Heim >Web-Frontend >js-Tutorial >So implementieren Sie die Komponente für das Eingabefeld für den Bestätigungscode in Vue
So implementieren Sie die Komponente für das Eingabefeld für den Bestätigungscode in Vue
- 亚连Original
- 2018-06-20 16:32:023861Durchsuche
Ich bin kürzlich bei der Arbeit an einem Projekt auf eine solche Anforderung gestoßen, bei der ich einen 4-stelligen oder 6-stelligen SMS-Bestätigungscode eingeben musste. Nachdem die Eingabe abgeschlossen ist, legen Sie die Tastatur weg. Die Umsetzungsschritte entnehmen Sie bitte diesem Artikel
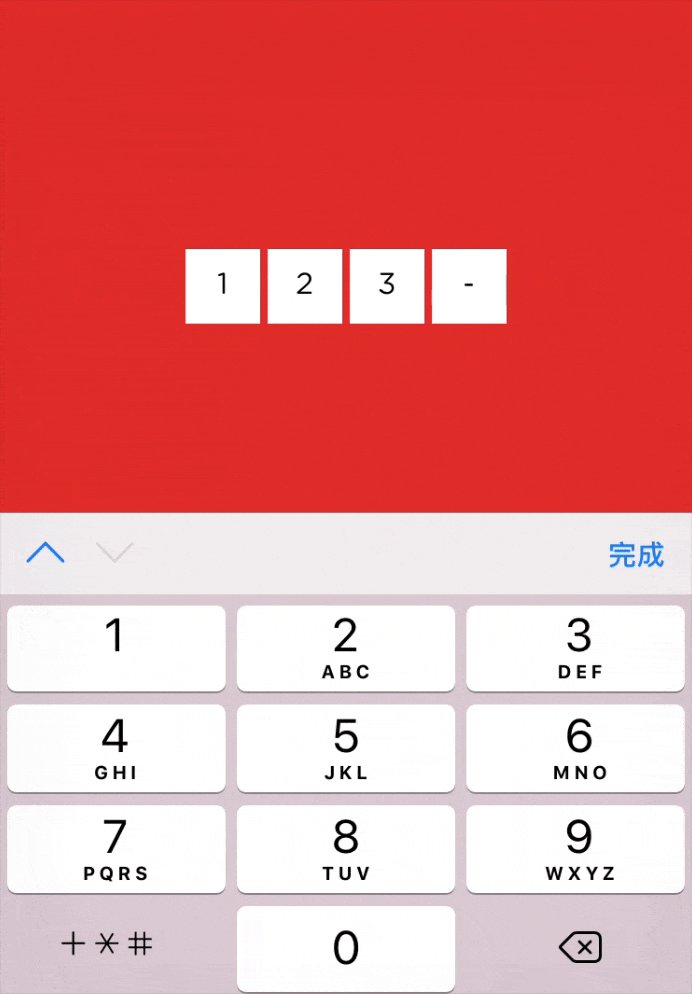
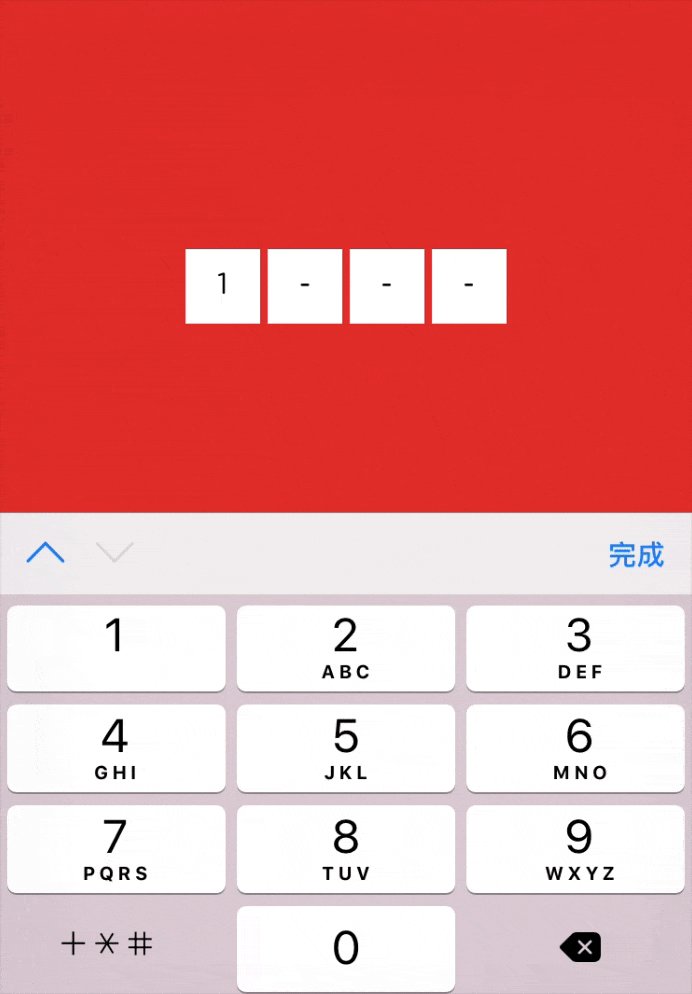
Erster Blick auf die fertigen Renderings

Anforderungen
Geben Sie den 4-stelligen oder 6-stelligen SMS-Bestätigungscode ein und legen Sie nach Abschluss der Eingabe die Tastatur weg
Schritte zur Umsetzung
Erster Schritt
Layout und Satz
<p class="security-code-wrap">
<label for="code">
<ul class="security-code-container">
<li class="field-wrap" v-for="(item, index) in number" :key="index">
<i class="char-field">{{value[index] || placeholder}}</i>
</li>
</ul>
</label>
<input ref="input" class="input-code" @keyup="handleInput($event)" v-model="value"
id="code" name="code" type="tel" :maxlength="number"
autocorrect="off" autocomplete="off" autocapitalize="off">
</p>Verwenden Sie das li-Element, um die Anzeige des Eingabefelds zu simulieren, nur für die Semantik Verwenden Sie ein beliebiges anderes Element, um es zu simulieren, z. B. p.
