Heim >Web-Frontend >js-Tutorial >So legen Sie mit dem WeChat-Applet dynamisch Platzhalter-Eingabeaufforderungstext fest
So legen Sie mit dem WeChat-Applet dynamisch Platzhalter-Eingabeaufforderungstext fest
- 亚连Original
- 2018-06-20 16:35:284058Durchsuche
In diesem Artikel wird hauptsächlich die Methode des WeChat-Applets zum dynamischen Festlegen von Platzhalter-Eingabeaufforderungstext und Schaltflächenauswahl-/Abbruchstatus vorgestellt, einschließlich der Ereignisbindung und der damit verbundenen Betriebsfähigkeiten zum dynamischen Festlegen von Attributdaten mit this.setData. Freunde in Not können sich auf Folgendes beziehen
Das Beispiel in diesem Artikel beschreibt die Methode des WeChat-Applets, um Platzhalter-Eingabeaufforderungstext und Schaltflächenauswahl- und Abbruchstatus dynamisch festzulegen. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
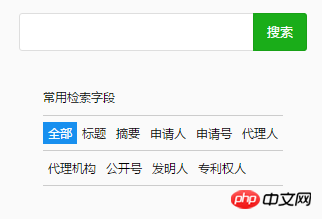
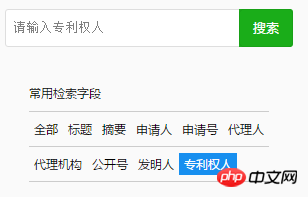
Rendering-Anzeige



Durch Bindung der Klickereignis-Platzhaltermethode , erhaltendata-num verwenden Sie js, um zu bestimmen, was num entspricht, und verwenden Sie dann den Ausdruck , um zu bestimmen, welches Tag ausgewählt ist (d. h. weißer Text auf blauem Hintergrund); class="{{num==X?'active':''}}"
Datenschlüssel, legt den dynamischen Wert des Platzhalters im Eingabeeingabefeld fest
Inhalt in wxml:<view class="retrieve-list">
<p class="option">
<span bindtap="placeholder" data-num='1' data-key='' data-val='' class="{{num==1?'active':''}}">全部</span>
<span bindtap="placeholder" data-num='2' data-key='标题' data-val='ti' class="{{num==2?'active':''}}">标题</span>
<span bindtap="placeholder" data-num='3' data-key='摘要' data-val='ab' class="{{num==3?'active':''}}">摘要</span>
<span bindtap="placeholder" data-num='4' data-key='申请人' data-val='ap' class="{{num==4?'active':''}}">申请人</span>
<span bindtap="placeholder" data-num='5' data-key='申请号' data-val='an' class="{{num==5?'active':''}}">申请号</span>
<span bindtap="placeholder" data-num='6' data-key='代理人' data-val='ag' class="{{num==6?'active':''}}">代理人</span>
</p>
<p class="option">
<span bindtap="placeholder" data-num='7' data-key='代理机构' data-val='ac' class="{{num==7?'active':''}}">代理机构</span>
<span bindtap="placeholder" data-num='8' data-key='公开号' data-val='pn' class="{{num==8?'active':''}}">公开号</span>
<span bindtap="placeholder" data-num='9' data-key='发明人' data-val='in' class="{{num==9?'active':''}}">发明人</span>
<span bindtap="placeholder" data-num='10' data-key='专利权人' data-val='pa' class="{{num==10?'active':''}}">专利权人</span>
</p>
</view>Inhalt in js: var app = getApp()
Page({
data: {
placeholder:'请输入',
ph:'',
num:1,
key:'',
},
placeholder:function(e){
var num = e.currentTarget.dataset.num
this.setData({
ph: this.data.placeholder+e.currentTarget.dataset.key
})
this.setData({
num: num
})
})Das Obige habe ich zusammengestellt. Für alle hoffe ich, dass es in Zukunft für alle hilfreich sein wird. Verwandte Artikel:
So implementieren Sie eine bidirektionale Bindung in js
So speichern Sie auf Leinwand generierte Bilder in js
So implementieren Sie eine Neuzuweisung mit js
So implementieren Sie den Countdown für den Bestätigungscode in JS
Anleitung Verwenden Sie nodejs. Betreiben Sie das Füll-, Lösch-, Änderungs- und Prüfmodul von mongodb
So implementieren Sie einen Chatroom mit socket.io
Anleitung Implementieren Sie die Drag-and-Drop-Funktion in AngularJS
So implementieren Sie die Sprungfunktion in AngularJS
So verwenden Sie jQuery, um eine normale Mobiltelefonnummer zu implementieren Verifizierungseingabe
Das obige ist der detaillierte Inhalt vonSo legen Sie mit dem WeChat-Applet dynamisch Platzhalter-Eingabeaufforderungstext fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

