Heim >Web-Frontend >CSS-Tutorial >Über die Schreibstandardreihenfolge und Benennungsregeln von CSS
Über die Schreibstandardreihenfolge und Benennungsregeln von CSS
- 不言Original
- 2018-06-22 14:16:281907Durchsuche
Ich schreibe schon so lange CSS, aber die meisten Front-End-Benutzer schreiben CSS-Code nicht gemäß guten CSS-Schreibspezifikationen, was sich auf das Leseerlebnis des Codes auswirkt. Hier ist eine Zusammenfassung der CSS-Schreibspezifikationen und CSS Schreibreihenfolge als Referenz
Diese werden unter Bezugnahme auf einige ausländische Artikel und meine persönliche Erfahrung zusammengefasst. Ich denke, es lohnt sich, für Front-End-Benutzer zu lernen, die CSS schreiben.
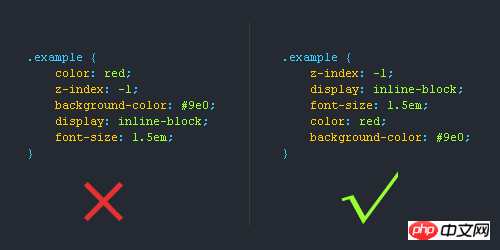
1. CSS-Schreibreihenfolge
1. Positionsattribute (Position, oben, rechts, Z-Index, Anzeige, Float usw.)
2. Größe (Breite, Höhe, Abstand, Rand)
3. Textreihe (Schriftart, Zeilenhöhe, Buchstabenabstand, Farbtextausrichtung usw.)
5. Andere (Animation, Übergang usw.)

1. Verwenden Sie CSS-Abkürzungseigenschaften
Einige CSS-Eigenschaften können abgekürzt werden, z B. Abstand, Rand, Schriftart usw. Dies rationalisiert den Code und verbessert gleichzeitig das Leseerlebnis des Benutzers.


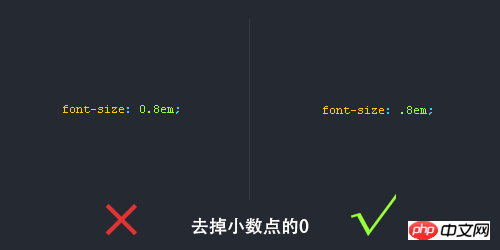
4.16 hexadezimale Farbcode-Abkürzung
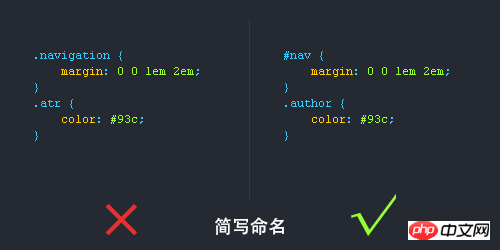
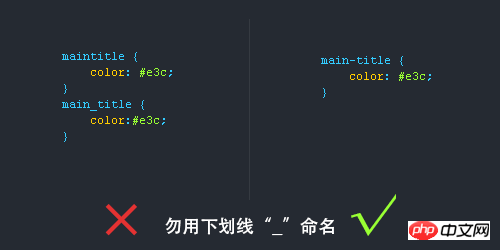
5-Bindestrich-CSS-Selektor-Namenskonvention 
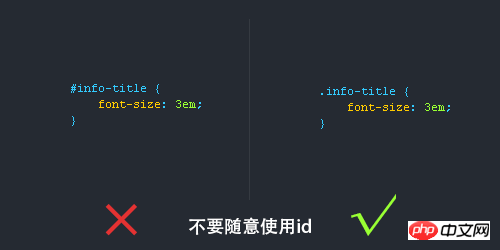
6. Verwenden Sie die ID nicht willkürlich 
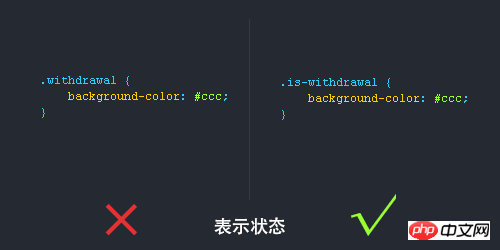
7. Fügen Sie dem Selektor ein Statuspräfix hinzu 
3. CSS-Namenskonvention (Regeln)  Gemeinsame CSS-Namensregeln
Gemeinsame CSS-Namensregeln
Header: Header
Inhalt: Inhalt/Container
Navigation: Navigation
Seitenleiste: Seitenleiste
Spalte: Spalte
Seitenperipheriesteuerung Gesamtlayoutbreite: Wrapper
Links rechts Mitte: links rechts Mitte
Anmeldeleiste: Anmeldeleiste
Logo: Logo
Werbung: Banner
Seitentext: Hauptseite
Hot Spot: Hot
Nachrichten: Nachrichten
Download: Download
Unternavigation: Unternavigation
Menü: Menü
Untermenü: Untermenü
Suche: Suche
Freundlicher Link: Friendlink
Fußzeile: Fußzeile
Copyright: Copyright
Scrollen: Scrollen
Inhalt: Inhalt
Tag: Tags
Artikelliste: Liste
Eingabeaufforderungsinformationen: msg
Tipps: Tipps
