Heim >Web-Frontend >H5-Tutorial >Analyse von Strings, Pfaden, Hintergründen und Bildern basierend auf HTML5 Canvas
Analyse von Strings, Pfaden, Hintergründen und Bildern basierend auf HTML5 Canvas
- 不言Original
- 2018-06-22 15:26:161616Durchsuche
Dieser Artikel stellt hauptsächlich die Analyse von Zeichenfolgen, Pfaden, Hintergründen und Bildern basierend auf HTML5 Canvas vor. Jetzt kann ich ihn mit Ihnen teilen
HTML5 A Es wurde ein neues Canvas-Tag hinzugefügt, mit dem Sie JavaScript zum Zeichnen von Bildern auf Webseiten verwenden können. Was das Etikett auf der Webseite erhält, ist ein rechteckiger leerer Bereich, dessen Breite und Höhe über die Breiten- und Höhenattribute angepasst werden können
Die Methode zum Erstellen einer Leinwand ist wie folgt:
<canvas id=”canvas” width=”600” height=”400”></canvas>
Sie können dem Tag alternativen Text hinzufügen, wenn das 5ba626b379994d53f7acf72a64f9b697-Tag nicht verfügbar ist, wie unten gezeigt:
<canvas id=”canvas” width=”600” height=”400”>
<p>Your browserdoes not support the canvas element.</p>
</canvas>Derzeit Neue Versionen verschiedener Browser werden nach und nach unterstützt. HTML5 wird jetzt unterstützt. Stellen Sie daher bitte sicher, dass Ihr Browser eine neue Version von Chrome, Firefox oder IE9 oder höher ist, bevor Sie mit der Verwendung beginnen. Das
5ba626b379994d53f7acf72a64f9b697-Tag selbst verfügt nicht über die Möglichkeit, Bilder zu zeichnen. Es bietet lediglich einen Bereich für JavaScript zum Zeichnen von Bildern, sodass die Zeichenarbeit in JavaScript abgeschlossen werden muss. Das Folgende ist die Vorbereitungsarbeit, die vor dem Zeichnen erforderlich ist:
var canvas = document.getElementById(“canvas”); var context2D = canvas.getContext(“2d”);
Zuerst müssen Sie das Canvas-Objekt auf der Webseite abrufen und dann die Methode getContext() verwenden, um das zweidimensionale Zeichenobjekt abzurufen von der Leinwand. Der Parameter „2d“ der getContext()-Methode bedeutet zwei Dimensionen (es wird gesagt, dass er in Zukunft auf drei Dimensionen erweitert wird, aber derzeit ist der einzige verfügbare Parameter „2d“).
Das erhaltene Kontextobjekt ist ein integriertes Objekt von HTML5, das viele Methoden zum Zeichnen und Anpassen von Grafiken enthält. Durch die Bedienung in JavaScript können Sie die erforderlichen Grafiken auf der Canvas-Leinwand zeichnen.
String
Verwenden Sie die fillText()-Methode des Context-Objekts, um einen String im Canvas zu zeichnen. Der Prototyp der fillText()-Methode lautet wie folgt:
void fillText(text, left,top, [maxWidth]);
seine vier Parameter Die Bedeutung ist unterteilt in: die zu zeichnende Zeichenfolge, die Abszisse und Ordinate der oberen linken Ecke in der Leinwand beim Zeichnen in die Leinwand und die maximale Länge der gezeichneten Zeichenfolge. Die maximale Länge maxWidth ist ein optionaler Parameter.
Darüber hinaus können Sie die Schriftart und -größe der Zeichenfolge anpassen, indem Sie das Schriftartattribut des Kontextobjekts ändern. Der Standardwert ist „10px sans-serif“.
Das folgende Beispiel zeigt die Zeichenfolge „Hello Canvas!“ im Canvas an (die obere linke Ecke des Strings befindet sich in der Mitte des Canvas)
<canvas id="canvas" width="600"height="400">
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas =document.getElementById("canvas");
var context2D =canvas.getContext("2d");
context2D.font ="35px Times New Roman";
context2D.fillText("HelloCanvas!", canvas.width / 2, canvas.height / 2);
}
</script>Pfad
HTML5 Canvas Die Grundgrafiken basieren auf Pfaden. Normalerweise werden die Methoden moveTo(), lineTo(), rect(), arc() und andere Methoden des Context-Objekts verwendet, um zuerst die Pfadpunkte der Grafik auf der Leinwand zu verfolgen, und dann die Methoden fill() oder Stroke() wird verwendet, um die Grafik zu füllen oder entsprechend den Pfadpunkten zu zeichnen.
