Heim >Web-Frontend >js-Tutorial >So implementieren Sie mehrere AJAX-Anfragen mit JQUERY
So implementieren Sie mehrere AJAX-Anfragen mit JQUERY
- 亚连Original
- 2018-06-20 17:40:503222Durchsuche
Der unten stehende Herausgeber wird Ihnen ein Beispiel für die Verwendung von JQUERY zur Implementierung mehrerer AJAX-Anforderungswarteschlangen vorstellen. Es hat einen guten Referenzwert und ich hoffe, es wird für alle hilfreich sein. Folgen wir dem Editor und werfen wir einen Blick darauf
Vorwort Normalerweise führt die Funktion ajax von jQuery Ajax-Aufrufe durch. Die Funktion Ajax kann nur einen Ajax-Aufruf durchführen. Wenn der Ajax-Aufruf erfolgreich ist, wird die Rückruffunktion ausgeführt. Rufen Sie optional eine andere Rückruffunktion auf, wenn der Ajax-Aufruf einen Fehler zurückgibt.
Diese Funktion kann jedoch nicht mehrere Ajax-Anfragen stellen und Rückruffunktionen basierend auf den Ergebnissen dieser Anfragen registrieren.
Eine Situation ist, wenn eine Webseite mehrere Ajax-Anfragen stellt, um Daten in verschiedenen Teilen der Seite zu sammeln, wenn die Benutzerinteraktion deaktiviert ist.
Diese Seite erlaubt eine Benutzerinteraktion erst, nachdem die Seite alle Daten erhalten hat. In diesem Artikel wird eine von jQuery bereitgestellte Methode zum Registrieren von Rückruffunktionen basierend auf mehreren Ajax-Anfragen vorgestellt.
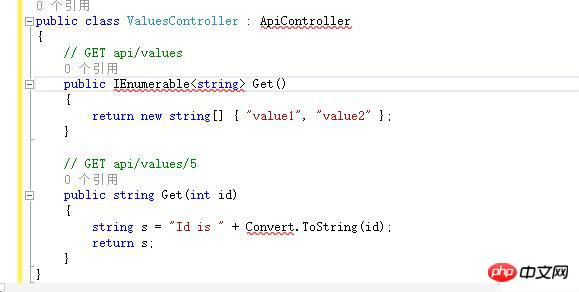
Diese Methode basiert auf dem Konzept der verzögerten Objekte. Zugehöriger Code Erstens gibt es zwei ASP.NET-Web-API-Funktionen im Hintergrund, um Server-Ajax-Aufrufe zu akzeptieren.
Der Code lautet wie folgt:

Hintergrundempfang
Ajax-Anfragecode
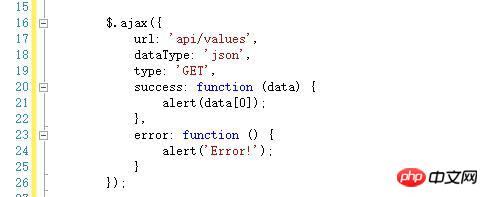
Um einen einzelnen Ajax-Aufruf zu tätigen, können Sie die Ajax-Funktion von jQuery verwenden. Auf der Vorderseite ist ein einfaches Beispiel:

Beispiel für einen Ajax-Aufruf. Erfolgs- und Fehler-Callback-Funktionen warten auf einen einzelnen Ajax-Aufruf. Die jQuery-Bibliothek bietet eine Möglichkeit, jede Rückruffunktion auf mehrere Ajax-Aufrufe warten zu lassen. Diese Methode basiert auf einem Objekt namens Deferred. Zurückgestellte Objekte können Rückruffunktionen basierend darauf registrieren, ob das zurückgestellte Objekt aufgelöst oder abgelehnt wird.
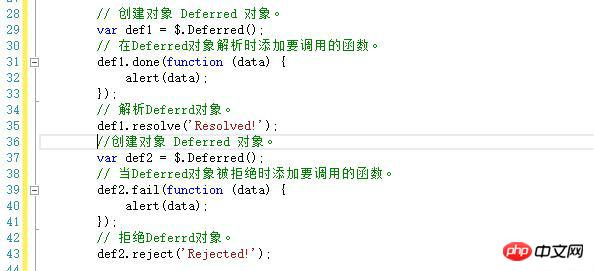
Das Folgende ist ein Beispiel für Deferred

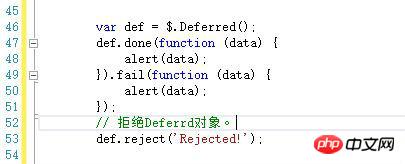
Deferred-Beispiel. Beachten Sie, dass Deferred-Objekte verkettet werden können. Das Folgende ist ein Beispiel für eine Kette verzögerter Objekte.

