Heim >Web-Frontend >js-Tutorial >So schließen Sie die Webseite und zeigen die Aufforderung zum Verlassen in js an (ausführliches Tutorial)
So schließen Sie die Webseite und zeigen die Aufforderung zum Verlassen in js an (ausführliches Tutorial)
- 亚连Original
- 2018-06-21 19:05:056499Durchsuche
Dieser Artikel bietet Ihnen hauptsächlich eine praktische JS-Funktion. Es handelt sich um eine kleine Funktion, die den Browser überwacht und Sie auffordert, ihn zu verlassen, wenn er geschlossen wird.

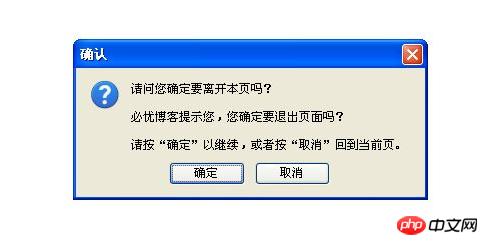
Sehen Sie beim Schließen einer Webseite oft ein Eingabeaufforderungsfeld, in dem Sie bestätigen müssen, ob die aktuelle Seite verlassen werden soll? Denken Sie an einige Online-Testsysteme, Informationseingabesysteme usw., die häufig über diese Aufforderungen verfügen, um zu verhindern, dass Benutzer die Seite absichtlich oder unabsichtlich schließen, was zu Datenverlust führt. Der Implementierungsprozess ist hier sehr einfach und verwendet die Methoden onunload und onbeforeunload im HTML-DOM-Ereignis.
Ereignisattribut entladen
Definition: Führen Sie ein Stück JavaScript aus, wenn der Benutzer das Dokument entlädt, zum Beispiel:
// body
<body onunload="goodbye()">
//window
window.onbeforeunload=function(e){
var e = window.event||e;
e.returnValue=("确定离开当前页面吗?");
}Verwendung: Wenn der Benutzer Wenn Sie die Seite verlassen, tritt ein Entladeereignis auf. Hinweis: Wenn Sie die Seite neu laden, wird auch das Unload-Ereignis (sowie das Onload-Ereignis) ausgelöst.
Ausgelöst durch:
Wenn Sie das Browserfenster schließen und über die Adressleiste oder Favoriten zu anderen Seiten wechseln, klicken Sie auf „Zurück“, „Weiter“, „Aktualisieren“. Wenn Sie auf eine der Homepages klicken, klicken Sie auf Ein URL-Link zu anderen Seiten: Klicken, Dokument schreiben, Dokument öffnen, Fenster schließen, Fenster navigieren, Fenster NavigateAndFind, Standort ersetzen, Standort neu laden, Formular senden Öffnen Sie eine Seite und geben Sie Folgendes ein: Wenn der Name des Seitenfensters an die zu öffnende Seite übergeben wird. Beim Neuzuweisen des Werts von location.href. Beim Senden eines Formulars mit einer bestimmten Aktion über die Schaltfläche „Eingabetyp“ „Senden“. onbeforeunload-Ereignisattribut
Definition: JavaScript ausführen, wenn Sie im Begriff sind, die aktuelle Seite zu verlassen (aktualisieren oder schließen), zum Beispiel:
//body
<body onbeforeunload="goodbye()">
//window
window.onbeforeunload=function(e){
var e = window.event||e;
e.returnValue=("确定离开当前页面吗?");
}Verwendung: Das Ereignis „onbeforeunload“ wird ausgelöst, wenn Sie im Begriff sind, die Seite zu verlassen die aktuelle Seite (aktualisieren oder schließen) . Dieses Ereignis kann verwendet werden, um ein Dialogfeld zu öffnen, in dem der Benutzer gefragt wird, ob er mit dem Durchsuchen der Seite fortfahren oder die aktuelle Seite verlassen möchte. Die Standardmeldung des Dialogfelds variiert je nach Browser. Die Standardmeldung ähnelt „Möchten Sie diese Seite wirklich verlassen?“. Diese Informationen können nicht gelöscht werden. Sie können jedoch einige Meldungsaufforderungen so anpassen, dass sie zusammen mit den Standardinformationen im Dialogfeld angezeigt werden. Hinweis: Im Firefox-Browser werden nur die Standard-Erinnerungsinformationen angezeigt (benutzerdefinierte Informationen werden nicht angezeigt).
Ausgelöst durch:
Schließen Sie das Browserfenster. Wenn Sie über die Adressleiste oder die Favoriten zu anderen Seiten wechseln. Klicken Sie auf „Zurück“, „Weiter“, „Aktualisieren“ oder „Startseite“. Wenn Sie auf einen URL-Link zu anderen Seiten klicken. Wenn Rufen Sie eines der folgenden Ereignisse auf: Klicken, Dokument schreiben, Dokument öffnen, Dokument schließen, Fenster schließen, Fenster navigieren, Fenster NavigateAndFind, Standort ersetzen, Standort neu laden, Formular senden, wenn Sie „Fenster öffnen“ verwenden, um eine Seite zu öffnen, und dies einfügen Der Name des Seitenfensters wird an die zu öffnende Seite übergeben. Beim Neuzuweisen des Werts von location.href. Beim Senden eines Formulars mit einer bestimmten Aktion über die Schaltfläche „Eingabetyp“ „Senden“.
Browser-Unterstützung
Derzeit unterstützen Mainstream-Browser diese beiden Ereignisattribute

