Heim >Web-Frontend >js-Tutorial >So implementieren Sie die bidirektionale Datenbindung in Angular
So implementieren Sie die bidirektionale Datenbindung in Angular
- 亚连Original
- 2018-06-21 16:58:111492Durchsuche
Der unten stehende Herausgeber wird Ihnen ein Beispiel für die bidirektionale Datenbindung mit benutzerdefinierten Angular-Komponenten vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist. Folgen wir dem Editor und werfen wir einen Blick darauf.
Studenten, die Angular studiert haben, wissen alle, dass das Eingabefeld eine bidirektionale Datenbindung durch <span style="font-family:NSimsun">[(ngModel)]</span> erreicht ? Die Antwort ist ja.
In Angular müssen wir häufig eckige Klammern <span style="font-family:NSimsun">[]<code><span style="font-family:NSimsun">[]</span> und runde Klammern ()<span style="font-family:NSimsun">()</span>Interaktion zwischen Komponenten realisieren:

Dann in <span style="font-family:NSimsun">[]<code><span style="font-family:NSimsun">[]</span> und <span style="font-family:NSimsun">()</span> die bidirektionale Datenbindung von Komponenten? <span style="font-family:NSimsun">()</span>
Unterkomponente:
<!--testDataBinding.component.html-->
<h1>childStatus: {{childStatus}}</h1>rrreeAchten Sie hier auf die Schreibweise, das ist der Schlüssel, die erste Hälfte des Ausgabeattributs muss gleich sein Als Eingabeattribut kann das Eingabeattribut beliebig benannt werden. Wenn Ihr Eingabeattribut beispielsweise myData ist, muss das Ausgabeattribut myDataChange sein.
Übergeordnete Komponente:
//testDataBinding.component.ts
export class TestDataBindingComponent implements OnInit{
@Input() childStatus;
@Output() childStatusChange = new EventEmitter();
ngOnInit(){
setTimeout(()=>{
this.childStatus = false;
this.childStatusChange.emit(this.childStatus);
},5000);
}
}rrreeIn der übergeordneten Komponente initialisieren wir <span style="font-family:NSimsun ">parentStatus<span style="color:#000000"></span></span> ist <span style="font-family:NSimsun">true<code><span style="font-family:NSimsun">parentStatus</span> und übergibt ihn an die untergeordnete Komponente <span style="font -family:NSimsun">TestDataBindingComponent<code><span style="font-family:NSimsun">true</span>. <span style="font-family:NSimsun">TestDataBindingComponent</span>
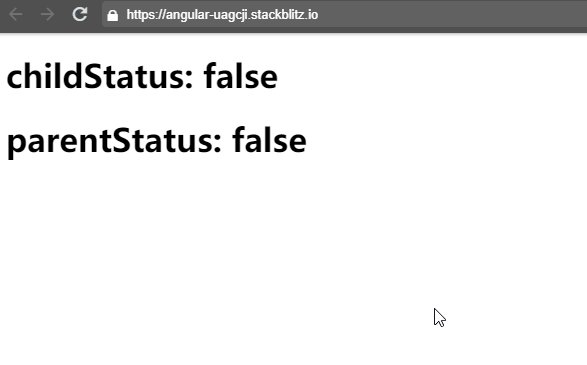
In der untergeordneten Komponente setzen wir nach 5 Sekunden <span style="font-family:NSimsun">childStatus<span style="color:#000000"></span></span> auf false<code><span style="font-family:NSimsun">childStatus</span>, um zu sehen, ob es an die übergeordnete Komponente übergeben werden kann. Nach weiteren 5 Sekunden setzen wir <span style="font-family:NSimsun">parentStatus<code><span style="font-family:NSimsun">false</span> in der übergeordneten Komponente auf <span style="font-family:NSimsun"> true<code><span style="font-family:NSimsun">parentStatus</span>, prüfen Sie, ob es an die untergeordnete Komponente übergeben werden kann. <span style="font-family:NSimsun">true</span>

So implementieren Sie das dynamische Laden von Histogrammen in AngularJS
So verwenden Sie den Bereich im Angular-Bereich
So implementieren Sie die Menüberechtigungssteuerung mithilfe von React
Detaillierte Erklärung, wie Requisiten Parameter in vue.js übergeben
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die bidirektionale Datenbindung in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

