Heim >Web-Frontend >js-Tutorial >So optimieren Sie Seiten in Vue (Laden bei Bedarf)
So optimieren Sie Seiten in Vue (Laden bei Bedarf)
- 亚连Original
- 2018-06-21 16:22:442244Durchsuche
In diesem Artikel wird hauptsächlich das On-Demand-Laden von Seiten (vue + webpack) für die Vue-Projektoptimierung vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor und werfen wir einen Blick darauf.
Beim Schreiben einer einseitigen Anwendung über Vue werden möglicherweise viele Routen eingeführt. Beim Packen und Erstellen wird das JavaScript-Paket sehr groß und beeinträchtigt das Laden. Es wäre effizienter, wenn wir die Komponenten, die verschiedenen Routen entsprechen, in verschiedene Codeblöcke aufteilen und dann die entsprechenden Komponenten laden könnten, wenn auf die Route zugegriffen wird. Dadurch wird die Geschwindigkeit der ersten Bildschirmanzeige erheblich erhöht, andere Seiten können jedoch verlangsamt werden. In Kombination mit den asynchronen Komponenten von Vue und der Code-Splitting-Funktion von Webpack kann das verzögerte Laden von Routing-Komponenten einfach implementiert werden.
Genau wie beim verzögerten Laden von Bildern: Wenn der Kunde diese Bilder überhaupt nicht sieht, wir sie aber beim Öffnen der Seite laden, verlängert sich die Anforderungszeit erheblich und die Benutzererfahrung wird verringert. Lazy Loading wird auf vielen Websites verwendet, z. B. auf Shopping-Websites wie Taobao, JD.com usw., die viele Bildlinks haben. Wenn Sie schnell nach unten scrollen, wird möglicherweise der Bildladezustand angezeigt.
Das Gleiche gilt für Einzelseitenanwendungen. Der Benutzer springt möglicherweise nicht durch Klicken auf andere Seiten, sondern bleibt nur auf der Hauptseite. Dann müssen wir nicht alle Ressourcen anderer Seiten laden. Wenn der Benutzer darauf klickt, wird erneut geladen. Dies kann die Anforderungszeit erheblich verkürzen und das Benutzererlebnis verbessern.
Webpack stellt require.ensure() zur Implementierung des On-Demand-Ladens bereit. In der Vergangenheit wurden Routen durch Import eingeführt, jetzt werden sie durch die Definition von const eingeführt.
Einführungsmethode ohne Seitenladen bei Bedarf: home aus „../../common/home.vue“ importieren
Einführungsmethode mit Seitenladen bei Bedarf: const home = r => require.ensure( [], () => r (require('../../common/home.vue')))
Der folgende Inhalt erklärt mehr für Details
Webpack stellen sicher, dass ich glaube, dass jeder davon gehört hat. Manche Leute nennen es asynchrones Laden, und andere sagen, es schneide Code aus. Wofür wird dieser Typ also verwendet? Um es ganz klar auszudrücken: Es exportiert das JS-Modul unabhängig in eine .js-Datei. Wenn dieses Modul verwendet wird, erstellt Webpack ein Skript-Dom-Element und der Browser initiiert eine asynchrone Anfrage für die JS-Datei.
Szenarioanalyse:
Zum Beispiel gibt es auf der Startseite der Anwendung eine Schaltfläche, mit der nach einem Klick eine Karte geöffnet werden kann. Um die Karte zu öffnen, müssen wir die js von Baidu Map verwenden, also müssen wir die js von Baidu Map in die Homepage packen. Eine js-Datei von Baidu Map ist sehr groß, vorausgesetzt, sie ist 1 m groß, was die Verpackung verursacht Die Größe unserer Homepage ist sehr groß und es dauert lange, bis Benutzer die Homepage öffnen.
Gibt es eine gute Lösung?
Lösung 1
Da es sehr umfangreich ist, dieselben JS zu packen, können wir die Baidu-Karten-JS vollständig klassifizieren und die gleichzeitige Anforderungs-JS-Dateiverarbeitung des Browsers verwenden. In diesem Fall dauert das Laden viel kürzer als das Laden einer JS-Datei. Nun, das ist auch ein guter Plan. Konfigurieren Sie einfach einen neuen Eintrag für baidumap.js, damit er in zwei JS-Dateien gepackt und in HTML eingefügt werden kann (wenn baidumap.js von mehreren Eintragsdateien referenziert wird, müssen Sie ihn nicht als Eintragsdatei festlegen. Und einfach Verwenden Sie CommonsChunkPlugin direkt und exportieren Sie es in ein öffentliches Modul.) Sie können sich auf meinen vorherigen Artikel zum Verpacken von Webpack-Modulen beziehen
Gibt es eine bessere Lösung?
Lösung 2
Natürlich gibt es noch eine! Wenn wir es uns genau überlegen, erscheint Baidu Map erst, nachdem der Benutzer darauf geklickt hat. Mit anderen Worten: Diese Funktion ist optional. Dann kommt die Lösung. Kann ich die js von Baidu Map herunterladen, wenn der Benutzer darauf klickt? Wie lade ich also die js der Baidu-Karte herunter, wenn der Benutzer darauf klickt? Daher können wir einen Button-Listener schreiben
mapBtn.click(function() {
//获取 文档head对象
var head = document.getElementsByTagName('head')[0];
//构建 <script>
var script = document.createElement('script');
//设置src属性
script.async = true;
script.src = "http://map.baidu.com/.js"
//加入到head对象中
head.appendChild(script);
})Die oben genannten paar Codezeilen sind nicht für jeden schwierig. Sie können die Baidu-Karte laden, indem Sie darauf klicken. Nachdem die Baidu-Karte geladen wurde, können Sie die Objekte der Baidu-Karte zum Ausführen unserer Vorgänge verwenden. Okay, zu diesem Zeitpunkt wurde das Prinzip von webpack.ensure mehr als zur Hälfte erklärt. Es besteht darin, einige JS-Module in JS-Dateien zu trennen und dann, wenn Sie sie verwenden müssen, ein Skriptobjekt zu erstellen und es dem document.head-Objekt hinzuzufügen. Der Browser initiiert automatisch eine Anfrage für uns Datei und schreiben Sie einen Rückruf, um zu definieren, welche Geschäftslogikoperationen nach dem Abrufen dieser js-Datei ausgeführt werden müssen.
mapBtn.click(function() {
require.ensure([], function() {
var baidumap = require('./baidumap.js') //baidumap.js放在我们当前目录下
})
}) schreiben müssen. Lassen Sie es uns natürlich analysieren. Die Funktion require.ensure ist eine Trennlinie für die Codetrennung, die angibt, dass die Anforderung im Rückruf das ist, was wir trennen möchten, nämlich require('./baidumap.js'), das baidumap.js trennt, um eine zu bilden Webpack-Paket separate JS-Datei. Natürlich können Sie auch einige synchrone Anforderungen in „sure“ schreiben, z. B. var sync = require('syncdemo.js') //下面ensure里面也用到
mapBtn.click(function() {
require.ensure([], function() {
var baidumap = require('./baidumap.js') //baidumap.js放在我们当前目录下
var sync = require('syncdemo.js') //这个不会独立出去,因为它已经加载到模块缓存中了
})
})
也就是说,ensure会把没有使用过的require资源进行独立分成成一个js文件. require.ensure的第一个参数是什么意思呢?[], 其实就是 当前这个 require.ensure所依赖的其他 异步加载的模块。你想啊?如果A 和 B都是异步加载的,B中需要A,那么B下载之前,是不是先要下载A啊?,所以ensure的第一个参数[]是它依赖的异步模块,但是这里需要注意的是,webpack会把参数里面的依赖异步模块和当前的需要分离出去的异步模块给一起打包成同一个js文件,这里可能会出现一个重复打包的问题,假设A 和 B都是异步的, ensure A 中依赖B,ensure B中 依赖A,那么会生成两个文件,都包含A和B模块。 如果想加载A require.ensure([‘A.js'],function) 即可
说完了上面的原理。下面就实践一下