Übersicht
onunload, onbeforeunload wird aufgerufen, wenn Aktualisieren oder Schließen. Es kann über window.onunload im 3f1c4e4b6b16bbbd69b2ee476dc4f83a-Skript angegeben werden. Der Unterschied besteht darin, dass onbeforeunload vor onunload ausgeführt wird und auch die Ausführung von onunload verhindern kann. onbeforeunload wird auch aufgerufen, wenn die Seite aktualisiert oder geschlossen wird, wenn eine neue Seite gelesen wird, während onunload die neue Seite gelesen hat Wird gerade aufgerufen, wenn die aktuelle Seite gelöscht wird. onunload kann nicht verhindern, dass die Seite aktualisiert und geschlossen wird, onbeforeunload kann dies jedoch tun.
Anhang:
Onload wird nur ausgeführt, wenn die Seite geladen wird
Onbeforeunload wird zuerst ausgeführt, wenn die Seite geschlossen wird, und onunload wird schließlich ausgeführt
Onbeforeunload wird zuerst ausgeführt, und dann wird onunload ausgeführt, wenn die Seite aktualisiert wird, und schließlich onload
Anbei sind einige Darstellungen:
Code zum Binden des Body-Tags:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>测试</title>
<script>
function checkLeave(){
event.returnValue="确定离开当前页面吗?";
}
</script>
</head>
<body onbeforeunload="checkLeave()">
测试
</body>
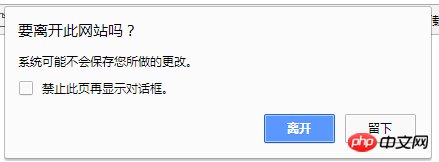
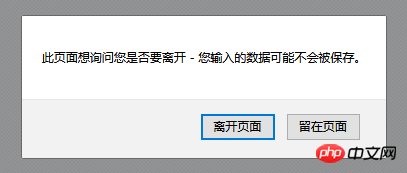
</html>Der Effekt unter Google Chrome:
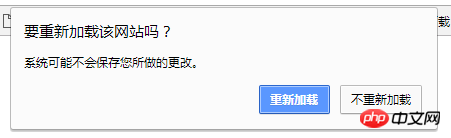
Klicken Sie zum Aktualisieren auf die Schaltfläche:

Klicken Sie auf die Zurück-Schaltfläche:

Gehen Sie über die Taskleiste oder Favoriten zu anderen Schnittstellen:

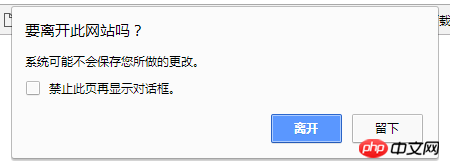
Schließen Sie die Seite:

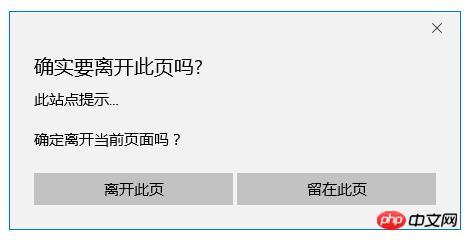
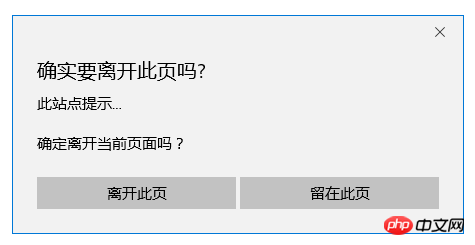
Die Effekt unter der Kante:
Klicken Sie auf die Schaltfläche „Aktualisieren“:

点击返回按钮:

关闭页面:

注:在新版的火狐浏览器(我是用的版本: 57.0 )里面,上面这种写法不生效?!
绑定window对象的代码:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>测试</title>
<script>
window.onbeforeunload=function(e){
var e = window.event||e;
e.returnValue=("确定离开当前页面吗?");
}
</script>
</head>
<body>
测试
</body>
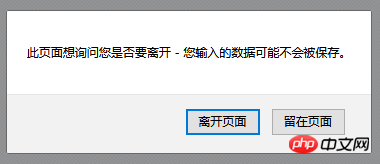
</html>火狐下的效果:
点击刷新按钮:

点击返回按钮:

关闭页面:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonSo schließen Sie die Webseite und zeigen die Aufforderung zum Verlassen in js an (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

