Heim >Web-Frontend >js-Tutorial >So verwenden Sie wx.previewImage zur Vorschau von Bildern im WeChat-Applet
So verwenden Sie wx.previewImage zur Vorschau von Bildern im WeChat-Applet
- 亚连Original
- 2018-06-21 18:54:214730Durchsuche
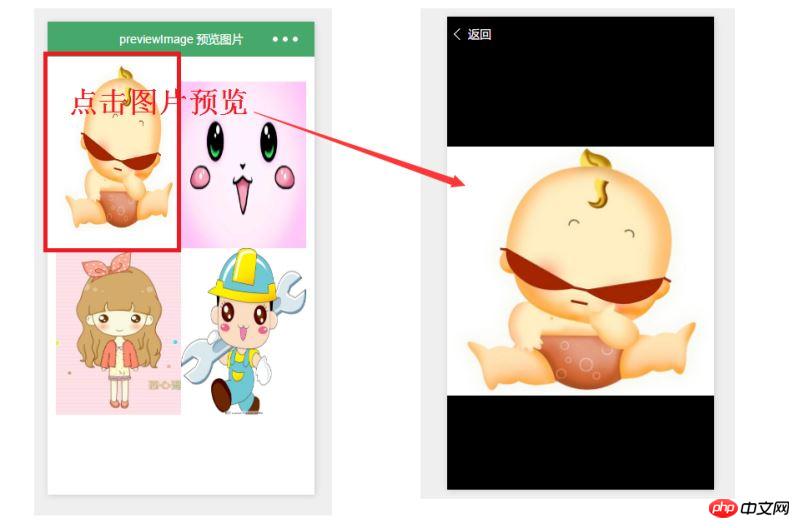
Im Folgenden wird die Bildvorschaufunktion des WeChat-Applets wx.previewImage anhand eines Beispielcodes erläutert
1. Wenig Wissen

2. Beispiel
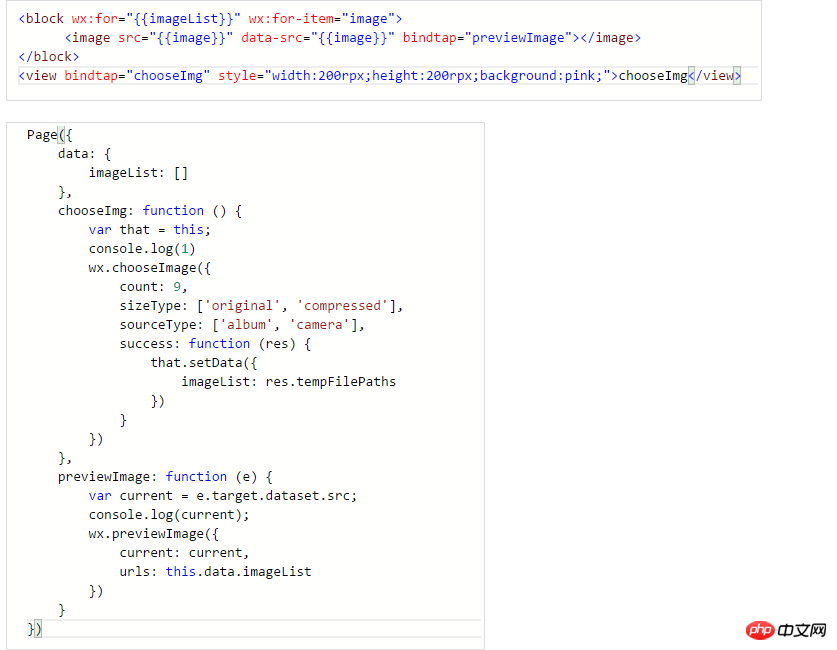
1.wxml
<span style="font-family:Comic Sans MS;font-size:18px;color:#333333;"><view class="container">
<view wx:for="{{imgalist}}" wx:for-item="image" class="previewimg">
<image src="{{image}}" src="{{image}}" bindtap="previewImage"></image>
</view>
</view></span>2.wxss
<span style="font-family:Comic Sans MS;font-size:18px;color:#333333;">.container {
box-sizing:border-box;
padding:20px;
}
.previewimg{
float:left;
width:45%;
height:200px;
margin:2%;
}
.previewimg image{
width:100%;
height:100%;
}</span>3.js
Bilder, die das Netzwerk nutzen
<span style="font-family:Comic Sans MS;font-size:18px;color:#333333;">var app = getApp()
Page({
data: {
imgalist:[ 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1496287851&di=0a26048f586b8521
93cb5026d60c4fad&imgtype=jpg&er=1&src=http%3A%2F%2Fpic.58pic.com%2F58pic%2F12%2F74%2F05%2F99C58PICYck.jpg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1495693185413&di=0d0acdebf0f532edd0fcdb7
6265623c5&imgtype=0&src=http%3A%2F%2Fimg1.3lian.com%2Fimg013%2Fv3%2F2%2Fd%2F61.jpg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1495693185413&di=55835ae37fdc95a317b03f28162c0
de1&imgtype=0&src=http%3A%2F%2Fimg4.duitang.com%2Fuploads%2Fitem%2F201307%2F12%2F20130712224237_nSjht.jpeg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1495693185410&di=e28cc03d2ae84130eabc2
6bf0fc7495f&imgtype=0&src=http%3A%2F%2Fpic36.photophoto.cn%2F20150814%2F0005018308986502_b.jpg'
]},
/**
* 预览图片
*/
previewImage: function (e) {
var current=e.target.dataset.src;
wx.previewImage({
current: current, // 当前显示图片的http链接
urls: this.data.imgalist // 需要预览的图片http链接列表
})
}
})</span>
Lokale Bilder verwenden:
<span style="font-family:Comic Sans MS;font-size:18px;color:#333333;">var app = getApp()
