Heim >Backend-Entwicklung >PHP-Tutorial >So deaktivieren Sie mit PHP das Cache-Problem von IE und Firefox
So deaktivieren Sie mit PHP das Cache-Problem von IE und Firefox
- 不言Original
- 2018-06-22 11:45:231266Durchsuche
Verwenden Sie PHP, um das Cache-Problem von IE und Firefox zu deaktivieren. Freunde, die mehr wissen möchten, können darauf zurückgreifen
Tatsächlich ist es am einfachsten, das e8e496c15ba93d81f6ea4fe5f55a2244-Tage1cd00573afb78d00c6a52414e6646ef
b0c7ad972145d2afcd4378b19f1d0181
Sie können auch die Programmsteuerung
verwenden
<?php
header("Cache-control:no-cache,no-store,must-revalidate");
header("Pragma:no-cache");
header("Expires:0");
?>
Wenn in bfc4e322dcade504d989c130153b9bc4 oder header("Cache-control:no-cache,no-store ,muss- erneut validieren); ohne No-Store kann der Firefox-Cache nicht gelöst werden
Im Folgenden erhalten Sie eine spezifische Analyse:
Zwei Unterschiede zwischen Firefox- und IE-Browser-Caches An wichtiger Unterschied
Nachdem Sie einen WEB-Dienst eingerichtet haben, müssen normalerweise zwei Arten von Cache konfiguriert werden:
Stellen Sie die HTML-Ressourcen so ein, dass sie sofort ablaufen, wenn die Website aktualisiert wird, damit Benutzer, die surfen kann schnell
alle anderen Ressourcen (wie Bilder, CSS, Javascript) so einstellen, dass sie nach einer bestimmten Zeit ablaufen
Diese Caching-Lösung deckt einige der in den zwei einfachen Regeln genannten Ideen zum Umgang mit Aktualisierungen ab HTTP-Caching-Artikel.
Da HttpWatch 6.0 nun Firefox unterstützt, möchten wir besprechen, wie sich Firefox beim Umgang mit dem Cache vom IE unterscheidet. Die Methode zum Festlegen einer längeren Ablaufzeit (der zweite Punkt oben) kann weiterhin direkt in Firefox verwendet werden , aber konfigurieren 1 Es gibt immer noch subtile Unterschiede zwischen den beiden
Im vorherigen Artikel haben wir den ersten unterteilt in:
Manchmal müssen dynamische HTML-Seiten sofort vom Server aktualisiert werden, damit sie jederzeit angezeigt werden können – Sogar bei Verwendung der Zurück-Schaltfläche können Sie beispielsweise den Status eines Bankkontos oder einer Online-Bestellung anzeigen Durch erneute Validierung können Sie den Cache nutzen. Im Rest dieses Artikels werden zwei wichtige Unterschiede erläutert, die sich auf das Zwischenspeichern von HTML-Seiten auswirken.
1 Firefox wird nicht zwischengespeichert.
Sie können einfach den folgenden Antwortheader festlegen, um zu verhindern, dass IE irgendetwas zwischenspeichert: Cache-Control: no-cache
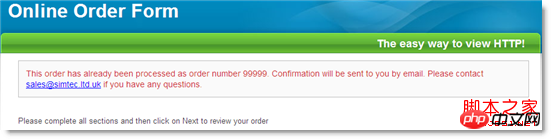
Seiten, die diesen Antwortheader verwenden, werden nicht im Cache gespeichert Cache, IE Es wird immer vom Server neu geladen. Das folgende Beispiel verwendet HttpWatch, um einen Online-Shop zu überwachen. Wenn wir nach dem Absenden des Bestellformulars auf die Schaltfläche „Zurück“ klicken, ist das Ergebnis wie folgt: >
Dieser Antwortheader verhindert jedoch nicht, dass Firefox die zwischengespeicherte Seite bei normalem Zugriff verwendet, bis eine GET-Anfrage zur erneuten Überprüfung gesendet wird Zurück-Taste, Firefox greift nicht mehr auf den Server zu, sondern lädt einfach direkt aus dem Cache. Wie kann man den Cache in Firefox deaktivieren? Denn Firefox setzt auf eine Kopie im Cache für „Datei-> Speichern unter“. Dient Aktionen wie „Quelle anzeigen“. Sie können jedoch steuern, wo die Seite zwischengespeichert wird und welche Cache-Einträge für die Anzeige verwendet werden können.