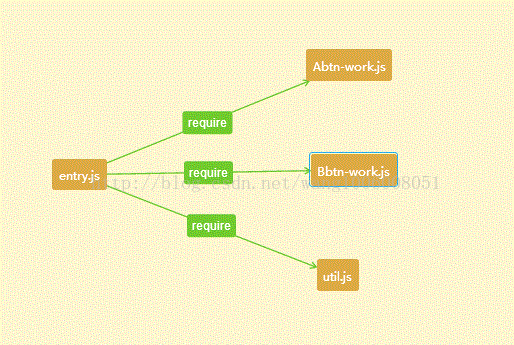
entry.js 依赖三个 js。
Abtn-work.js 是封装了 abtn按钮点击后,才执行的业务逻辑
Bbtn-work.js 是封装了 bbtn按钮点击后,才执行的业务逻辑
util.js 是封装了 entry.js需要利用的工具箱
针对上面的需求,优化方案
假设 Abtn-work.js Bbtn-work.js util.js都是非常大的文件因为 Abtn-work.js Bbtn-work.js 都不是entry.js必须有的,即可能发生的操作,那么我们把他们利用异步加载,当发生的时候再去加载就行了
util.js是entry.js立即马上依赖的工具箱。但是它又非常的大,所以将其配置打包成一个公共模块,利用浏览器的并发加载,加快下载速度。ok,构思完成,开始实现
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>index</title> </head> <body> <p id="aBtn">Abtn</p> <p id="bBtn">Bbtn</p> </body> </html>
定义了两个buttom
然后看看 entry.js
var util_sync = require('./util-sync.js')
alert(util_sync.data)
document.getElementById("aBtn").onclick = function() {
require.ensure([], function() {
var awork = require('./workA-async.js')
alert(awork.data)
//异步里面再导入同步模块--实际是使用同步中的模块
var util1 = require('./util-sync.js')
})
}
document.getElementById("bBtn").onclick = function() {
require.ensure([], function() {
var bwork = require('./workB-async.js')
alert(bwork.data)
})
}可以看到,workA-async.js, workB-async.js 都是点击后才ensure进来的。什么时候加载完成呢?就是 require.ensure() 第二个函数参数,即回调函数,它表示当下载js完成后,发生的因为逻辑
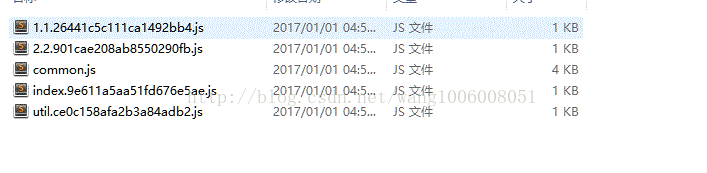
webpack打包后,形成

