Heim >Web-Frontend >js-Tutorial >Details zur Verwendung der Jade-Template-Engine
Details zur Verwendung der Jade-Template-Engine
- 亚连Original
- 2018-06-21 11:27:141657Durchsuche
Der Redakteur unten wird Ihnen eine detaillierte Erklärung der Anwendung basierend auf der Template-Engine Jade geben. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich sein wird. Folgen wir dem Editor und werfen einen Blick darauf.
Nützliche Symbole:
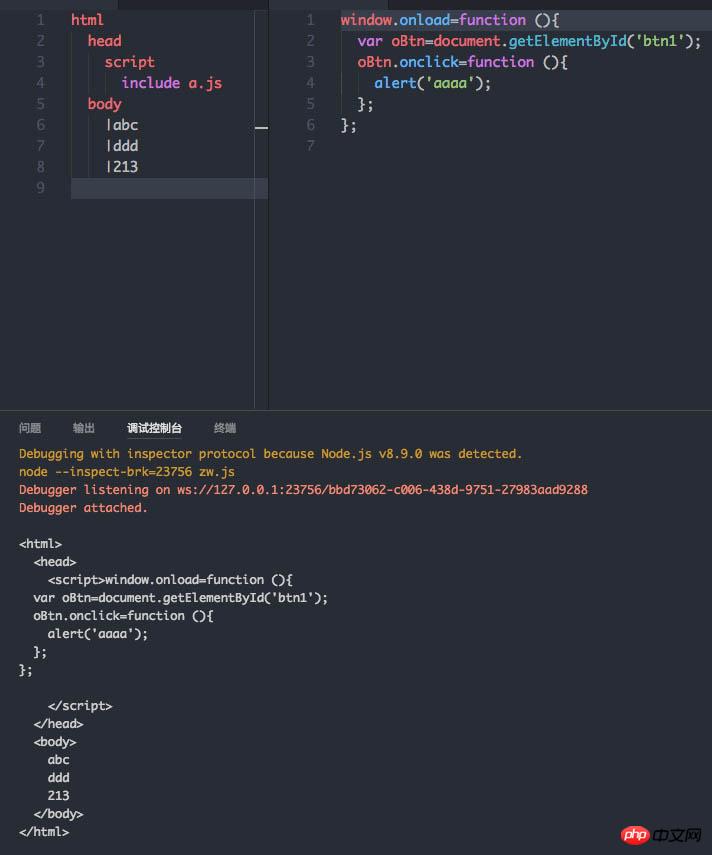
|. Der Punkt bedeutet, dass alle Zeichen angezeigt werden Auf der nächsten Ebene wird es unverändert ausgegeben und nicht mehr erkannt. (Es handelt sich um eine aktualisierte Version von |, die die Stapelverarbeitung ermöglicht.) include bedeutet, auf externe Dateien zu verweisen
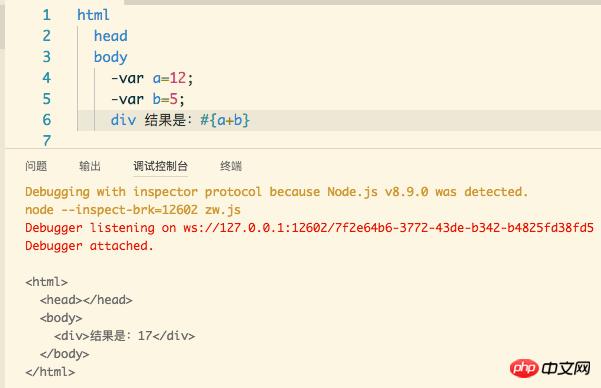
Der Bindestrich zeigt an, dass das folgende Zeichen nur ein Codeabschnitt ist (der Unterschied zu | besteht darin, dass der Inhalt nach | sein wird angezeigt und der Inhalt nach dem Bindestrich wird nicht direkt angezeigt! )
Beispiel:
js:
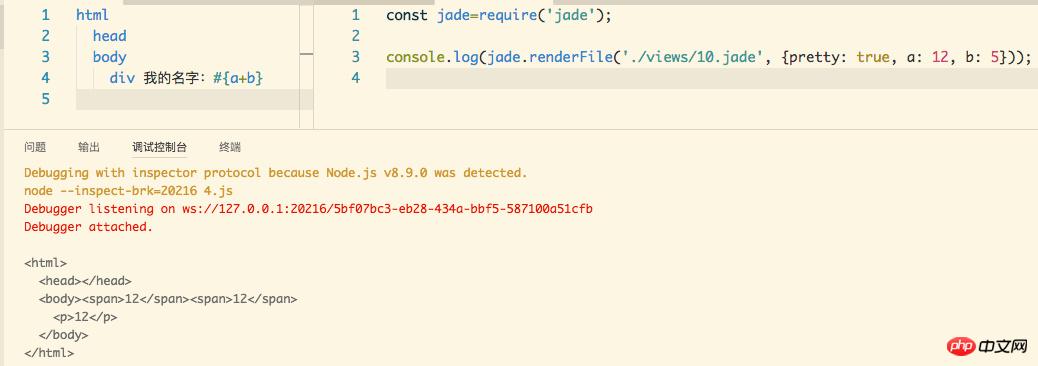
const jade = require('jade');
console.log(jade.renderFile('./xxx.jade',{pretty:true,name:'singsingasong'}))jade:
'|' AnwendungAnwendung von

