Heim >Web-Frontend >js-Tutorial >Über das Debugging-Tool vue-devtools in Vue (ausführliches Tutorial)
Über das Debugging-Tool vue-devtools in Vue (ausführliches Tutorial)
- 亚连Original
- 2018-06-21 11:52:194814Durchsuche
In diesem Artikel wird hauptsächlich die Installationsmethode von vue-devtools, dem Vue-Debugging-Artefakt, vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf
Was ist vue-devtools?
vue-devtools ist ein Plug-In, das auf dem Chrome-Browser basiert und zum Debuggen von Vue-Anwendungen verwendet wird, was unsere Debugging-Effizienz erheblich verbessern kann. Als nächstes stellen wir die Installation von vue-devtools vor.
Installationsmethode
1. Direkt aus dem Chrome Store installieren:
vue-devtools kann direkt aus dem Chrome Store heruntergeladen und installiert werden ist sehr einfach, und das ist alles hier. Weitere Einführung. Beachten Sie jedoch, dass Sie zum Herunterladen die Mauer umgehen müssen.
2. Manuelle Installation:
Schritt eins: Suchen Sie das Github-Projekt von vue-devtools und klonen Sie es lokal
git clone https://github.com/vuejs/vue-devtools.git
Schritt zwei: Installieren Sie das npm-Paket für das Projekt erforderlich
npm install //如果太慢的话,可以安装一个cnpm, 然后命令换成 cnpm install
Schritt 3: Kompilieren Sie die Projektdatei
npm run build
Schritt 4: Zum Chrome-Browser hinzufügen
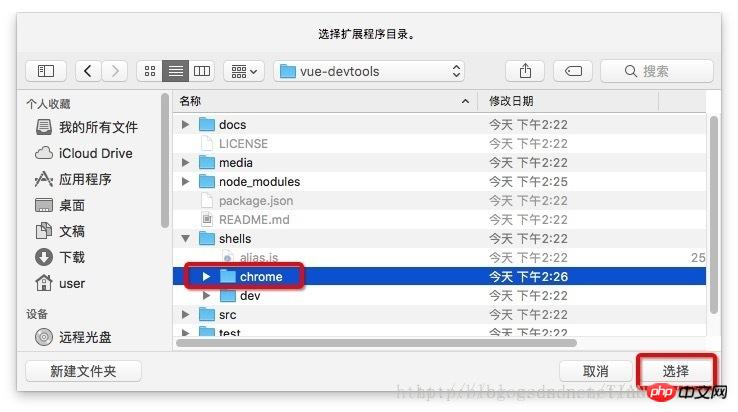
Geben Sie die Browseradresse „chrome: //extensions/“ ein Rufen Sie die Erweiterungsseite auf, klicken Sie auf die Schaltfläche „Entpackte Erweiterung laden ...“ und wählen Sie den Chrome-Ordner unter vue-devtools>shells aus.
/**
*Wenn Sie die Schaltfläche „Entpackte Erweiterung laden…“ nicht sehen können, müssen Sie „Entwicklermodus“ aktivieren.
*/


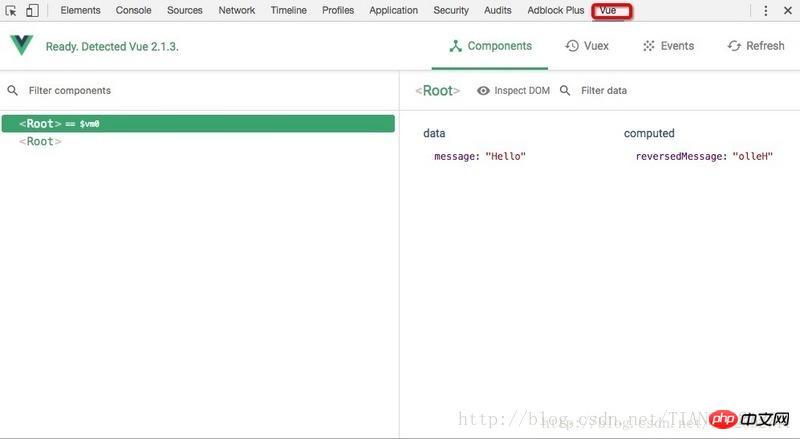
Das Rendering ist wie folgt:

Fazit: So verwenden Sie vue-devtools
Nachdem wir die Erweiterung vue-devtools hinzugefügt haben und die Vue-Anwendung debuggen, werden die Chrome-Entwicklertools angezeigt in einer Spalte von Vue, und nachdem Sie darauf geklickt haben, können Sie einige Informationen über das Vue-Objekt auf der aktuellen Seite sehen. vue-devtools ist relativ einfach zu verwenden und der Einstieg ist sehr einfach. Hier finden Sie die detaillierten Anweisungen für die Verwendung.

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie ein Zahlenvergleichsspiel mit Javascript
So rufen Sie Vuex auf, um Schnittstellendaten in Vue zu speichern. js
So erzielen Sie den Select-All-Cancel-Effekt in JavaScript
So erzielen Sie den Effekt des linken Menüs mit JavaScript
Das obige ist der detaillierte Inhalt vonÜber das Debugging-Tool vue-devtools in Vue (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