其实, 1.1… 2.2…就是我们ensure导出来的js文件
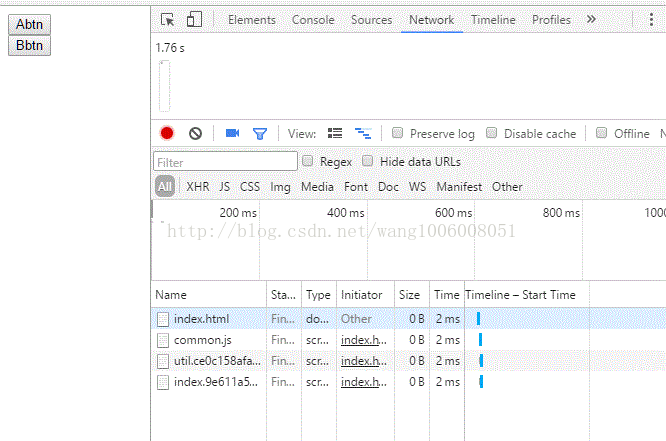
我们看看代码是如何加载的执行的,点击打包插入js后的html

可以看到,并没有加载 ensure导出来的 1.1…js 2.2…js
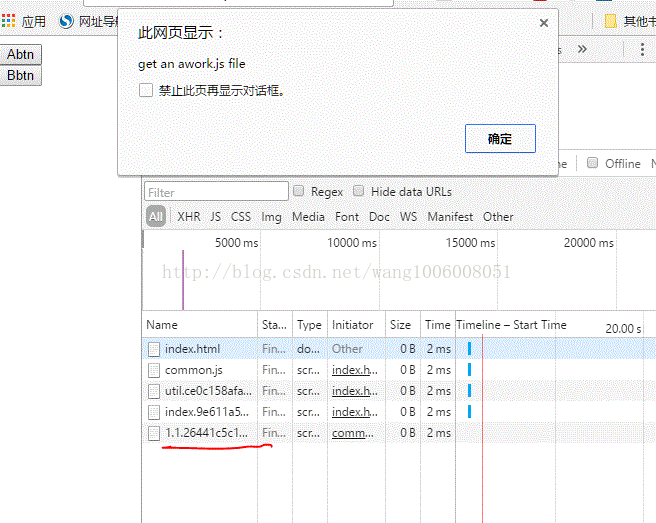
点击 abtn,

发现浏览器下载并加载了 1.1…js
点击 bbtn

发现浏览器下载并加载了 2.2…js
vue项目优化,还有通过减少向服务器请求的次数来减少等待的时间。比如,一个页面的数据包括图片、文字等用户都已经加载完了,然后用户通过点击跳转到了另外一个界面。然后从另外一个界面通过返回又回到了原先的界面。如果没有设置的话,那么原先界面的信息就要重新向服务器请求得到。而通过vue提供的keep-alive可以是页面的已经请求的数据得以保存,减少请求的次数,提高用户的体验程度。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用VS Code编辑器如何开发AngularJS 2应用程序
Das obige ist der detaillierte Inhalt vonSo optimieren Sie Seiten in Vue (Laden bei Bedarf). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

