Heim >Web-Frontend >CSS-Tutorial >CSS3-Animationen implementieren einfache Folienkarusselleffekte
CSS3-Animationen implementieren einfache Folienkarusselleffekte
- 不言Original
- 2018-06-20 18:01:032350Durchsuche
Dieser Artikel stellt hauptsächlich CSS3-Animationen zur Implementierung einfacher Folienkarusselleffekte im Detail vor. Interessierte Freunde können darauf verweisen.
CSS3 verfügt über einzelne Funktionen, die verwendet werden können um das Rendern zu beschleunigen, anstatt das Standard-Rendering der Browser-Engine aufzurufen; viele Attribute aktivieren jedoch standardmäßig keine Hardwarebeschleunigung, und eine der einfachsten Triggerbedingungen ist die Verwendung von 3D-Attributen (für Z -Achsenbetrieb)
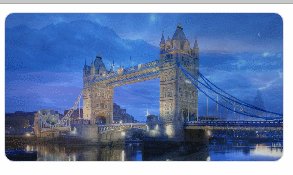
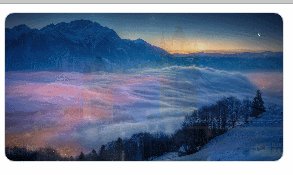
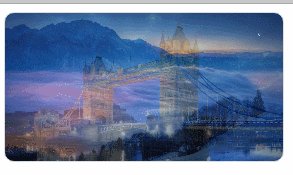
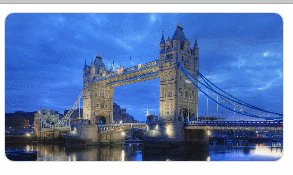
Rendering
 Code
Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3幻灯片</title>
<style type="text/css" media="screen">
.items {
width: 280px;
height: 150px;
border: 1px solid #ddd;
box-sizing: border-box;
border-radius:10px;
background-size: cover;
-webkit-transform: translateZ(0);
transform: translateZ(0);
background-repeat: no-repeat;
-webkit-animation: slider 15s linear infinite alternate;
animation: slider 15s linear infinite alternate;
-webkit-transform-origin: center center;
transform-origin: center center;
}
@-webkit-keyframes slider {
0% {
background-image: url(1.jpg) ;
}
25% {
background-image: url(2.jpg) ;
}
50% {
background-image: url(3.jpg) ;
}
75% {
background-image: url(4.jpg);
}
100% {
background-image: url(5.jpg);
}
}
@keyframes slider {
0% {
background-image: url(1.jpg) ;
}
25% {
background-image: url(2.jpg) ;
}
50% {
background-image: url(3.jpg) ;
}
75% {
background-image: url(4.jpg);
}
100% {
background-image: url(5.jpg);
}
}
</style>
</head>
<body>
<p class="slider">
<p class="items"></p>
</p>
</body>
</html>Das Obige ist der gesamte Inhalt dieses Artikels, Ich hoffe, es wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Über die Verwendung allgemeiner Transformationsgrafikänderungen in CSS3Über CSS3-Animationen zur Erzielung von Frame- Einzelbild-AnimationseffektDas obige ist der detaillierte Inhalt vonCSS3-Animationen implementieren einfache Folienkarusselleffekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

