Heim >Web-Frontend >CSS-Tutorial >Analyse der @font-Gesichtsregeln von CSS3
Analyse der @font-Gesichtsregeln von CSS3
- 不言Original
- 2018-06-20 17:54:281852Durchsuche
In diesem Artikel werden hauptsächlich die @font-Gesichtsregeln im Kontext von CSS3 vorgestellt, die einen gewissen Referenzwert haben.
Viele Leute erwähnen nur @font-Gesichtsregeln, Sie können nicht anders aber sagen Sie „Oh~~“ in Ihrem Kopf: „Ich weiß, es kann verwendet werden, um benutzerdefinierte Zeichensymbole zu generieren!“ Das ist richtig, aber das Problem ist, dass viele Leute denken, dass das Generieren kleiner Zeichensymbole die @font-Gesichtsregel ist davon sind eigentlich nur eine der Funktionen. Wenn Sie die @font-Gesichtsregeln wirklich verstehen, werden Sie feststellen, dass die @font-Gesichtsregeln tatsächlich viele Dinge tun können, insbesondere wenn wir die Browser IE7 und IE8 nicht berücksichtigen.
1. Die Essenz von @font face ist eine Variable
Obwohl die eigentliche Variable var erst in der neuen Welt von CSS3 aufgetaucht ist ( siehe diesen Artikel: „Native CSS/CSS3-Variablen verstehen“, aber tatsächlich sind in der CSS-Welt bereits Dinge aufgetaucht, die im Wesentlichen Variablen sind. Die @font-Gesichtsregel ist im Wesentlichen eine definierte Schriftart oder eine Variable eines Schriftartensatzes. Diese Variable ist nicht nur eine einfache benutzerdefinierte Schriftart, sondern umfasst auch Schriftartenumbenennungen, Standardschriftstileinstellungen usw.
Das Bewusstsein für diese „Variable“ ist sehr wichtig und hilft uns, das Potenzial von @font face zu erkennen und unseren CSS-Code schlanker und einfacher zu warten.
Bevor wir zum Punkt kommen, müssen wir uns zunächst einen allgemeinen Überblick über die @font-Gesichtsregeln verschaffen. Die von
@font face-Regeln unterstützten CSS-Eigenschaften sind: font-family , src , font-weight , font-style , unicode-range , font-variant , font-stretch , font-feature-settings . Zum Beispiel:
@font-face {
font-family: 'example';
src: url(example.ttf);
font-style: normal;
font-weight: normal;
unicode-range: U+0025-00FF;
font-variant: small-caps;
font-stretch: expanded;
font-feature-settings:"liga1" on;
}
Es gibt eine ganze Reihe von Attributen, und bei einigen Attributen wird angenommen, dass er Sie kennt, Sie ihn jedoch nicht. Aus praktischer Sicht müssen einige Attribute jedoch nicht im Detail untersucht werden, z. B. Schriftartvariante, Schriftartenausdehnung und Schriftartenfunktionseinstellungen. Warum? Denn meiner Erfahrung nach fühlen sich diese drei Attribute eher so an, als wären sie für Englisch konzipiert. Wenn also keine geschäftliche Notwendigkeit besteht, können Sie sie zunächst beiseite legen.
Okay, haben Sie nicht das Gefühl, dass der Druck plötzlich viel nachgelassen hat? Die einzigen anpassbaren Attribute, um die wir uns kümmern müssen, sind die folgenden:
@font-face {
font-family: 'example';
src: url(example.ttf);
font-style: normal;
font-weight: normal;
unicode-range: U+0025-00FF;
}
Ich schätze, einige Freunde fragen sich vielleicht, wofür die Eigenschaften „font-style“, „font-weight“ und „unicode-range“ in den @font-face-Regeln verwendet werden, insbesondere „font-style“ und „font-weight“, was so scheint speziell zur Herstellung von Sojasauce verwendet werden. Tatsächlich bezieht sich jedes Attribut hier nicht nur auf eine allgemeine Person, sondern auf eine Person mit einer Geschichte.
