Heim >Web-Frontend >js-Tutorial >So implementieren Sie eine dynamische Fuzzy-Abfrage in der Eingabe
So implementieren Sie eine dynamische Fuzzy-Abfrage in der Eingabe
- 亚连Original
- 2018-06-21 14:26:592903Durchsuche
Der folgende Editor wird Ihnen eine Implementierungsmethode vorstellen, die auf einer dynamischen Fuzzy-Eingabeabfrage basiert. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich ist. Folgen wir dem Editor, um einen Blick darauf zu werfen
Als ich kürzlich jQuery zur Implementierung einer dynamischen Fuzzy-Abfrage verwendete, hatte ich lange gesucht, konnte aber keine dynamische Fuzzy-Abfragemethode finden, die so einfach zu verwenden war wie die watch-Attribut von Vue.js. Lassen Sie mich die bisher aufgetretenen Fallstricke und verschiedene Möglichkeiten zur Implementierung dynamischer Abfragen erläutern.
1.jQuerys change()-Methode.
Diese Methode löst das Ereignis nur aus, wenn der Fokus des Eingabefelds verloren geht. Es kann auch sein, dass ich mit dieser Methode nicht vollständig vertraut bin Ich hoffe, jemand versteht es. Kannst du ein paar Tipps geben, wie man es benutzt? Die Funktion
<input type="text" id="n3"/>
var $n3=$("#n3);//定位到input框
$n3.change(function(){
this.query_search($n3.val());//query_search为模糊查询的方法
})change() wird verwendet, um eine Handlerfunktion an das Änderungsereignis jedes übereinstimmenden Elements zu binden. Mit dieser Funktion können auch Änderungsereignisse ausgelöst werden. Darüber hinaus können Sie zusätzliche Daten an den Event-Handler übergeben. Das Änderungsereignis wird ausgelöst, wenn der Textinhalt oder die Optionen geändert werden. Dieses Ereignis gilt nur für 23efcc05e98690ceeb219581933e4231 und 4750256ae76b6b9d804861d8f69e79d3. Bei Text- und Textarea-Elementen tritt dieses Ereignis auf, wenn das Element den Fokus verliert (der Textinhalt ändert sich ebenfalls). Darüber hinaus können Sie mehrere Ereignishandler binden, indem Sie diese Funktion mehrmals für dasselbe Element aufrufen. Wenn das Änderungsereignis ausgelöst wird, führt jQuery die gebundenen Ereignisverarbeitungsfunktionen in der Reihenfolge der Bindung aus. Um ein über change() gebundenes Ereignis zu entfernen, verwenden Sie die Funktion unbind().
2. Überwachen Sie das Keyup- oder Keydown-Ereignis von JQuery
Diese Methode kann das Triggerereignis jedes Schlüssels überwachen und die Fuzzy-Abfragemethode an das Targeting binden Beim Antwortereignis löst jeder Klick ein Fuzzy-Abfrageereignis aus. Dies erhöht jedoch den Druck auf die Datenbank erheblich. Wenn viele Personen arbeiten und kein Cache vorhanden ist, explodiert die Datenbank innerhalb von Minuten.
