Heim >Web-Frontend >js-Tutorial >So erstellen Sie Vue-Anwendungen über vue-cli
So erstellen Sie Vue-Anwendungen über vue-cli
- 亚连Original
- 2018-06-20 18:17:282024Durchsuche
In diesem Artikel wird hauptsächlich die detaillierte Erklärung von vue-cli zum schnellen Erstellen von Vue-Anwendungen und zum Implementieren von Webpack-Paketen vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber, um einen Blick darauf zu werfen.
Was ist Vue? Es ist ein progressives Framework zum Erstellen von Benutzeroberflächen (erklärt auf der offiziellen Website). Die einfache Antwort ist, dass es am wenigsten befürwortet . Diese Konzepte können Sie nur selbst sehen und verstehen. Tausend Leser werden Ihnen tausend Hamlets geben, aber es besteht kein Bedarf für allzu viele Erklärungen. Die offizielle Vue-Dokumentation ist sehr umfassend.
Die beiden Kernideen von Vue sind die Komponentisierung und die datengesteuerte Komponentisierung ist die sinnvolle Aufteilung eines Ganzen in kleine Teile (Komponenten können wiederverwendet werden). Es gibt den Betrieb des DOM frei, sodass sich das DOM auf natürliche Weise ändern kann, wenn sich die Daten ändern (You Shens ursprüngliche Worte). Sie müssen dem DOM nicht allzu viel Aufmerksamkeit schenken, Sie müssen nur die Daten organisieren.
1. Was ist vue-cli
vue-cli ist ein von vue offiziell veröffentlichtes Gerüst zum schnellen Erstellen einer einzelnen Vue-Seite. Siehe offizielle Website von vue-cli. http://vuejs-templates.github.io/webpack/
Zuvor mussten Sie die Einzeldateikomponentenfunktion von Vue verwenden, d. h. verschiedene Vorlagen mit dem Suffix .vue in verschiedene Dateien aufteilen Dazu müssen Sie Webpack-Pakete verwenden. Siehe die offiziellen Anweisungen: https://cn.vuejs.org/v2/guide/single-file-components.html
Dann gibt es im Internet viele Tutorials zur Verwendung von Webpack zum Packen von Dateien, wie folgt:
https://github.com/varHarrie/Dawn-Blossoms/issues/7
Im Allgemeinen wird die im obigen Artikel vorgestellte Methode verwendet. Dazu müssen Sie viele Dateien selbst konfigurieren und der Vorgang ist kompliziert. Später entdeckte ich, dass mit vue-cli eine schnelle Verpackung mit Webpack erreicht werden kann. Die spezifischen Vorgänge werden später vorgestellt
2. Installieren Sie vue-cli (basierend auf dem Ubuntu-Betrieb)
1. Installieren Sie den Knoten
sudo apt-get install nodejs
2. Installieren Sie npm
sudo apt-get install npm
2. Verwenden Sie npm, um vue-cli zu installieren
npm install --global vue-cli
Verwenden Sie vue -V, um zu überprüfen, ob die Installation erfolgreich ist.

Bei der Installation von vue-cli ist Webpack bereits installiert.
In diesem Schritt kann es langsam sein, daher können Sie die Bilddatei von Taobao verwenden. Bitte beachten Sie: http://riny.net/2014/cnpm/
Stellen Sie Folgendes ein:
npm install -g cnpm --registry=https://registry.npm.taobao.org
Dann verwenden Sie cnpm, um vue-cli zu installieren
cnpm install -g vue-cli
3. Projektvorlage vue init vuedemo generieren
Webpack ist der Vorlagenname. Hier müssen wir die Verpackungsfunktion von Webpack verwenden. Weitere Vorlagen finden Sie unter: https://. github.com/vuejs- templates
vuedemo ist der Projektname
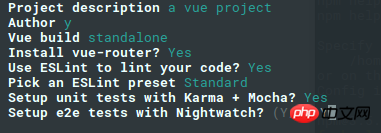
Nachdem Sie im obigen Befehl die Eingabetaste gedrückt haben, werden die folgenden Einstellungen angezeigt:

Projektbeschreibung: Projektbeschreibung
Autor: Autor
Vue-Build: Verpackungsmethode (einfach die Eingabetaste drücken)
Installieren Sie ESL, um Ihren Code zu ändern. Ob ESL-Code verwendet werden soll Erkennung
Wählen Sie eine ESLint-Voreinstellung? Um Unit-Tests zu installieren, habe ich mich für die Installation von
Setup e2e tests with Nightwatc entschieden? Möchten Sie e2e-Tests installieren? >cd vuedemo (vuedemo ist hier der zuvor eingegebene Projektname)
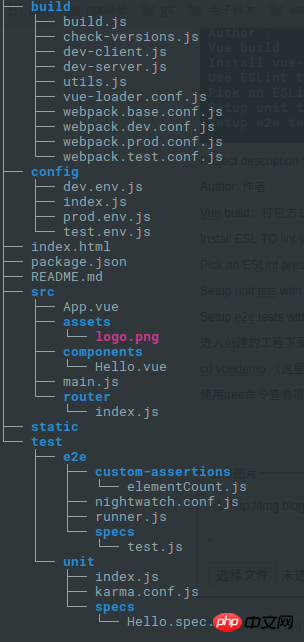
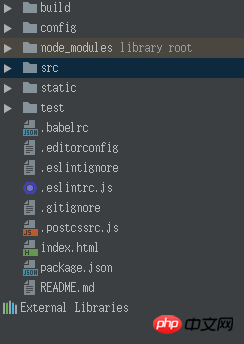
Verwenden Sie den Befehl „tree“, um die Projektverzeichnisstruktur wie folgt anzuzeigen: (Wenn kein Baumbefehl vorhanden ist, verwenden Sie zum Installieren sudo apt install tree)
Abhängige Bibliotheken installieren:npm installProgramm kompilieren
npm run dev
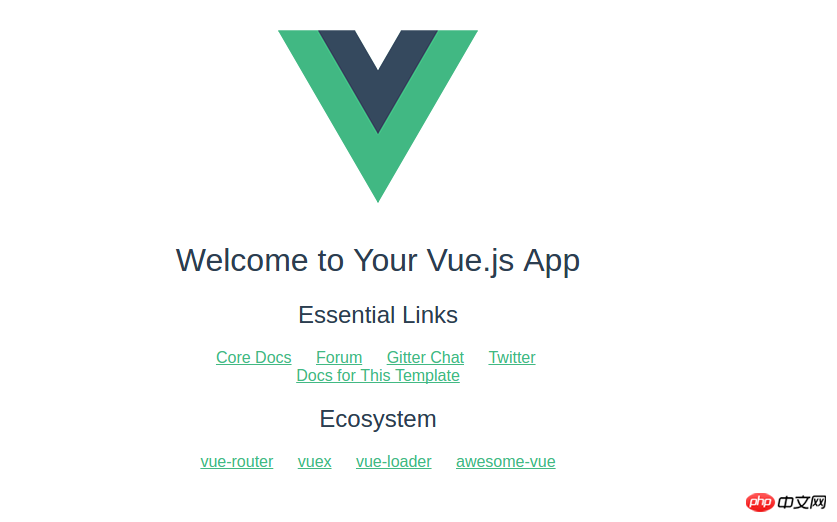
 Gleichzeitig die folgende Schnittstelle wird im Browser angezeigt:
Gleichzeitig die folgende Schnittstelle wird im Browser angezeigt:

4. Webpack-Verpackung 
Was hier benötigt wird. Informationen zu Webpack finden Sie unter https://github.com/varHarrie/Dawn- Blossoms/issues/7
Im Vergleich zum oben erwähnten Webpack-Tutorial müssen wir auf den Build unter der Projektdatei /webpack.base.conf.js-Datei
achten Hier müssen wir nur auf die beiden Parameter der Anmerkung achten. Wo ist der spezifische Wert von config.build.assetsRoot festgelegt? Die dritte Zeile:var config = require('../config')gibt an, wo die Importdatei der Konfigurationsvariablen hinzugefügt wird. Der Wert von build.assetsRoot wird in config/index unter dem Projektordner

Zu diesem Zeitpunkt sehen wir uns das Dateiverzeichnis wie folgt an:

Ausführen: npm run build Auf diese Weise können die Ressourcendateien in den Ordner dist gepackt werden / wir haben oben festgelegt
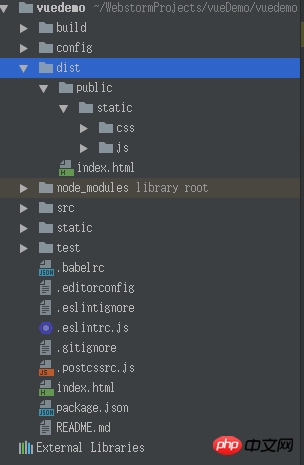
Überprüfen Sie erneut die Verzeichnisstruktur des Projektordners:

Der dist-Ordner wurde zu diesem Zeitpunkt automatisch generiert, und es gibt einen Die Datei index.html befindet sich in diesem Ordner und im öffentlichen Ordner. Die von Webpack gepackten Dateien werden im öffentlichen Ordner gespeichert.
5. Zusammenfassung:
Im Allgemeinen können Sie mit vue-cli in nur wenigen Schritten schnell ein Vue-Einzelseitenprojekt erstellen:
1. sudo apt-get install nodejs
2. sudo apt-get install nmp
3
5. cd vuedemo
6. npm run dev
6. Referenz-WebsiteOffizielle Website von vue-cli: http://vuejs-templates.github.io/webpack/e2e.htmlEinführung in die Webpack-Verpackung: https://github.com/varHarrie/Dawn-Blossoms /issues/7
Schnell erstellen basierend auf vue-cli://www.jb51.net/article/112174.htm
Das Obige habe ich für alle zusammengestellt, ich hoffe, dass es so ist Seien Sie in Zukunft für alle hilfreich.
Verwandte Artikel:
So nutzen Sie den Wert von SessionStorage mithilfe von JSSo verwenden Sie den Filter in Vue
Das obige ist der detaillierte Inhalt vonSo erstellen Sie Vue-Anwendungen über vue-cli. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