Vor der Einführung jedes Attributs muss feierlich erklärt werden, dass es eine große Anzahl von Fällen geben wird, die alle auf lokalen Schriftarten basieren und IE7- und IE8-Browser keine lokalen Schriftarten unterstützen Der Artikel lautet „Im Kontext von CSS3 ...“. Seien Sie daher bitte vorsichtig, wenn Ihr Projekt auch mit IE8 kompatibel sein muss, wie in diesem Artikel beschrieben. Diese guten Dinge müssen möglicherweise berücksichtigt werden.
2. Detaillierte Einführung in häufig verwendete CSS-Eigenschaften von @font face
Wir werden sie einzeln vorstellen:
Schriftfamilie
Die Schriftfamilie hier kann als Schriftartvariable betrachtet werden und der Name kann sehr willkürlich sein, z. B. ein Dollarzeichen „$“, zum Beispiel:
@font-face {
font-family: '$';
src: local("Microsoft Yahei");
}
Wenn Sie zu diesem Zeitpunkt für normale HTML-Elemente den Attributwert font-family auf '$' setzen, lautet die Schriftartdarstellung „Microsoft Yahei“. (sofern diese Schriftart lokal verfügbar ist) .
Sie können sogar reine Leerzeichen ' ' direkt in Nicht-IE-Browsern verwenden. Sie müssen jedoch darauf achten, dass Sie bei der Verwendung dieser seltsamen Zeichen oder Leerzeichen Anführungszeichen hinzufügen müssen.
Obwohl Ihre Variablennamen beliebig sein können, gibt es einen Namenstyp, der nicht zufällig festgelegt werden kann, nämlich der Schriftartname, der ursprünglich im System vorhanden ist, wie zum Beispiel der folgende Code:
@font-face {
font-family: 'Microsoft Yahei';
src: local(SimSun);
}
Von da an wurde aus der Schriftart „Microsoft Yahei“ „Songti“. Natürlich brauchen wir manchmal eine solche Berichterstattung. Wenn beispielsweise ein neuer Designmanager in seinem Leben die größte Abneigung gegen „Microsoft Yahei“ hat, hofft er, zu anderen Schriftarten zu wechseln Variable Abdeckung, um Schriftartänderungen für die gesamte Website problemlos durchzuführen.
src
src bedeutet den Aufruf einer Schriftartendatei, entweder einer lokalen Schriftartendatei (unterstützt von IE9+) oder einer Online-Adresse (es können domänenübergreifende Einschränkungen bestehen). ).
Dieser Artikel konzentriert sich hauptsächlich auf die Anwendung lokaler Schriftartdateien.
Funktion 1: Abkürzung des Schriftdateinamens
Viele Websites verwenden mittlerweile die Schriftart „Microsoft Yahei“, aber der Name von „Microsoft Yahei“ ist etwas lang:
.font {
font-family: 'Microsoft Yahei';
}
Meine kleinen Hände zittern, vielleicht habe ich es falsch geschrieben und ich muss Anführungszeichen und Leerzeichen hinzufügen, was wirklich mühsam ist. An dieser Stelle können wir @font face verwenden, um die Regeln zu vereinfachen, was es einfacher macht, sich daran zu erinnern und schneller zu schreiben:
@font-face {
font-family: YH;
src: local("Microsoft Yahei");
}
Direkt verwenden:
.font {
font-family: YH;
}
多么干净,多么清爽,心情多么舒畅!
