Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das Animationsattribut in CSS
So verwenden Sie das Animationsattribut in CSS
- 不言Original
- 2018-06-20 16:58:023604Durchsuche
In diesem Artikel werden hauptsächlich die Verwendungsbeispiele der Animationsattribute von CSS vorgestellt. Es handelt sich um Grundkenntnisse für das Erlernen von CSS. Freunde, die es benötigen, können auf
Die Syntax von Animationen zurückgreifen 🎜>
1. @keyframes - Schlüsselbilder einfügen (1) FormTo-Formular:
@keyframes demo {
from {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
to {
Properties:Properties value;
}
} (2) Prozentform: @keyframes demo {
0% {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
100% {
Properties:Properties value;
}
}
2. Animationsname – Definieren Sie den Namen der Animation
(2) „none“ ist der Standardwert. Wenn der Wert „none“ ist, wird kein Animationseffekt erzielt
3 🎜>animation-duration: Zeit (s)
animation-duration ist die Dauer, die das angegebene Element zum Abspielen der Animation benötigt. Der Wert ist ein numerischer Wert, die Einheit ist Sekunden (s) und der Standardwert ist „0“. . Animations-Timing-Funktion: Ease-In (Beschleunigung) || -out (zuerst beschleunigen und dann abbremsen) ||. linear (konstante Geschwindigkeit) || Methoden: Ease-in (Beschleunigung); Ease-out (erst beschleunigt und dann linear abgebremst (konstante Geschwindigkeit);
5. Animationsverzögerung
Animationsverzögerung: Zeit(en)Animationsverzögerung: wird verwendet, um die Startzeit der Elementanimation anzugeben. Der Wert ist ein numerischer Wert, die Einheit ist Sekunden (s) und der Standardwert ist „0“. Dieses Attribut wird auf die gleiche Weise wie die Animationsdauer verwendet.
6. Animation-Iteration-Count
Animation-Iteration-Count:infinite || und sein Wert ist Zahl, der Standardwert ist „1“ oder unendlich (unendliche Anzahl von Schleifen).
Animationsrichtung: normal ||. Animationsrichtung gibt die Richtung der Elementanimation an Die Animation wird vorwärts abgespielt. Wenn sie alternativ ist, wird die Animation in geraden Zeiten vorwärts und in ungeraden Zeiten in umgekehrter Richtung abgespielt.
8. Animation-Play-State
Animation-Play-State: läuft ||
Animation-Play-State wird hauptsächlich zur Steuerung der Elementanimation verwendet Spielstatus. Es gibt hauptsächlich zwei Werte: „Running“ und „Pause“, wobei „Running“ der Standardwert ist. Dieses Attribut wird derzeit vom Kernel kaum unterstützt und wird daher nur kurz erwähnt.
2. Schnittstelle für Animationsereignisse
Tatsächlich gibt es derzeit nur drei grundlegende Ereignisse: Start, Iteration und Ende. Sie wissen, was Anfang und Ende bedeuten. Da es bei dieser Iteration ein Iteration-Count-Attribut in der Animation gibt, das die Anzahl der Wiederholungen der Animation definieren kann, wird die Animation viele Male gestartet und beendet. Bei den eigentlichen Ereignissen „Start“ und „Ende“ geht es jedoch um die gesamte Animation. Sie werden nur einmal ausgelöst, und das Ereignis „Ende und nächster Start“, das durch die wiederholte Animation in der Mitte verursacht wird, löst das gesamte Ereignis „Iteration“ aus.
Die Standardnamen dieser drei Ereignisse lauten: Start: Animationstart Iteration: Animationiteration
Die aktuelle Version von Chrome muss jedoch das Webkit-Präfix hinzufügen und darauf achten zum Fall.
Start: webkitAnimationStartIteration: webkitAnimationIteration
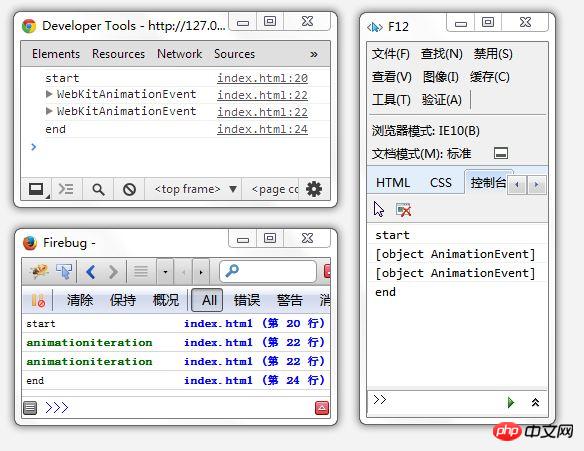
Ende: webkitAnimationEndZum Schluss der Beispielcode und die Screenshots <style>
@-webkit-keyframes test {
0% {background:red;}
25% {background:green;}
50% {background:blue;}
100% {background:red;}
}
@keyframes test {
0% {background:red;}
25% {background:green;}
50% {background:blue;}
100% {background:red;}
}
</style>
<script>
onload=function(){
var html=document.documentElement;
//定义事件回调函数
var start=function(){
console.log("start");
},iteration=function(e){
console.log(e);
},end=function(){
console.log("end");
};
//绑定事件
html.addEventListener("webkitAnimationIteration",iteration);
html.addEventListener("animationiteration",iteration);
html.addEventListener("webkitAnimationStart",start);
html.addEventListener("animationstart",start);
html.addEventListener("webkitAnimationEnd",end);
html.addEventListener("animationend",end);
//开始执行动画
html.style.animation=
html.style.WebkitAnimation=
"test 1s linear 0s 3";
};
</script>
Das Obige ist die Zusammenfassung dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Über CSS
So verwenden Sie den Hintergrund

Über die Kompatibilität von Hack in CSS unter verschiedenen Browsern
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Animationsattribut in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