'.' Anwendung von include





span#{a } und span=a haben den gleichen Effekt.
 for-Schleife in Jade
for-Schleife in Jade
jade:
-for(var i=0;i<arr.length;i++) p=arr[i]js-Datei:
console.log(jade.renderFile('./views/11.jade',{pretty:true,name:'singsingasong',
arr:['aaa','bbb','ccc','ddd']
}));Laufergebnis: '!' Anwendung
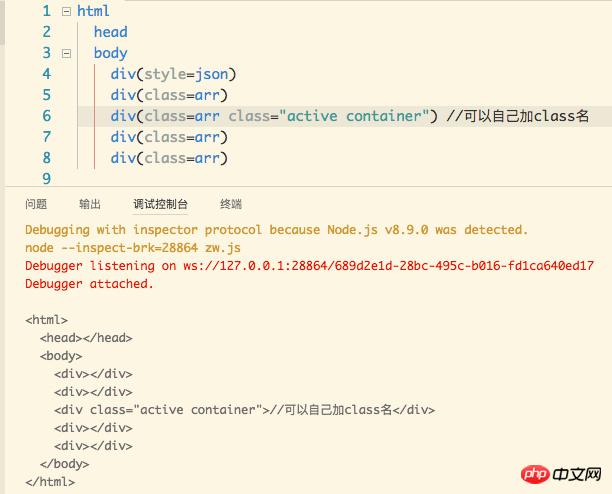
html head body p(class='1')!=content p(class='2')
Laufergebnis:

jade Das Wenn ...sonst...
html
head
body
-var a=19;
if(a%2==0)
p(style={background:'red'}) 偶数
else
p(style={background:'green'}) 奇数

html
head
body
-var a=1;
case a
when 0
p aaa
when 1
p bbb
when 2
p ccc
default
|不靠谱

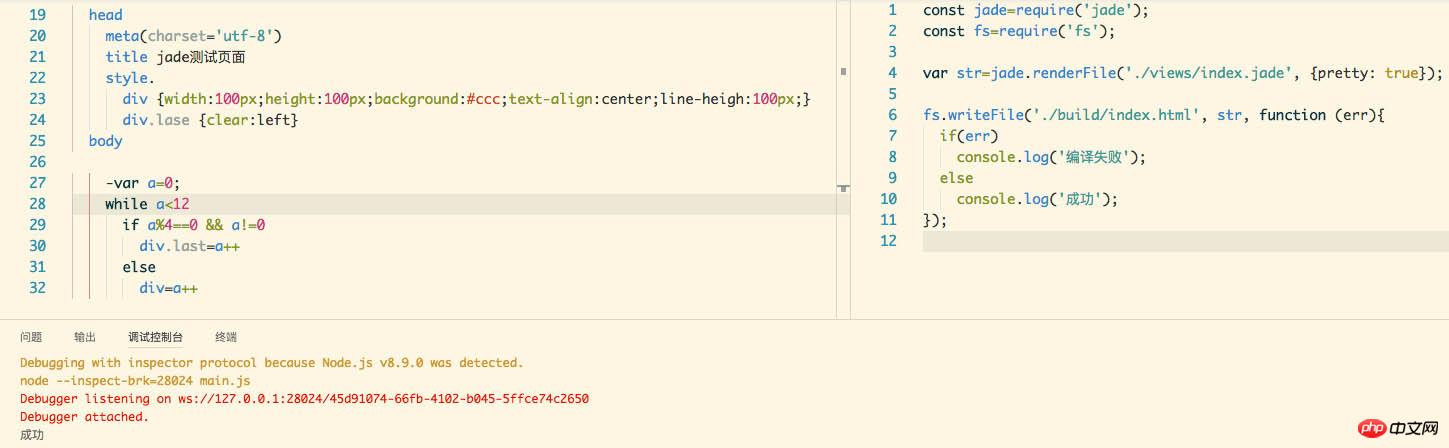
Tipps: 
Das Ausführungsergebnis ist: Wenn die Datei erfolgreich gelesen und geschrieben wurde, wird „success“ ausgegeben, wenn ein Fehler auftritt, wird „error“ zurückgegeben.
Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein. Verwandte Artikel:
Modulare Entwicklung in Vuejs
So verwenden Sie vue-cli, um mehrseitige Anwendungen zu implementierenSo implementieren Sie asynchrone Ladeprobleme in HTML5+JS+JQuery+ECharts
Das obige ist der detaillierte Inhalt vonDetails zur Verwendung der Jade-Template-Engine. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

