Heim >Web-Frontend >js-Tutorial >Konfiguration der Ordnerstruktur in Vue
Konfiguration der Ordnerstruktur in Vue
- 亚连Original
- 2018-06-20 18:04:361744Durchsuche
Dieser Artikel fasst hauptsächlich die relevanten Informationen zur Ordnerstrukturkonfiguration des Vue-Projekts zusammen. Der Artikel stellt ihn ausführlich anhand von Beispielcodes vor. Er hat einen gewissen Referenz-Lernwert für alle, die ihn benötigen Lernen Sie mit dem untenstehenden Herausgeber.
Vorwort
Ich verwende Vue schon seit einiger Zeit, um das Backend-Managementsystem zu entwickeln, und im Erkundungsprozess habe ich es auch getan Durch die Arbeit an Vue selbst, der Modularisierung und der Standardisierung habe ich ein tieferes Verständnis für die Entwicklung und hoffe, dass es für andere Menschen, die Projekte entwickeln müssen, hilfreich sein wird.
Eine Front-End-Entwicklungsumgebung basierend auf vue.js, die nach der Trennung von Front-End und Back-End für die Entwicklung von Einzelseitenanwendungen verwendet wird. Die neuesten Sprachfunktionen wie ES Next und scss können verwendet werden während der Entwicklung. Lassen Sie uns mit dem untenstehenden Herausgeber lernen.
Projektkonfiguration
Nachdem Sie zunächst das zu verwendende Framework und die Komponentenbibliothek festgelegt haben, müssen Sie zunächst ein allgemeines Verständnis davon haben und seien Sie grundsätzlich mit der Dokumentation vertraut. Folgendes wird in dieser Entwicklung verwendet: vue, vuex, axios, elementUI.
Anschließend können Sie den offiziellen Richtlinien folgen und mit vue-cli ein Vue-Projekt erstellen. Versuchen Sie, es gemäß dem obigen Dokument zu ändern, um Ihr Verständnis zu vertiefen:
# 安装依赖库,建议指定 vue 和 element 版本,避免版本升级带来意料之外的 bug $ npm install vue@2.1.6 element-ui@1.4.6 vuex axios #全局安装脚手架 $ npm install -g vue-cli # 创建一个基于 webpack 模板的新项目my-project $ vue init webpack my-project # 进入项目目录 $ cd my-project # 安装依赖 $ npm install # 运行项目 $ npm run dev
Nachher Wenn Sie ausgeführt werden, wird die folgende Seite angezeigt, auf der das Projekt angezeigt wird. Die Umgebung wurde erfolgreich erstellt:

Projektstruktur
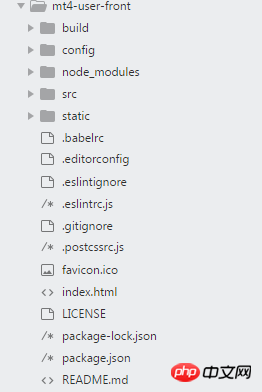
Nachdem die Erstellung erfolgreich war, öffnen Sie das Projektverzeichnis mit dem Editor. Die Struktur sieht ungefähr so aus:

Die Bedeutung der zugehörigen Dateien und Ordner:
Build-Ordner: Darin befinden sich die Webpack-Entwicklungs- und Verpackungseinstellungen, einschließlich Eintragsdateien, Ausgabedateien, verwendete Module usw.
config-Ordner: Gibt hauptsächlich den statischen Ressourcenpfad und die zu komprimierenden Dateien beim Entwickeln und Verpacken an. Typ, für die Entwicklung verwendete Portnummer, für die Entwicklung verwendeter virtueller Server, domänenübergreifende Anforderungs-API usw.
node_modules: die Abhängigkeitsbibliothek des Projekts;
src-Ordner: Hier befinden sich alle Komponenten, die wir hauptsächlich betreiben, hinzufügen und ändern In dieser Datei werden die Ordneroperationen im Folgenden ausführlich vorgestellt.
statischer Ordner: statischer Ressourcenordner, in dem Ressourcen, die sich nicht ändern, direkt in das endgültige Verpackungsverzeichnis (Standard) abgelegt und kopiert werden ist dist /static);
.babelrc: Verwenden Sie die Konfigurationsdatei von babel, um Transkodierungsregeln und Plug-ins festzulegen;
-
.editorconfig: Die Codespezifikationsdatei legt die Verwendung von Leerzeichen oder Tabulatoren für Einrückungen fest, unabhängig davon, ob die Einrückungslänge zweistellig oder vierstellig ist usw. Um es zu verwenden, müssen Sie das entsprechende Plug-in im Editor herunterladen 🎜>
.eslintignore: Von eslint ignorierte Dateien angeben; - .eslintrc: Eslint-Erkennungsregeln konfigurieren und erzwingen, dass Code gemäß den Regeln geschrieben wird;
- .gitignore: Geben Sie Dateien an, die von Git ignoriert werden und alle Git-Vorgänge keine Auswirkungen auf sie haben.
