Heim >Web-Frontend >CSS-Tutorial >Analyse des CSS3-Rasters
Analyse des CSS3-Rasters
- 不言Original
- 2018-06-21 17:45:401495Durchsuche
In diesem Artikel werden wir uns einige neue CSS3-Eigenschaften ansehen, um die Arbeit mit Rastern mit HTML und CSS zu erleichtern. Aber lassen Sie uns zunächst ein wenig über die Geschichte von HTML- und CSS-Grids sprechen und verstehen, warum es vorher so schwierig war
1. Eine kurze Geschichte von Grids
Es war einmal, unsere Layouts waren ein Chaos . Tabellen und Rahmen sind die wichtigsten Werkzeuge zum Erstellen mehrspaltiger Layouts. Während sie ihre Arbeit erledigen (aber sie sind eigentlich ziemlich schlecht darin).
Nehmen Sie sich den heutigen Tag vor Augen. HTML und CSS sind sehr komplex geworden und Webdesign wird von Tag zu Tag beliebter und ausgefeilter. Die alten Layout-Methoden, die wir verwendet haben, sind eindeutig veraltet. Es trat jedoch ein altes Problem auf: das mehrspaltige Layout.
Um die Sache noch komplizierter zu machen, ist unsere Seitenbreite nicht mehr statisch. Reaktionsfähigkeit liegt voll im Trend, daher bevorzugen wir tendenziell prozentuale Spaltenbreiten. Ein einfaches Raster basierend auf einer festen Breite von 960 Pixeln funktioniert nicht mehr – wir brauchen ein flüssiges Raster.
Es gibt ein Problem mit der Methode, Floats zum Lösen von Spalten in der CSS2-Spezifikation zu verwenden. Um zu verhindern, dass übergeordnete Elemente Ihr Layout beschädigen, müssen wir Clearfix hinzufügen. Durch diese Methode wird das Höhenkollapsproblem des übergeordneten Elements behoben (das schwebende Element bricht vom Standardfluss ab und das übergeordnete Element geht davon aus, dass die schwebende Ressource nicht vorhanden ist). Wir akzeptieren diesen Ansatz größtenteils, aber viele halten ihn immer noch für einen Hack.
Die Methode per Inline-Box ist weniger verbreitet, existiert aber immer noch. Inline-Elemente bleiben in einer Zeile und sind in natürlicher Reihenfolge. Wenn eine Reihe voll ist, werden nachfolgende Elemente natürlich in die nächste Reihe gefaltet. Aber weil es sich wie Text verhält, verhält es sich wie Text. Das bedeutet, dass Sie Leerzeichen (Leerzeichen, Tabulatoren, Zeilenumbrüche ...) zwischen HTML-Elementen vermeiden müssen. Inline-Block ist dafür nicht konzipiert und funktioniert nicht sehr gut.
Von diesen beiden Methoden ist die Floating-Methode zuverlässiger. Deshalb ist es beliebter und steht an erster Stelle. Nachdem wir jedoch mehrere Spalten erstellt haben, stellen wir fest, dass wir den Inhalt erneut komprimieren müssen, da wir einen gewissen Auffüllabstand benötigen. Dies führt zur letzten Frage: Was ist das Boxmodell
? Einfach ausgedrückt umfasst die tatsächliche Größe eines Elements: Höhe/Breite + Polsterung + Seitenbreite. Der äußere Rand vergrößert die Box nicht, sondern fügt lediglich Platz zwischen sich und anderen Elementen hinzu. Wenn Sie die Breite beispielsweise auf 25 % einstellen, ist die tatsächliche Breite des Felds viel größer, was bedeutet, dass nicht genügend Platz für vier Elemente in einer Reihe vorhanden ist.
Für dieses lästige Problem gibt es verschiedene Lösungen: negative Ränder, verschachtelte Elemente – das ist alles, was ich weiß. Sie alle erfordern zusätzliche CSS- oder DOM-Elemente und gelten als Hacks. Seien wir ehrlich, es gibt keine gute Möglichkeit, Gitter in CSS2 zu lösen.
Heute bietet CSS3 jedoch hervorragende Unterstützung und die Spezifikation hat mehrere neue Funktionen speziell für Grids hinzugefügt. Was sind diese Eigenschaften? Wie nutzen wir sie? Werfen wir einen Blick darauf.
2. Box-Größe: Border-Box
Eines der gelösten Probleme ist die Art des erweiterten Box-Modells. Dieses Problem kann gelöst werden, indem der Wert von box-sizing auf border-box gesetzt wird. Durch die Reduzierung der Breite des Inhalts wird auch der Abstand zwischen den Seiten und dem Innenabstand in das Breitenattribut eingerechnet.
