Heim >Web-Frontend >CSS-Tutorial >Die Beziehung und Konvertierung zwischen em, px, pt und Percent in CSS
Die Beziehung und Konvertierung zwischen em, px, pt und Percent in CSS
- 不言Original
- 2018-06-21 17:37:342354Durchsuche
Dieser Artikel stellt hauptsächlich die Beziehung und Konvertierung zwischen CSS-Schriftgröße: em, px, pt und Prozent vor. Dieser Artikel ist sehr detailliert:
, Grundlegende Einführung
1 . „Ems“: em, die Größe ist nicht festgelegt und wird zu einer relativen Einheit (Body ist relativ zur Standardschriftarteinstellung des Browsers und Teilmenge ist relativ zur übergeordneten Schriftgröße des Browsers, dann ist 1em = 16px). und es ist skalierbar, 2em = 32px, die derzeit häufig verwendete Schriftgröße wird in em umgewandelt,
14px = 0,875em; 12px = 0,75em
2. : px, die Größe ist fest, es wird eine absolute Einheit genannt und die Zugänglichkeit auf dem mobilen Endgerät ist schlecht
3. „Punkte“: pt, die Größe ist fest, es ist eine absolute Einheit und es ist geeignet für Druck und Printmedien.
4. „Prozent“: Ähnlich wie bei em. Die aktuelle Schriftgröße beträgt 100 %. Die Schriftart Ihrer Seite ist auch auf Mobilgeräten gut lesbar.
2. Beziehung
Im Allgemeinen wird 1em=12pt=16px=100 % angenommen. 
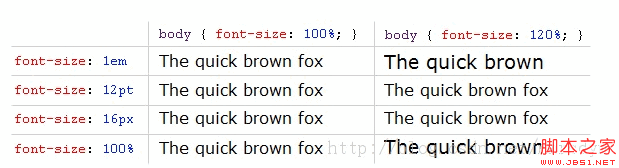
Wie aus der obigen Abbildung ersichtlich ist, ändern sich die relativen Einheiten em und % mit der Änderung der Grundschriftgröße, während sich pt und px nicht ändern. Aus diesem Grund werden em und % ausgewählt Legen Sie im Webdokument die Schriftart für den Text fest (die sich auch hervorragend für die mobile Zugänglichkeit eignet).
3. Konvertierung zwischen em und %, em und px
Merkmale von em:
2.
Umschreibungsschritte:
1. Deklarieren Sie „Font-size:62.5%“ in der Textauswahl.
2. Teilen Sie Ihren ursprünglichen px-Wert durch em als Einheit Um das Problem zu lösen, waren nur die beiden oben genannten Schritte erforderlich. Wahrscheinlich würde niemand px verwenden. Nach den beiden oben genannten Schritten werden Sie feststellen, dass die Schriftgröße Ihrer Website unerwartet groß ist. Da der Wert von em nicht festgelegt ist und die Größe des übergeordneten Elements erbt, können Sie die Schriftgröße im Inhalt p auf 1,2em festlegen, was 12 Pixel entspricht. Dann legen Sie die Schriftgröße des Selektors p auf 1,2em fest, aber wenn p zum untergeordneten Element des Inhalts gehört, beträgt die Schriftgröße von p nicht 12px, sondern 1,2em= 1,2 * 12px=14,4px. Dies liegt daran, dass die Schriftgröße des Inhalts auf 1,2em festgelegt ist. Dieser em-Wert erbt die Größe seines übergeordneten Elementkörpers, der 16px * 62,5% * 1,2=12px beträgt, und p ist sein untergeordnetes Element, und em erbt die Schrifthöhe von Inhalt, also 12 Pixel. 1,2em von p sind also nicht mehr 12px, sondern 14,4px.
3. Berechnen Sie die Em-Werte dieser vergrößerten Schriftarten neu. Vermeiden Sie wiederholte Angaben zur Schriftgröße, d. h. vermeiden Sie das oben erwähnte Phänomen 1,2 * 1,2 = 1,44. Wenn Sie beispielsweise in #main die Schriftgröße als 1,2em deklarieren, kann die Schriftgröße von p nur 1em und nicht 1,2em sein, da dieses Em nicht das Em ist und die Schriftart erbt Höhe von #content. Es wurde 1em=12px.
Seltsame chinesische 12px-Schriftzeichen
Beim Abschluss der EM-Konvertierung wird ein seltsames Phänomen entdeckt, nämlich dass die mit der oben genannten Methode erhaltenen 12px (1,2em) chinesischen Schriftzeichen nicht der direkt durch 12px in definierten Schriftgröße entsprechen IE , aber etwas größer. Ich habe dieses Problem gelöst. Sie müssen nur 62,5 % auf 63 % in der Körperauswahl ändern und es wird normal angezeigt.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So lösen Sie das Problem, dass float:right rechtsbündige Elemente in CSS umgebrochen werden und nicht in derselben Zeile stehen
Das obige ist der detaillierte Inhalt vonDie Beziehung und Konvertierung zwischen em, px, pt und Percent in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

