Heim >Web-Frontend >js-Tutorial >So verwenden Sie die Swiper-Komponente im WeChat-Applet
So verwenden Sie die Swiper-Komponente im WeChat-Applet
- 亚连Original
- 2018-06-22 11:57:583767Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung der Swiper-Komponente im WeChat-Applet vorgestellt und die Funktionen und Verwendung der Swiper-Komponente im WeChat-Applet anhand von Beispielen analysiert. Außerdem steht den Lesern der vollständige Quellcode zum Herunterladen zur Verfügung und darauf verweisen. Freunde, die es benötigen, können darauf verweisen
Das Beispiel in diesem Artikel beschreibt die Verwendung der Swiper-Komponente des WeChat-Applets. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Einzelheiten zum View-Container-Swiper finden Sie in der offiziellen Dokumentation
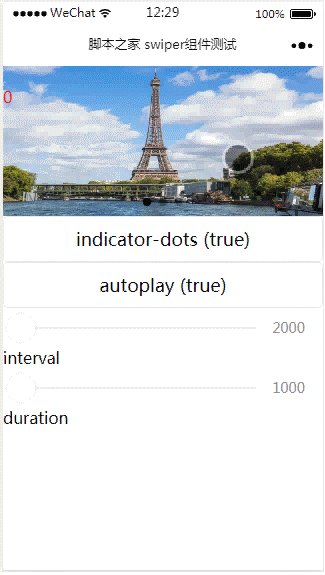
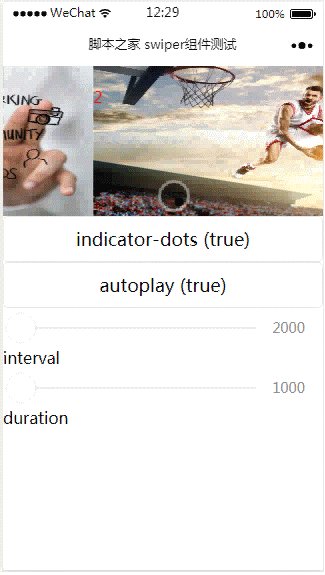
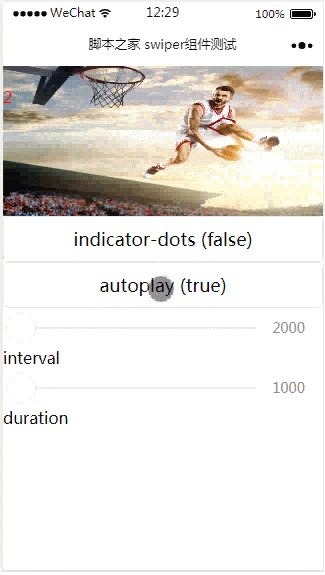
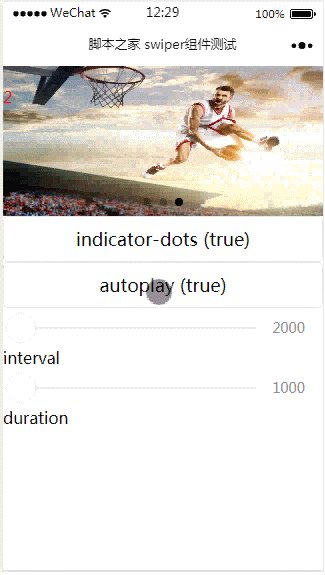
Werfen wir zunächst einen Blick auf den Laufeffekt:

index.js:
Page({
data: {
imgUrls: ['http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: false,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function (e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function (e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function (e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function (e) {
this.setData({
duration: e.detail.value
})
}
})index.wxml:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="{{index}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150" ></image>
<text class="textindex">{{index}}</text>
</swiper-item>
</block>
</swiper>
<button bindtap="changeIndicatorDots"> indicator-dots ({{indicatorDots}})</button>
<button bindtap="changeAutoplay"> autoplay ({{autoplay}})</button>
<slider bindchange="intervalChange" show-value min="2000" max="5000"/> interval
<slider bindchange="durationChange" show-value min="1000" max="2000"/> durationindex.wxss:
.slide-image{
display: inline;
}
.textindex{
position: absolute;
top :20px;
color: red;
}Das Obige ist das, was ich für alle zusammengestellt habe. Ich hoffe, dass es in Zukunft nützlich sein wird.
Verwandte Artikel:
So verwenden Sie die Vue.use()-Komponente über die globale Methode
Informationen zum Erstellen von Konstanten in JavaScript (ausführliches Tutorial). )
Probleme mit dem folgenden Semikolon in JavaScript-Anweisungen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Swiper-Komponente im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