HTML
<p class="row"> <p class="column">Col one</p> <p class="column">Col two</p> <p class="column">Col three</p> <p class="column">Col four</p> </p>
CSS
.row:after {
clear: both;
content: '';
display: block;
}
.column {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
float: left;
min-height: 8em;
overflow: hidden;
padding: 2em;
width: 25%;
}
.column:nth-child(1) { background-color: #9df5ba; }
.column:nth-child(2) { background-color: #9df5d7; }
.column:nth-child(3) { background-color: #9df5f5; }
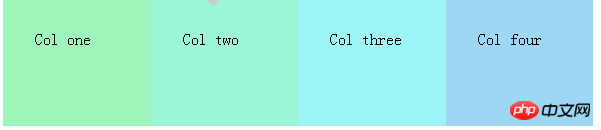
.column:nth-child(4) { background-color: #9dd7f5; }Effekte
Obwohl dies großartig funktioniert, müssen wir immer noch Float verwenden, Wir müssen den Schwimmer noch räumen. Darüber hinaus können wir Padding nur noch als Platz für das Element nutzen, Ränder spielen keine Rolle mehr. Dies bedeutet, dass es zwischen schnellen Elementen keinen tatsächlichen Raum gibt, sondern deren Inhalt. Obwohl dies für viele Designs sehr nützlich ist, fühlt es sich dennoch wie ein kleiner Fehler an.
1.Firefox 1
2.Chrome 1
3.IE 8
4.Opera 7
5.Safari 3
3. width: calc( Prozent – Abstand)
Eine weitere tolle Option ist die Verwendung der Funktion calc(). Es ermöglicht uns, die wahre Breite eines Elements – in verschiedenen Einheiten – zu berechnen, ohne auf JavaScript angewiesen zu sein!
HTML
<p class="row"> <p class="column">Col one</p> <p class="column">Col two</p> <p class="column">Col three</p> <p class="column">Col four</p> </p>
CSS
.row { margin-left: -1em; }</p> <p>.row:after {
clear: both;
content: '';
display: block;
}
.column {
float: left;
margin-left: 1em;
min-height: 8em;
padding: 1em;
width: -webkit-calc(25% - 3em);
width: -moz-calc(25% - 3em);
width: calc(25% - 3em);
}
.column:nth-child(1) { background-color: #9df5ba; }
.column:nth-child(2) { background-color: #9df5d7; }
.column:nth-child(3) { background-color: #9df5f5; }
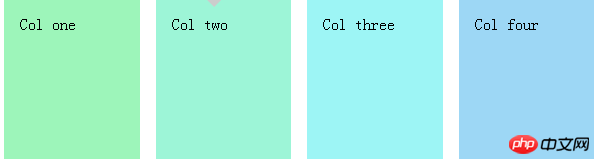
.column:nth-child(4) { background-color: #9dd7f5; } Wirkung: 
Die Möglichkeit, die tatsächlichen Abmessungen neu zu berechnen, ist eine tolle Option, aber leider brauchen wir immer noch Floats und wir brauchen auch negative Ränder für den Container der Spalte. Dito, eine tolle Wahl, aber immer noch etwas fehlerhaft.
1.Firefox 4
2.Chrome 19
3.IE 9
4.Opera ?
5.Safari 6 (scheint ein wenig fehlerhaft zu sein)
4. Flexbox
Die flexible Layoutbox ist ein Element mit spezifischem Konfigurationsverhalten – ein bisschen wie eine Tabelle. Stimmt das? Ja, das stimmt. Das Verhalten der Tabelle ist eigentlich ganz nett, da sich ihre Anzeige je nach Inhalt ändert. Da Tabellenlayouts jedoch nicht mehr verwendet werden, sind Tabellen-Tags keine Option.
Auf den ersten Blick sah die Teleskopbox etwas kompliziert aus. Es gibt viele Attribute, die schwer zu verstehen sind, insbesondere für jemanden wie mich, der nicht gut Englisch spricht. Glücklicherweise hat Chris Coyier einen großartigen Leitfaden zu einziehbaren Boxen geschrieben, den ich erwähnen muss.
HTML
<p class="row"> <p class="column">Col one</p> <p class="column">Col two</p> <p class="column">Col three</p> <p class="column">Col four</p> </p>
CSS
.row {
display: -webkit-flex;
-webkit-flex-direction: row;
-webkit-flex-wrap: nowrap;
-webkit-justify-content: space-between;</p>
<p> display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-between;
}
.column {
margin: 0.5em;
min-height: 8em;
padding: 1em;
width: 25%;
}
.column:nth-child(1) { background-color: #9df5ba; }
.column:nth-child(2) { background-color: #9df5d7; }
.column:nth-child(3) { background-color: #9df5f5; }
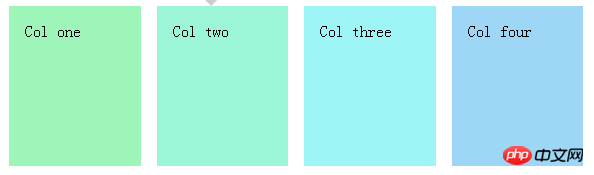
.column:nth-child(4) { background-color: #9dd7f5; }Wirkung: 
5. Fazit
Obwohl CSS3 viele neue Funktionen mit sich bringt und einige historische Probleme behebt, ist das Flex-Box-Layout meiner Meinung nach die einzige nicht-hackige Möglichkeit, mit CSS ein flexibles Raster zu erstellen. Leider ist die Browserunterstützung jedoch mittelmäßig. Dennoch bereichern andere Methoden die Präsentation, stellen also eine Verbesserung dar und verfügen über eine gute Browserunterstützung.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Die Verschönerung und Funktion des Div-Imitations-Kontrollkästchen-Formularstils
CSS-Seite mit links, Mitte und rechte Spalten Umsetzung des Layouts
Das obige ist der detaillierte Inhalt vonAnalyse des CSS3-Rasters. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