- .postcssrc: Geben Sie den verwendeten CSS-Precompiler an, der konfiguriert ist mit Autoprefixer standardmäßig automatisch das Browser-Präfix vervollständigen;
- favicon.ico: Das kleine Symbol neben dem Browser-Tab-Titel, das von uns selbst eingefügt werden muss; >
index.html: Homepage-Datei, die von uns im src-Ordner generierten Komponenten werden automatisch in diese Datei eingefügt - LICENSE : Vom Projekt deklarierte Lizenz ;
- package-lock.json: Eine Datei, die automatisch generiert wird, wenn sich node_modules oder package.json ändert. Die Hauptfunktion dieser Datei besteht darin, die Abhängigkeiten des aktuell installierten Pakets zu ermitteln, sodass bei einer späteren Neuinstallation dieselben Abhängigkeiten generiert werden können, während Aktualisierungen ignoriert werden, die in einigen Abhängigkeiten während des Projektentwicklungsprozesses aufgetreten sind 🎜> Paket .json: Gibt die abhängigen Bibliotheken an, die in der Projektentwicklungs- und Produktionsumgebung verwendet werden müssen
- README.md: Es entspricht einer Notizdatei. Geben Sie einige Anweisungen, worauf Sie während des Projektentwicklungsprozesses achten müssen.
src-Ordnerstruktur
Die Ordnereinstellungen im src-Ordner sind flexibel und können nach Ihren Wünschen angepasst werden Bedürfnisse Gewöhnen Sie sich daran und müssen nicht gleich sein. Das Folgende ist die Struktur dieses Projekts:
Assets: Platzieren Sie statische Ressourcen, einschließlich öffentlicher CSS-Dateien, JS-Dateien, Iconfont-Schriftdateien und IMG Bilddateien und andere Ressourcendateien. Der Grund, warum betont wird, dass es sich um eine öffentliche CSS-Datei handelt, liegt darin, dass das Tag „scoped“ zum CSS-Tag der Komponente hinzugefügt werden muss, um deren Gültigkeitsbereich auf diese Komponente und die übergeordnete Komponente, die sie aufruft, zu beschränken und eine Kontamination des globalen Stils zu vermeiden ;
Komponenten: Platzieren Sie gemeinsame Modulkomponenten. Es wird immer einige wiederverwendete Komponenten im Projekt geben, wie z. B. Popup-Boxen, das Senden von Mobiltelefon-Bestätigungscodes, Bild-Uploads usw. Verwenden Sie diese als gemeinsame Komponenten, um Doppelarbeit zu vermeidenhttp: Platzieren Sie Dateien im Zusammenhang mit der Backend-API. Diese enthält die Instanzkonfigurationsdatei der Axios-Bibliothek und eine Sammlung von Funktionen, die die konfigurierte Axios-Instanz verwenden, um auf die API zuzugreifen, um Daten zu erhalten
mixins: eine Datei, die Mischoptionen platziert; Konkret entspricht es einer Sammlung öffentlicher Funktionen, wenn es in einer Komponente referenziert wird, ohne wiederholte Methoden zu schreiben:
Seiten: Komponente, auf der die Hauptseite platziert ist . Zum Beispiel Anmeldeseite, Benutzerinformationsseite usw. Normalerweise schreiben die Komponenten hier einige Strukturen selbst und führen dann gemeinsame Modulkomponenten ein, um eine vollständige Seite zu bilden:
Router: Platzieren Sie die Routing-Einstellungsdatei und geben Sie die dem Routing entsprechenden Komponenten an; 🎜>
So integrieren Sie Vux in vue.js, um Pull-Up-Laden und Pull-Down-Aktualisierung zu implementieren
Wie So implementieren Sie statische Webseiten mit Gulp. Wie implementiert man die Modularisierung?
Verwenden Sie js, um WeChat zu implementieren und Alipay zum Erhalt roter Umschläge aufzurufen (ausführliche Anleitung)
So verwenden Sie jqprint zum Drucken von Seiteninhalten
Das obige ist der detaillierte Inhalt vonKonfiguration der Ordnerstruktur in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