<input type="text" id="#n3"/>
var $n3=$("#n3");//定位到input框
$n3.keyup(function(){
this.query_search($n3.prop("value"));//query_search为模糊查询的方法
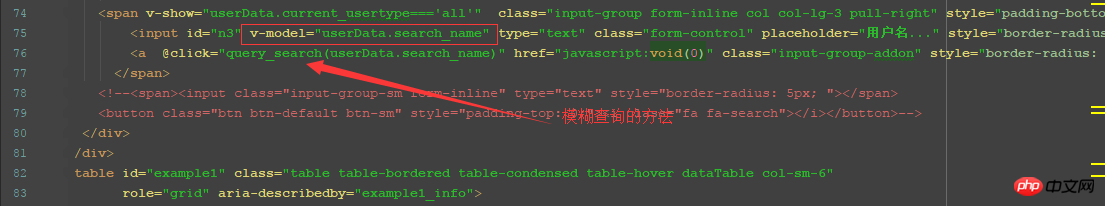
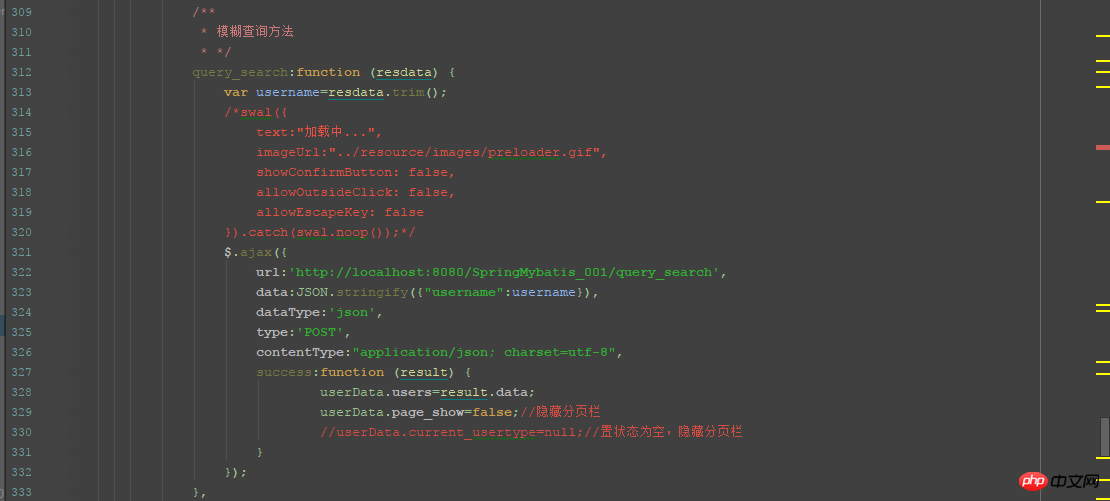
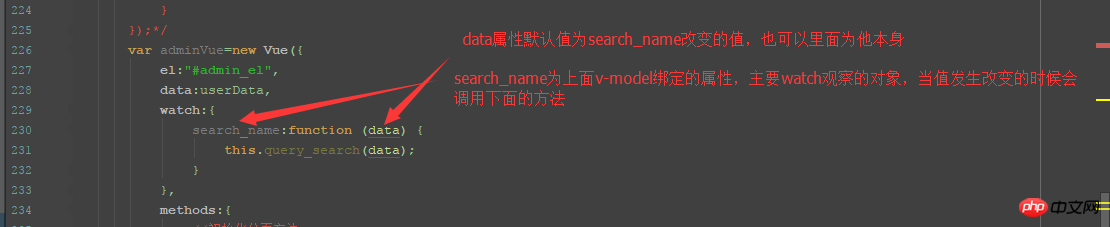
})3. Verwenden Sie die Watch-Attribut-Beobachtermethode von Vue.js.
Diese Methode kann die Attributänderungen im Eingabefeld dynamisch beobachten. Solange sich der Wert des Eingabefelds ändert, wird die Antwortmethode dynamisch aufgerufen.




Es lohnt sich Am Ende habe ich gesagt, dass es drei Möglichkeiten gibt, den Wert im Eingabetextfeld abzurufen:
1. Mit dieser Methode kann nur die Standardmethode abgerufen werden. Mit anderen Worten: Der ursprünglich in Ihrem CSS-Code definierte Wert ist derselbe Wert, wenn die Seite zum ersten Mal angezeigt wird, und dieser Wert ändert sich nicht.
2. Erhalten Sie es über prop("value"). Diese Methode kann sowohl den Standardwert als auch den geänderten Wert abrufen. Sie können ihn erhalten, solange Sie ihn ändern.
3. Erhalten Sie es über val(). Das fühlt sich ähnlich an wie prop("value").
4. Es kann auch mit der V-Modell-Bindung von Vue.js abgerufen werden, das zählt also als 4 Methoden.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Über Null- und Falschwerte in JavaScript
In JavaScript aufgetretene Fehler
So implementieren Sie die Seitensprungwertübertragung im WeChat-Miniprogramm
So verwalten Sie CSS und andere Ressourcen in Webpack und SPA
So übertragen Sie Daten in die Vorlage im WeChat-Miniprogramm
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine dynamische Fuzzy-Abfrage in der Eingabe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