Normalerweise müssen Sie die beginPath()-Methode des Context-Objekts aufrufen, bevor Sie mit dem Zeichnen eines Pfads beginnen. Ihre Funktion besteht darin, den vorherigen Pfad zu löschen und den Kontext daran zu erinnern, mit dem Zeichnen eines neuen Pfads zu beginnen Wenn die Methode Stroke () aufgerufen wird, wirkt sich dies auf alle Pfade vor dem Zeichnen aus, was sich auf den Zeicheneffekt auswirkt und aufgrund wiederholter Vorgänge auch die Leistung der Webseite beeinträchtigt. Darüber hinaus kann durch Aufrufen der Methode closePath () des Kontextobjekts der aktuelle Pfad explizit geschlossen werden, der Pfad wird jedoch nicht gelöscht.
Das Folgende sind Prototypen für einige Methoden zum Zeichnen von Pfaden:
void moveTo(x, y);
Zur expliziten Angabe eines Pfadstartpunkts . Standardmäßig ist der Startpunkt des ersten Pfads der (0, 0)-Punkt der Leinwand, und die nachfolgenden Startpunkte sind die Endpunkte des vorherigen Pfads. Die beiden Parameter sind in x- und y-Koordinatenwerte unterteilt, die den Startpunkt darstellen.
void lineTo(x, y);
wird verwendet, um einen geraden Pfad vom Startpunkt zur angegebenen Position zu zeichnen Der Startpunkt wird an die angegebene Position verschoben. Die Parameter stellen die x- und y-Koordinatenwerte des angegebenen Standorts dar.
void rect(left, top,width, height);
wird verwendet, um ein Rechteck mit bekannter Scheitelpunktposition sowie Breite und Höhe der oberen linken Ecke zu zeichnen Die Zeichnung ist abgeschlossen. Der Zeichnungsstartpunkt des Kontexts wird in die obere linke Ecke des Rechtecks verschoben. Die Parameter repräsentieren die x- und y-Koordinaten der oberen linken Ecke des Rechtecks sowie die Breite und Höhe des Rechtecks.
void arcTo(x1, y1, x2, y2,radius);
wird verwendet, um einen Bogen zu zeichnen, der zwei Liniensegmente tangiert sind jeweils Nehmen Sie den aktuellen Startpunkt der Kontextzeichnung und den Punkt (x2, y2) als Startpunkt, beide enden am Punkt (x1, y1) und der Radius des Bogens ist Radius. Nachdem die Zeichnung abgeschlossen ist, wird der Zeichnungsstartpunkt ausgehend von (x2, y2) zum Tangentenpunkt zwischen dem Liniensegment und dem Bogen verschoben.
void arc(x, y, radius,startAngle, endAngle, gegen den Uhrzeigersinn);
wird verwendet, um einen Kreis mit dem (x, y)-Punkt als Mittelpunkt zu zeichnen und radius als Radius, startAngle ist der Anfangsbogenmaß, endAngle ist der Bogen des Endbogenmaßes. gegen den Uhrzeigersinn ist ein boolescher Parameter, true bedeutet gegen den Uhrzeigersinn, false bedeutet im Uhrzeigersinn. Die beiden Bogenmaße in den Parametern werden durch 0° dargestellt und die Position liegt bei 3 Uhr; der Math.PI-Wert stellt 180° dar und die Position liegt bei 9 Uhr.
void quadraticCurveTo(cpx,cpy, x, y);
wird verwendet, um mit dem aktuellen Startpunkt der Kontextzeichnung als Startpunkt zu zeichnen, und (cpx , cpy)-Punkt als Kontrollpunkt, ein quadratischer Spline-Pfad mit dem (x, y)-Punkt als Endpunkt.
void bezierCurveTo(cpx1,cpy1, cpx2, cpy2, x, y);
wird verwendet, um den aktuellen Startpunkt der Kontextzeichnung als Startpunkt zu zeichnen, ( cpx1, cpy1) Der Punkt und der Punkt (cpx2, cpy2) sind zwei Kontrollpunkte, und der Punkt (x, y) ist der Bezier-Kurvenpfad des Endpunkts.