Page({
data: {
imgalist:[ '../uploads/a01.jpg',
'../uploads/a02.jpg',
'../uploads/a03.jpg',
'../uploads/foods.jpg'
]},
/**
* 预览图片
*/
previewImage: function (e) {
var current=e.target.dataset.src;
wx.previewImage({
current: current, // 当前显示图片的http链接
urls: this.data.imgalist // 需要预览的图片http链接列表
})
}
})
</span>
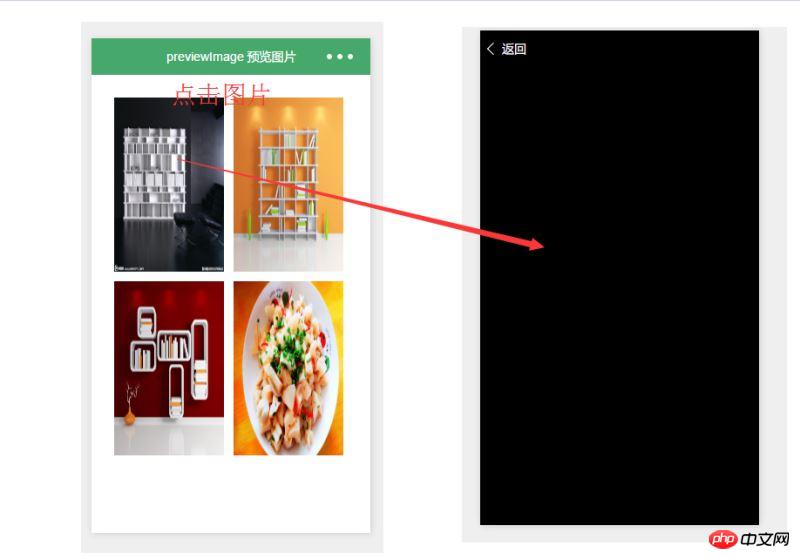
Diese Schnittstelle unterstützt also laut offiziellem Beispiel möglicherweise nur Netzwerkbildadressen von http- oder https-Protokollen.
Hinweis:
Im Internet heißt es, dass lokale Bilder tatsächlich nicht erlaubt sind, indem Sie sie später in der Vorschau anzeigen das Handyalbum, sofern es an einer realen Maschine vorgeführt wird.

Das Folgende ist eine Einführung in das WeChat-Applet: Klicken Sie auf das Vorschaubild
Beim Entwickeln Beim WeChat-Applet greifen Entwickler auf die Miniprogramm-API zurück, um Miniprogramme zu entwickeln, aber je nach Situation kann es zu Fehlern kommen. Im Folgenden sind verschiedene Fehler aufgeführt, die bei der Entwicklung von Miniprogrammen aufgetreten sind. Ich muss während der Entwicklung eine Vorschau der Bilder anzeigen .
1.xml
<view class='detail_img'>
<view class='view_img' wx:for="{{imglist}}" wx:for-item="image">
<image src='{{image}}' src="{{image}}" bindtap="previewImage"></image>
</view>
<view style='clear:both;'></view>
</view>2.js
data: {
imglist:['图片链接','图片链接','图片链接']
},
/**
* 预览图片
*/
previewImage: function (e) {
var current = e.target.dataset.src;
wx.previewImage({
current: current, // 当前显示图片的http链接
urls: this.data.imglist // 需要预览的图片http链接列表
})
} ,Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie das mobile Swiper-Karussell-Plug-in
So implementieren Sie die Umschaltpfeiltaste im Swiper Plug-in
So implementieren Sie den seitlichen Schiebemenüeffekt in Vue+Swiper
So verwenden Sie Angular, um die dreieckige Pfeilanmerkungsfunktion zu implementieren
So verwenden Sie die Generator-Methode in JavaScript
So ändern Sie den Avatar im Knoten
Das obige ist der detaillierte Inhalt vonSo verwenden Sie wx.previewImage zur Vorschau von Bildern im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