src 还支持多个 local 字体地址同时出现,嘿,这简化的CSS代码可不是一个字体名了,而是一大波字体名称了,例如某网站使用了大量类似下面的 font-family 属性值:
body {
font-family: PingFangSC-Regular,HelveticaNeue-Light,'Helvetica Neue Light','Microsoft YaHei',sans-serif;
}
.xxxx {
font-family: PingFangSC-Regular,HelveticaNeue-Light,'Helvetica Neue Light','Microsoft YaHei',sans-serif;
}
虽然说,实现的时候,借助了Sass, Less之类工具让字体名称们成为了变量,写代码的时候好像也没怎么吃力,但是最终生成的CSS其实是比较啰嗦,如果我们走本质上就是变量的 @font face ,是不是不仅开发简单,代码也简单了,如下处理:
@font-face {
font-family: BASE;
src: local("HelveticaNeue-Light"), local("Helvetica Neue Light"), local("PingFang SC"), local("Microsoft YaHei"), local(sans-serif);
}
于是我们用字体的时候直接:
body {
font-family: BASE;
}
.xxxx {
font-family: BASE;
}
看语义又好,代码又简单,实用又方便,超级使用的小技巧。
当然, local 本地作用还不止这些。
业界有个名为“ 字蛛 ”的中文字体处理工具,可以提取页面中使用的特殊中文字体并生成新的体积更小的自定义字体。我们可以在这个基础上更进一步,举个例子:
一些特殊的标题设计师就是喜欢用“方正粗雅宋”这个字体(已经购得版权),但是很显然,这么帅气的字体,几乎很少有用户安装的,所以实际开发的时候,全都是通过工具而生成一个全新的精简版的“方正粗雅宋”字体文件,再通过 src 属性 url() 方法外链这个字体文件。
很棒的方案,但还不够完美,为什么呢?虽然安装“方正粗雅宋”这个字体的用户并不多,但并不表示没有用户使用之。试想一下,假如有用户安装了这个字体,结果你在网页呈现的时候,还要再去外链一个额外的文件地址,岂不是白白的浪费?既浪费流量,体验又不一定好,如果字体文件加载慢,会看到文字“变形”的过程,显然是不友好的。
我们可以借助 @font face 规则中的 local 实现代码和体验上的进一步的提升,如下:
@font-face {
font-family: FZCYS;
src: local("FZYaSongS-B-GB"),
url("FZCYS.woff2"),
url("FZCYS.woff"),
url("FZCYS.ttf");
}
于是乎,那些安装了“方正粗雅宋”这个字体的用户,就没有任何字体文件请求。加载更快了,用户体验上升了,还省了流量,如此百益无一害的事情,还不妥妥的用起来。
font-style
在Chrome浏览器下, @font face 规则设置 font-style:italic 可以让文字倾斜,但是这并不是其作用所在。
@font face 规则中的 font-style 和 font-weight 类似,都是用来设置对应字体样式或自重下该使用什么字体。因为有些字体可能会有专门的斜体字,注意这个斜体字,并不是让文字的形状倾斜,而是专门设计的倾斜的字体,很多细节会跟物理上的请求不一样。于是,我在CSS代码中使用 font-style:italic 的时候,就会调用这个对应字体,如下示意:
@font-face {
font-family: 'I';
font-style: normal;
src: local('FZYaoti');
}
@font-face {
font-family: 'I';
font-style: italic;
src: local('FZShuTi');
}
由于专门的斜体字不太好找,所以我使用“方正姚体”和“方正舒体”代替做示意。上面CSS代码我解读一下:制定一个字体,名叫 'I' ,当文字样式正常的时候,字体表现使用“方正姚体”,当文字设置了 font-style:italic 的时候,字体表现为“方正舒体”。
好,现在假设有下面这样的CSS和HTML:
.i {
font-family: I;
}
<p><i class="i">类名是i,标签是i</i></p> <p><span class="i">类名是i, 标签是span</span></p>
请问最终的表现是怎样的?
由于 5a8028ccc7a7e27417bff9f05adf5932 标签天然 font-style:italic ,因此理论上,上面一行文字表现为“方正舒体”,下面一行为“方正姚体”,最终结果是如何呢?