Spaltentitel: Titel
Beitreten: joinus
Anleitung: Leitfaden
Service: service
Registrierung: regsiter
Status: Status
Abstimmung: Abstimmung
Partner: Partner
Kommentar schreiben:
Inhaltsbereich
/* End Header * /
ID-Benennung:
1) Seitenstruktur
Container: Container Kopfzeile: Kopfzeile
Inhalt: Inhalt/Container Seitentext: Hauptseite
Fußzeile: Fußzeile
Navigation: Navigation
Seitenleiste: Seitenleiste
Spalte: Spalte
Seitenrandsteuerung Gesamtlayoutbreite: Wrapper
links rechts zentriert
(2) Navigation
Navigation: Navigation Hauptnavigation: Hauptnav
Unternavigation: SubnavNavigation oben: Topnav
Seitennavigation: Seitenleiste
Linke Navigation: linke Seitenleiste
Rechte Navigation: rechte Seitenleiste
Menü: Menü
Untermenü: Untermenü
Titel: Titel
Zusammenfassung: Zusammenfassung
(3) Funktion
Logo: Logo
Werbung: Banner
Login: Login
Login-Leiste: Loginbar
Registrieren: Registrieren
Suche: Suchen
Menüband: Shop
Titel: Titel
Beitreten: joinus
Status: status
Button: btn
Scrollen: scrollen
Tab: tab
Artikelliste: Liste
Eingabeaufforderung: msg
Aktuell: aktuell
Tipps: Tipps
Symbol: Symbol
Hinweis: Hinweis
Anleitung: Gilde
Service: Service
Hot Spot: Hot
News: News
Download: Download
Abstimmung: Abstimmung
Partner: Partner
Freundlicher Link: Link
3. Versuchen Sie, Wörter nicht abzukürzen, die auf den ersten Blick leicht zu verstehen sind.
5. Benennung der CSS-Stylesheet-Datei
Modulmodul.css
Grundsätzlich gemeinsam genutzte Basis.cssLayout, Layoutlayout.css
themes themes.css
columns.css
text font.css
forms.css
patch mend.css
print print.css
Das Obige ist der Inhalt davon Ich hoffe, dass der gesamte Inhalt des Artikels für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Über die Anwendung von CSS-Pseudoelementen
So verwenden Sie CSS zur Steuerung des Frontends Bild-HTTP-Anfragen
Das obige ist der detaillierte Inhalt vonÜber die Schreibstandardreihenfolge und Benennungsregeln von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Inspirierende UI -Designideen für Ihr nächstes Website -Projekt
- Angriff auf das Blockieren von Rendern CSS für eine schnelle Rendering -Website
- Pseudoklassen - die Grundlagen
- 6 kostenloses Material Design CSS -Frameworks für 2017 im Vergleich zu
- Optimierung von Webschriften für die Leistung: Der Stand der Technik