Die Die folgenden Antwortheader in Firefox verhindern dauerhaftes Caching und erzwingen, dass die Seite im Speicher zwischengespeichert wird:  Cache-Control:no-store
Cache-Control:no-store
Dieser Header kann auch verhindern, dass auf die zwischengespeicherte Seite zugegriffen wird, wenn die Zurück-Schaltfläche verwendet wird Lösen Sie eine HTTP-GET-Anfrage aus.
Die Werte dieser beiden Antwortheader können in Kombination die erwarteten Ergebnisse in IE und Firefox erhalten:
Cache-Control: no-cache, no-store
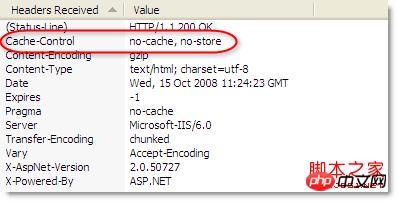
Wie im folgenden HttpWatch-Antwort-Header-Tag gezeigt:
2
Wenn Sie keine Ablaufzeit festlegen, legt Firefox eine für Sie fest IE trifft auf eine HTTP-Antwort ohne Expires-Header und geht davon aus, dass der Cache-Eintrag nie automatisch verwendet werden kann, bis er vom Dienst erneut validiert wird, da IE ein Einstellungselement der temporären Datei „Nach einer neueren Version der Webseite suchen“ auswählt " ist standardmäßig auf „Auto“ eingestellt und wird daher normalerweise einmal pro Sitzung durchgeführt.  Dies bietet eine sinnvolle Möglichkeit, das Zwischenspeichern statischer HTML-Inhalte zu steuern. Der neu geöffnete IE des Benutzers erhält die neueste HTML-Version und die zwischengespeicherten Version wird verwendet, bis ich IE schließe.
Dies bietet eine sinnvolle Möglichkeit, das Zwischenspeichern statischer HTML-Inhalte zu steuern. Der neu geöffnete IE des Benutzers erhält die neueste HTML-Version und die zwischengespeicherten Version wird verwendet, bis ich IE schließe.
Firefox behandelt fehlende Expires-Header anders. Wenn es einen Last-Modified-Header im Impact gibt, wird ein vorläufiger Ablaufwert verwendet, wie in der HTTP 1.1-Spezifikation RFC2616 angegeben:
(unter Angabe der Spezifikation :)
und wenn die Antwort einen Wert für die Zeit „Zuletzt geändert“ hat, kann der vorläufige Ablaufwert nicht angegeben werden. Ein Verhältnis des Zeitintervalls, das diesen Wert überschreitet, zur Gegenwart. Im Allgemeinen ist dieses Verhältnis ist auf 10 % eingestellt.
Die Berechnungsmethode lautet wie folgt:
Ablaufzeit = aktuelle Zeit + 0,1 * (Zeitunterschied von der letzten Änderung bis jetzt) Zum Beispiel, wenn Ihre statische HTML-Datei die letzte war Vor 100 Tagen geändert, beträgt die Ablaufzeit 10 Tage später. Das folgende Beispiel ist ein HttpWatch-Cache-Tag ohne eine Expires-Headerseite: pic3
Firefox legt den Ablauf automatisch fest. Die Zeit beträgt 8 Tage, seit die Seite nicht geändert wurde
Das bedeutet, dass Sie, um die Kontrolle über Ihre HTML-Seiten zu behalten, wie wir im Artikel „Zwei einfache Regeln für HTTP-Caching“ besprochen haben, am besten einen geeigneten Expires-Wert auf Ihrem WEB-Server festlegen sollten Ihre statischen Ressourcen wie HTML, Bilder, CSS-Dateien usw.
Fazit
Um ein konsistentes Caching-Verhalten zwischen IE und Firefox sicherzustellen, sollten Sie:
Im Allgemeinen einen Expires-Header angeben, der auf -1 gesetzt ist, um HTML-Seiten sofort zu aktualisieren, oder eine bestimmte Ablaufzeit für andere Ressourcen wie Bilder, CSS usw. festlegen Javascript-Skripte.
Wenn Sie die Aktualisierung der Seite erzwingen möchten, auch wenn Sie auf die Hintergrundschaltfläche klicken, stellen Sie Cache-Control ein: Kein Cache, kein Speichern
Das oben Gesagte ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
So verwenden Sie PHP, um den Domainnamen und die Adresse einer Website zu erhalten
Über die Entwicklung von PHP und jQuery-Registrierungsmodul
Das obige ist der detaillierte Inhalt vonSo deaktivieren Sie mit PHP das Cache-Problem von IE und Firefox. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

