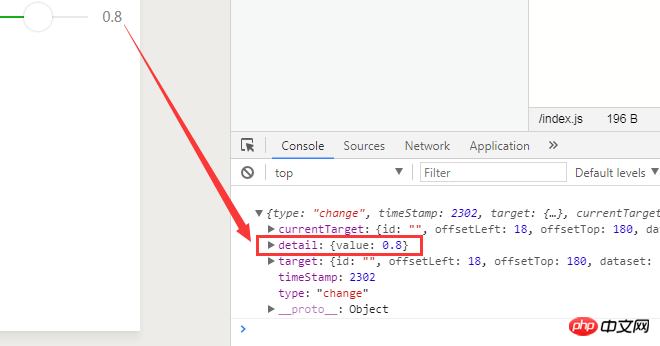
Page(pageData)Hier verwenden wir setData, um die Transparenz festzulegenimgOpacity, Leser können console.log(e) verwenden, um die Wirkung von imgOpacity Änderungen in der Konsole , wie unten gezeigt: e.detail.value


So erstellen Sie einen untergeordneten Prozess mit node.js (ausführliches Tutorial)
So implementieren Sie den Singleton-Modus mit ES6
So stellen Sie ein Angular-Projekt auf Nginx bereit
So verwenden Sie das V-Modell in Vue, um die Kommunikation zwischen Eltern-Kind-Komponenten zu erreichen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Schiebereglerkomponente, um die Etikettentransparenz in WeChat-Miniprogrammen dynamisch zu ändern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