Deferred Object hat eine Methode namens Promise. Es gibt ein Promise-Objekt zurück. Promise-Objekte stellen eine Teilmenge verzögerter Methoden bereit, um zu verhindern, dass ihr Status geändert wird.
Dies soll verhindern, dass zurückgestellte Objekte manuell aufgelöst oder abgelehnt werden.
Promise-Objekte stellen die folgenden verzögerten Methoden bereit: then, done, fail, Always, Pipe, progress, state und Promise.
Die folgenden verzögerten Methoden werden nicht verfügbar gemacht: „resolve“, „reject“, „notify“, „resolveWith“, „rejectWith“ und „notifyWith“. Das Promise-Objekt kann als verzögertes Objekt betrachtet werden, dessen Status nicht manuell geändert werden kann.
Die Ajax-Funktion von jQuery gibt ein jqXHR-Objekt zurück.
Es gibt zwei wichtige Fakten zu diesem jqXHR-Objekt.
Erstens ist ein jqXHR-Objekt eine Obermenge des XMLHTTPRequest-Objekts.
Zum Beispiel kann ein jqXHR-Objekt den Status eines XMLHTTPRequest abfragen, indem es auf seine readyState-Eigenschaft verweist.
Wenn sein readyState 4 ist, ist die Ajax-Anfrage abgeschlossen.
Zweitens implementiert ein jqXHR-Objekt die Promise-Schnittstelle und macht alle Promise-Methoden verfügbar.
Grundsätzlich kann ein jqXHR-Objekt als Promise-Objekt behandelt werden.
Zum Beispiel kann die Methode done als Erfolgsrückruffunktion des jqXHR-Objekts verwendet werden.
Die jQuery-Bibliothek stellt eine Funktion namens when bereit, die mehrere Deferred-Objekte akzeptiert und ein Promise-Objekt zurückgibt.
Wenn alle verzögerten Objekte aufgelöst sind, wird das zurückgegebene Promise-Objekt aufgelöst. Wenn ein verzögertes Objekt abgelehnt wird, wird es abgelehnt.
Das an die Funktion übergebene Deferred-Objekt kann ein Deferred-Objekt, ein Promise-Objekt oder ein jqXHR-Objekt sein.
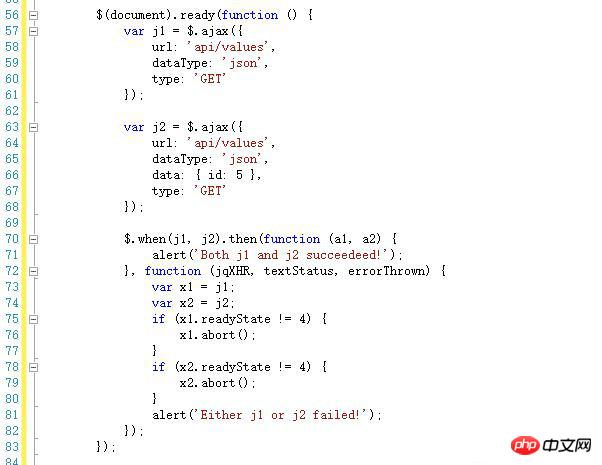
Das Folgende ist ein Codebeispiel zum Warten auf mehrere Ajax-Anfragen

Zunächst werden zwei Variablenspeicher von zwei jQuery-Ajax-Aufrufen zurückgegeben jqXHR-Objekt.
Übergeben Sie dann die beiden Objekte an die Funktion when. Das zurückgegebene Promise-Objekt ist mit der Funktion then verknüpft.
Die Funktion fügt dann einen Handler zum Promise-Objekt hinzu.
Der erste Parameter der Then-Funktion ist eine Erfolgsfunktion, die aufgerufen wird, wenn das Versprechen erfolgreich ist.
Der zweite Parameter der Then-Funktion ist die Fehlerfunktion, die aufgerufen wird, wenn das Versprechen abgelehnt wird.
Die Fehlerfunktion prüft den Status jedes Ajax-Aufrufs. Wenn der Ajax-Aufruf nicht abgeschlossen wird, wird er abgebrochen. Beachten Sie, dass die fehlgeschlagene Funktion nach dem Ausführen und Schließen der Seite immer noch Zugriff auf die Variablen j1 und j2 hat, die außerhalb des Gültigkeitsbereichs liegen.
Das liegt daran, dass JavaScript deaktiviert ist. Abschlüsse sind innere Funktionen, die den Zugriff auf Variablen in der äußeren Funktion ermöglichen, auch wenn die äußere Funktion geschlossen ist. Mit anderen Worten: Innere Funktionen können die Umgebung beibehalten, in der sie ursprünglich definiert wurden.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie Webpack zum Packen von Dateien
Detaillierte Einführung in den Proxy-Modus (Proxy) in ES6
Detaillierte Einführung in die Erstellung von Webpacks
Detaillierte Einführung in Vue $attrs-Attribut
Das obige ist der detaillierte Inhalt vonSo implementieren Sie mehrere AJAX-Anfragen mit JQUERY. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