路径描绘完成后,需要调用Context对象的fill()和stroke()方法来填充路径和绘制路径线条,或者调用clip()方法来剪辑Canvas区域。以上三个方法的原型如下:
void stroke();
用于按照已有的路径绘制线条。
void fill();
用于使用当前的填充风格来填充路径的区域。
void clip();
用于按照已有的路线在画布中设置剪辑区域。调用clip()方法之后,图形绘制代码只对剪辑区域有效而不再影响区域外的画布。如调用之前没有描绘路径(即默认状态下),则得到的剪辑区域为整个Canvas区域。
此外,Context对象还提供了相应的属性来调整线条及填充风格,如下所示:
strokeStyle
线条的颜色,默认为”#000000”,其值可以设置为CSS颜色值、渐变对象或者模式对象。
fillStyle
填充的颜色,默认为”#000000”,与strokeStyle一样,值也可以设置为CSS颜色值、渐变对象或者模式对象。
lineWidth
线条的宽度,单位是像素(px),默认为1.0。
lineCap
线条的端点样式,有butt(无)、round(圆头)、square(方头)三种类型可供选择,默认为butt。
lineJoin
线条的转折处样式,有round(圆角)、bevel(平角)、miter(尖角)三种;类型可供选择,默认为miter。
miterLimit
线条尖角折角的锐利程序,默认为10。
如下的示例分别调用了部分上述方法和属性来绘制图形:
<canvas id="canvas" width="600"height="400">
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas =document.getElementById("canvas");
var context2D =canvas.getContext("2d");
//绘制相交的线段
context2D.beginPath();
context2D.moveTo(50,50);
context2D.lineTo(100,100);
context2D.moveTo(200,50);
context2D.lineTo(100,100);
context2D.stroke();
//绘制与这两条线段相切的红色圆弧
context2D.beginPath();
context2D.strokeStyle= "#ff0000";
context2D.moveTo(50,50);
context2D.arcTo(100,100, 200, 50, 100);
context2D.stroke();
//绘制一个蓝色的圆
context2D.beginPath();
context2D.strokeStyle= "#0000ff";
context2D.arc(300,250, 100, 0, Math.PI * 2, false);
context2D.stroke();
//将上面的圆填充为灰色
context2D.fillStyle ="#a3a3a3";
context2D.fill();
//在上面的圆中剪辑一个圆形方形区域
context2D.beginPath();
context2D.rect(250,200, 100, 100);
context2D.clip();
//在剪辑区域中填充一个大于该区域尺寸的矩形
context2D.fillStyle ="yellow";
context2D.fillRect(0,0, 400, 400);
}
</script>画布背景
在上面的例子中,调用了fillRect()方法。实际上,Context对象拥有3个方法可以直接在画布上绘制图形而不需要路径,可以将其视为直接在画布背景中绘制。这3个方法的原型如下:
void fillRect(left, top,width, height);
用于使用当前的fillStyle(默认为”#000000”,黑色)样式填充一个左上角顶点在(left, top)点、宽为width、高为height的矩形。
void strokeRect(left, top,width, height);
用于使用当前的线条风格绘制一个左上角顶点在(left, top)点、宽为width、高为height的矩形边框。
void clearRect(left, top,width, height);
用于清除左上角顶点在(left,top)点、宽为width、高为height的矩形区域内的所有内容。
图片
Context对象中拥有drawImage()方法可以将外部图片绘制到Canvas中。drawImage()方法的3种原型如下:
drawImage(image, dx, dy);
drawImage(image, dx, dy,dw, dh);
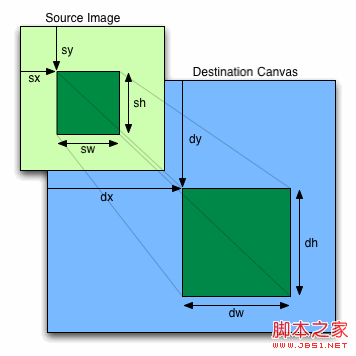
drawImage(image, sx, sy,sw, sh, dx, dy, dw, dh);
下图展示了原型中各参数的含义:
其中,image参数可以是HTMLImageElement、HTMLCanvasElement或者HTMLVideoElement。第三个方法原型中的sx、sy在前两个中均为0,sw、sh均为image本身的宽和高;第二和第三个原型中的dw、dh在第一个中也均为image本身的宽和高。
如下的示例将一张远程图片绘制到了画布中:
<canvas id="canvas" width="600"height="400">
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas =document.getElementById("canvas");
var context2D =canvas.getContext("2d");
var pic = new Image();
pic.src ="http://imgsrc.baidu.com/forum/pic/item/e6b14bc2a4561b1fe4dd3b24.jpg";
context2D.drawImage(pic,0, 0);
}
</script>以上代码均通过Google Chrome 14.0及Mozilla Firefox 7.0浏览器测试。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonAnalyse von Strings, Pfaden, Hintergründen und Bildern basierend auf HTML5 Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