当当当当,完全符合,如下截图:

这下大家应该明白, @font face 规则中的 font-style 是干嘛用的了吧。
font-weight
font-weight 和 font-style 类似,不过是定义了不同字重使用不同字体,对于中午而言,这个要比 font-style 适用性强很多。我这里就有一个非常具有代表性的例子,版权字体“汉仪旗黑”自重非常丰富,但是这个字体不像“思源黑体”,天然可以根据 font-weight 属性值加载对应的字体文件,怎么办呢?很简单,使用 @font face规则重新定义一下即可,例如下面的CSS代码:
@font-face {
font-family: 'QH';
font-weight: 400;
src: local('HYQihei 40S');
}
@font-face {
font-family: 'QH';
font-weight: 500;
src: local('HYQihei 50S');
}
@font-face {
font-family: 'QH';
font-weight: 600;
src: local('HYQihei 60S');
}
解读一下就是,是一个全新的字体,名为 'QH' ,当字重 font-weight 为 400 的时候,使用“汉仪旗黑 40S”字重字体,为 500 的时候,使用“汉仪旗黑 50S”字重字体,为 600 的时候,使用“汉仪旗黑 60S”字重字体。
于是乎,当我们应用如下的CSS和HTML代码的时候:
.hy-40s,
.hy-50s,
.hy-60s {
font-family: 'QH';
}
.hy-40s {
font-weight: 400;
}
.hy-50s {
font-weight: 500;
}
.hy-60s {
font-weight: 600;
}
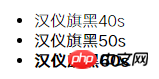
<ul> <li class="hy-40s">汉仪旗黑40s</li> <li class="hy-50s">汉仪旗黑50s</li> <li class="hy-60s">汉仪旗黑60s</li> </ul>
我们就可以看到,文字粗细错落有致的效果,如下截图:

如果用在网页开发中,必定会让我们的界面更加的细腻,设计更加的精致,视觉更加的愉悦。
unicode-range
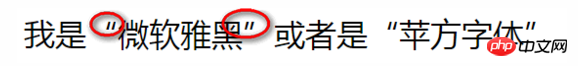
unicode-range 的作用是可以让特定的字符或者字符片段使用特定的字体。举个例子,下图是文字应用了“微软雅黑”字体后的效果:

但是,这两个“引号”左右间隙不均,方向不明,实在是看着不爽,此时我们就专门指定这两个“引号”使用其他字体,如下CSS:
@font-face {
font-family: BASE;
src: local("Microsoft Yahei");
}
@font-face {
font-family: quote;
src: local('SimSun');
unicode-range: U+201c, U+201d;
}
.font {
font-family: quote, BASE;
}
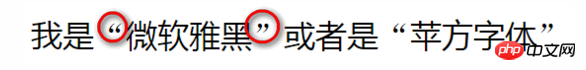
然后效果就变成这样子了:

嗯,一下子变得舒服多了。
三、结束语
根据我个人的感觉, @font-face 的为人所知要得益于icon fonts小图标技术。因为自定义的小图标字体几乎一定是外链的,而恰恰好,低版本IE7,IE8浏览器的 src 只能是 url() 外部字体文件。外加矢量、颜色可控等特性,于是成为了兼容时代最好的小图标解决方案,可谓功不可没,但也带来了另外一个弊端,让很多同学误以为 @font-face 除了自定义一些小图标之外就一无是处了。于是,当越来越多产品和项目不需要兼容IE7,IE8浏览器的时候,由于有更好的SVG图标解决方案, @font-face 似乎又很少被提及了。
通过本文的一些介绍,大家应该感觉到 @font-face 规则的作用被严重低估了,除了小图标外, @font-face 还能做的事情非常多,而这些事情,才更像是 @font-face 应该做的事情。
就算你的项目需要兼容IE8,本文介绍的一些特性也是可以渐进增强使用的,例如特殊中文字体优先使用本地字体,或者 unicode-range 特定字符使用特定字体等。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonAnalyse der @font-Gesichtsregeln von CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

