Heim >Web-Frontend >js-Tutorial >So rendern Sie die Funktion render in Vue (ausführliches Tutorial)
So rendern Sie die Funktion render in Vue (ausführliches Tutorial)
- 亚连Original
- 2018-06-21 11:33:223409Durchsuche
Dieser Artikel stellt hauptsächlich die Verwendung der Vue-Rendering-Funktion Render vor. Jetzt werde ich ihn mit Ihnen teilen und als Referenz geben. Folgen wir dem Editor und werfen wir einen Blick darauf
1 Was ist die Renderfunktion?
vue verwendet Vorlagen, um Ihr HTML zu erstellen. In besonderen Fällen kann dieses fest codierte Modell die Anforderungen jedoch nicht erfüllen und es müssen JS-Programmierfunktionen erforderlich sein. An diesem Punkt müssen Sie Render verwenden, um HTML zu erstellen.
Zum Beispiel möchte ich das folgende HTML implementieren:
<p id="container"> <h1> <a href="#" rel="external nofollow" rel="external nofollow" > Hello world! </a> </h1> </p>
Wir werden es wie folgt verwenden:
<!DOCTYPE html>
<html>
<head>
<title>演示Vue</title>
<style>
</style>
</head>
<body>
<p id="container">
<tb-heading :level="1">
<a href="#" rel="external nofollow" rel="external nofollow" >Hello world!</a>
</tb-heading>
</p>
</body>
<script src="./vue.js"></script>
<script type="text/x-template" id="templateId">
<h1 v-if="level === 1">
<slot></slot>
</h1>
<h2 v-else-if="level === 2">
<slot></slot>
</h2>
</script>
<script>
Vue.component('tb-heading', {
template: '#templateId',
props: {
level: {
type: Number,
required: true
}
}
});
new Vue({
el: '#container'
});
</script>
</html>2. Beispiel:
Aufgetretene Probleme:
Bei der Arbeit habe ich eine Schaltflächenkomponente und eine Schaltflächengruppenkomponente erstellt
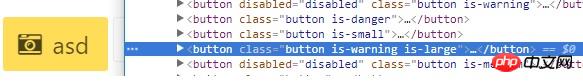
Die Schaltflächenkomponente ist relativ einfach, es handelt sich um eine Schaltfläche mit Eingabetyp/-größe/-symbol mit Attributen wie

sind die Ergebnisse nach dem Rendern.
Erstellen Sie dann die Schaltflächengruppenkomponente. Das Zielergebnis ist

Wickeln Sie hier nicht nur eine Schicht p in die äußerste Schicht, sondern auch Jede A-Schaltflächenkomponente wird mit einem p-Tag umschlossen. Hier müssen Sie die Renderfunktion verwenden.
Da es nun eine Renderfunktion gibt, wird das Template-Tag nicht mehr benötigt. In der Vue-Datei wird nur das Skript-Tag benötigt (der Stil dieser Komponente ist global)
button-group .vue lautet wie folgt
<script>
export default {
name: "XButtonGroup",
props: {
compact: { //自定义的button-group属性,影响其classname
type: Boolean,
default: true
}
},
render(createElement) {
//此处创建element
},
computed: {
groupClass() {
const className = ["field"]; //通过计算属性监听compact属性传入className
className.push(this.compact ? "has-addons" : "is-grouped");
return className;
}
}
};
</script>Der nächste Schritt besteht darin, sich die Renderfunktion anzusehen.
Die createElement-Methode in der Renderfunktion hat drei Parameter. Der erste Parameter ist der Name des äußeren Tags, der zweite ist das Attributobjekt des äußeren Tags und der dritte ist der Inhalt im äußeren Tag
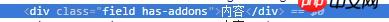
Der erste Schritt ist also
render(createElement) {
return createElement(
'p', {
class: this.groupClass
}, '内容',
)
}Rendering-Ergebnis:

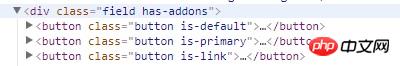
Wie rendert man also die Schaltflächenkomponente im äußeren p?
Zusätzlich zum String kann auch der dritte Parameter der Renderfunktion im Array von VNode übergeben werden. VNode ist der Knoten in Vue.
Hier verwenden wir this.$slots.default, um alle Schaltflächenknoten abzurufen, die in die Standard-Slots in der Schaltflächengruppenkomponente eingefügt werden
render(createElement) {
return createElement(
'p', {
class: this.groupClass
}, this.$slots.default,
)
},Rendering-Ergebnisse:

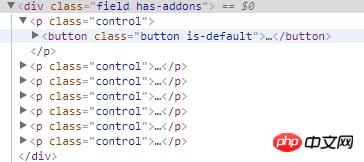
Der Button wurde korrekt im äußeren p gerendert. Aber wie wickelt man ein Element außerhalb jeder Schaltfläche ein? createElement erstellt einen neuen VNode und der dritte Parameter der Renderfunktion erfordert ein VNode-Array, daher müssen wir ein Array übergeben, das aus dem Rückgabewert von createElement besteht.
render(createElement) {
//遍历每一个VNode,用createElement函数在外层包裹class为control的p标签,组成新的VNode数组
const arry = this.$slots.default.map(VNode => {
return createElement('p', {
class: 'control'
}, [VNode])
})
return createElement(
'p', {
class: this.groupClass
}, arry,
)
},Rendering-Ergebnis:

Und entsprechend dem kompakten Attribut von button-group können verschiedene Klassen umgeschaltet werden, um unterschiedliche Effekte zu erzeugen
<x-button-group :compact="true">
<x-button v-for="(item,index) in buttonType" :key="index" :type="item">{{item}}</x-button>
</x-button-group>
<x-button-group :compact="false">
<x-button v-for="(item,index) in buttonType" :key="index" :type="item">{{item}}</x-button>
</x-button-group> 
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Über automatisierte Builds in Webpack (ausführliches Tutorial)
Über Null- und Falschwerte im JavaScript-Argument
FEHLER in JavaScript aufgetreten
So implementieren Sie die Seitensprungwertübertragung im WeChat-Applet
Das obige ist der detaillierte Inhalt vonSo rendern Sie die Funktion render in Vue (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