Der Vorteil der Verwendung des Label-Tags besteht darin, dass es mit dem Klickereignis der Eingabe verknüpft werden kann. Einerseits implementiert es eine semantische Lösung und andererseits erspart es uns die Verwendung von js um die virtuelle Tastatur aufzurufen.
Eingabefeld ausblenden
.input-code {
position: absolute;
left: -9999px;
top: -99999px;
width: 0;
height: 0;
opacity: 0;
overflow: visible;
z-index: -1;
}Positionieren Sie das reale Eingabefeld außerhalb des sichtbaren Bereichs des Bildschirms. Wenn die virtuelle Tastatur aktiviert ist, wird die Seite nicht nach oben verschoben. Daher muss Ihre Bestätigungscode-Eingabekomponente an einer Stelle platziert werden, an der die virtuelle Tastatur nicht blockiert werden kann.
Der zweite Schritt
Verarbeiten Sie die Eingabe des Bestätigungscodes
handleSubmit() {
this.$emit('input', this.value)
},
handleInput(e) {
this.$refs.input.value = this.value
if (this.value.length >= this.number) {
this.hideKeyboard()
}
this.handleSubmit()
}Weisen Sie dem Eingabefeld bei der Eingabe einmal einen Wert zu, um das Problem der Neufokussierung des Eingabefelds zu lösen Auf der Android-Seite wird der Eingabecursor vor der ersten Ziffer positioniert. Nach der Zuweisung und Fokussierung wird die Cursorposition hinter der letzten Ziffer angezeigt.
Schritt 3
Schließen Sie die virtuelle Tastatur, nachdem Sie die Eingabe abgeschlossen haben
hideKeyboard() {
// 输入完成隐藏键盘
document.activeElement.blur() // ios隐藏键盘
this.$refs.input.blur() // android隐藏键盘
}Komplettcode der Komponente
<!--四位验证码输入框组件-->
<template>
<p class="security-code-wrap">
<label for="code">
<ul class="security-code-container">
<li class="field-wrap" v-for="(item, index) in number" :key="index">
<i class="char-field">{{value[index] || placeholder}}</i>
</li>
</ul>
</label>
<input ref="input" class="input-code" @keyup="handleInput($event)" v-model="value"
id="code" name="code" type="tel" :maxlength="number"
autocorrect="off" autocomplete="off" autocapitalize="off">
</p>
</template>
<script>
export default {
name: 'SecurityCode',
// component properties
props: {
number: {
type: Number,
default: 4
},
placeholder: {
type: String,
default: '-'
}
},
// variables
data() {
return {
value: ''
}
},
methods: {
hideKeyboard() {
// 输入完成隐藏键盘
document.activeElement.blur() // ios隐藏键盘
this.$refs.input.blur() // android隐藏键盘
},
handleSubmit() {
this.$emit('input', this.value)
},
handleInput(e) {
this.$refs.input.value = this.value
if (this.value.length >= this.number) {
this.hideKeyboard()
}
this.handleSubmit()
}
}
}
</script>
<style scoped lang="less">
.security-code-wrap {
overflow: hidden;
}
.security-code-container {
margin: 0;
padding: 0;
display: flex;
justify-content: center;
.field-wrap {
list-style: none;
display: block;
width: 40px;
height: 40px;
line-height: 40px;
font-size: 16px;
background-color: #fff;
margin: 2px;
color: #000;
.char-field {
font-style: normal;
}
}
}
.input-code {
position: absolute;
left: -9999px;
top: -99999px;
width: 0;
height: 0;
opacity: 0;
overflow: visible;
z-index: -1;
}
</style> Komponentenverwendungscode
<security-code v-model="authCode"></security-code>
Das Obige habe ich für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie React, um wiederverwendbare Portalkomponenten zu kapseln
So verwenden Sie die Node-Ebene, um eine mehrteilige Formulardatei zu implementieren hochladen
So erreichen Sie nahtloses Scrollen von Text mit JS
So implementieren Sie ein Fingergleitkarussell auf Mobilgeräten in js
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Komponente für das Eingabefeld für den Bestätigungscode in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

