Heim >Web-Frontend >js-Tutorial >Ausführliche Erklärung der einfachen Verwendung von Thinkjs3
Ausführliche Erklärung der einfachen Verwendung von Thinkjs3
- 亚连Original
- 2018-06-22 15:34:534312Durchsuche
Thinkjs ist ein schnelles, einfaches und leichtes Node.js-Entwicklungsframework, das auf MVC basiert und objektorientiert ist. Der folgende Artikel führt Sie hauptsächlich in die relevanten Informationen zum Hinzufügen einer neuen Seite für Anfänger in Thinkjs3 ein wird ausführlich vorgestellt, Freunde in Not können sich darauf beziehen.
Vorwort
ThinkJS ist ein Node.js-Webframework, das sich der Integration von Best Practices für Projekte und der Standardisierung von Projekten widmet Dadurch wird die Level-Teamentwicklung für Unternehmen einfacher und effizienter.
Derzeit wird diese Version in vielen Projekten online verwendet. Mit einem einfachen Befehl können Sie sie herunterladen und verwenden:
npm install -g think-cli
Dieser Artikel hilft Ihnen beim Hinzufügen einer neuen Seite zu Thinkjs3, Nr Die Prinzipbeschreibung vermittelt nur Anfängern ein Wahrnehmungsverständnis.
0x0 Zuerst brauchen wir ein Thinkjs3-Projekt
Wir erstellen ein Projekt namens 1uck
$ thinkjs new 1uck $ cd ./1uck $ npm install $ npm start
0x1 Fügen Sie das Modul über den Befehl
zum Projekt hinzu. Verwenden Sie das Befehlszeilentool thinkjs, um die Modelldatei und die Controller-Datei von Modul 1hit hinzuzufügen.
Diese Befehle fügen die vom 1hit-Modul benötigten Dateien zu src/controller und src/model des Projekts hinzu.
$ thinkjs model 1hit $ thinkjs controller 1hit
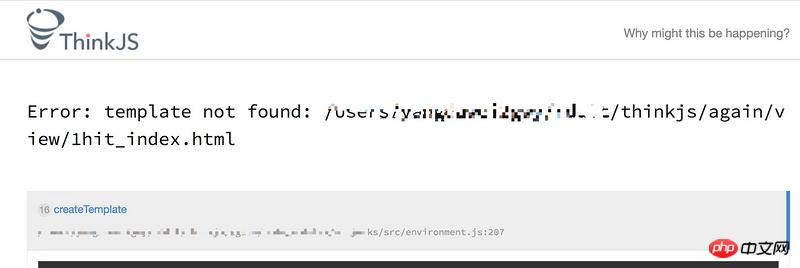
Zu diesem Zeitpunkt wird beim Zugriff auf http://127.0.0.1:8360/1hit die folgende Fehlermeldung angezeigt.
Sie sagte, dass die entsprechende View-Datei nicht gefunden wurde.

0x2 Dann fügen wir es einfach gehorsam hinzu
$ cd view $ touch 1hit_index.html $ echo 'fuck' > 1hit_index.html
Erklärung:
cd gibt das Ansichtsverzeichnis des Projekts ein.
touch hat eine neue 1hit_index.html-Datei erstellt.
Echo-Kooperation> Das Schreiben von Zeichen in 1hit_index.html wurde abgeschlossen.
Besuchen Sie zu diesem Zeitpunkt http://127.0.0.1:8360/1hit und Sie können sehen, dass sie flucht.

0xSegmentFuck Wahrnehmungswissen
thinkjs Befehlszeilentool ist sehr leistungsstark.
Die URL-Struktur des thinkjs-Projekts scheint dem Domänennamen/Modulnamen des Projekts zu ähneln
Die Standardansicht (Index) des Modul im thinkjs-Projekt, mit Das Modul name_index.html wird im Ansichtsordner abgelegt.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So fügen Sie Inhalte an einer bestimmten Position in JS ein
In JavaScript gibt es Informationen zur Multithread-Laufzeit Bibliotheken (Details Tutorial)
So implementieren Sie Mobile Touch Carousel in js
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung der einfachen Verwendung von Thinkjs3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

