Heim >Web-Frontend >js-Tutorial >Informationen zum Ändern der Farbe von ausgewähltem Text oder Code im VS-Code-Editor
Informationen zum Ändern der Farbe von ausgewähltem Text oder Code im VS-Code-Editor
- 亚连Original
- 2018-06-20 15:49:534482Durchsuche
Ich habe in letzter Zeit VS Code verwendet und viele Tipps gefunden, die ich mit Ihnen teilen möchte. Der folgende Artikel führt Sie hauptsächlich in die Groß-/Kleinschreibung von VS Code ein und ändert den ausgewählten Text oder die Codefarbe Die relevanten Informationen werden anhand des Beispielcodes im Artikel ausführlich vorgestellt.
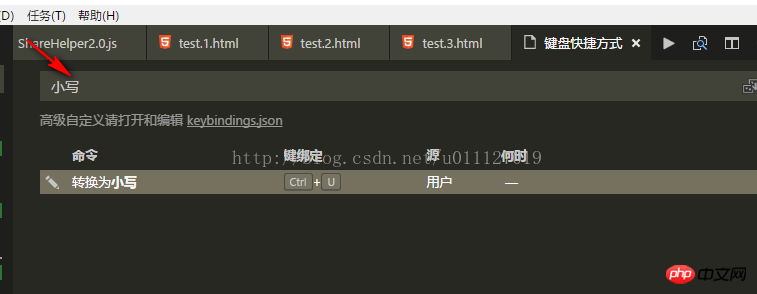
1. Standardmäßig gibt es keine Funktion zum Konvertieren in Groß- oder Kleinbuchstaben im Bearbeitungsmenü oder in den Tastenkombinationen von VS Code
Lösung 1: Verwenden Sie die Tastaturkonfiguration, um die Tastenkombinationen zum Konvertieren in Kleinbuchstaben und in Großbuchstaben zu aktivieren
Nehmen Sie die Tastenkombinationen in VS als Beispiel:
Kleinbuchstaben-》Strg+U
Großschreibung=》Strg+Umschalt+U

Lösung 2, keybings.json direkt ändern und Konfiguration hinzufügen
{
"key": "ctrl+shift+u",
"command": "editor.action.transformToUppercase",
"when": "editorTextFocus"
},
{
"key": "ctrl+shift+l",
"command": "editor.action.transformToLowercase",
"when": "editorTextFocus"
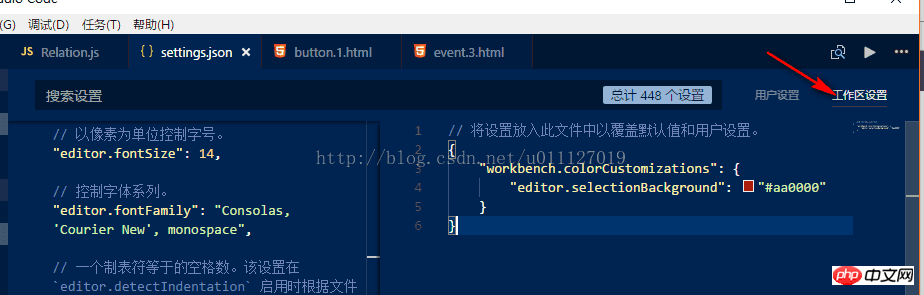
}2. Arbeitsbereich, Konfigurationsänderung, entsprechend VsCode-Version v.14.2
hat hohe Priorität im Verhältnis zum Arbeitsbereich
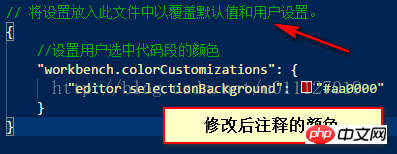
1 Ändern Sie die Farbe des ausgewählten Textes oder Code
//设置用户选中代码段的颜色
"workbench.colorCustomizations": {
"editor.selectionBackground": "#aa0000"
}Die Änderung wird sofort wirksam, ohne dass VsCode neu gestartet werden muss

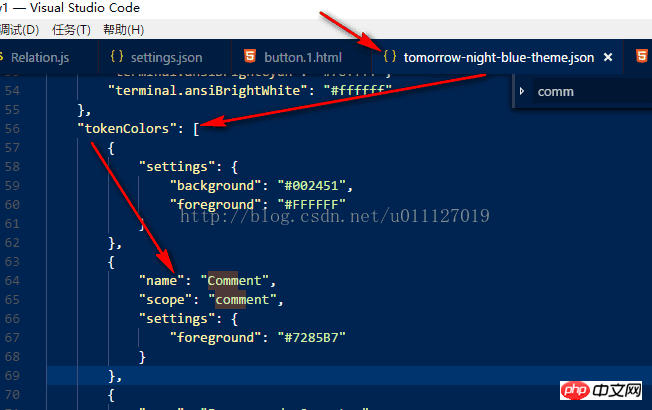
3. Ändern Sie die Farbe der VSCode-Kommentare
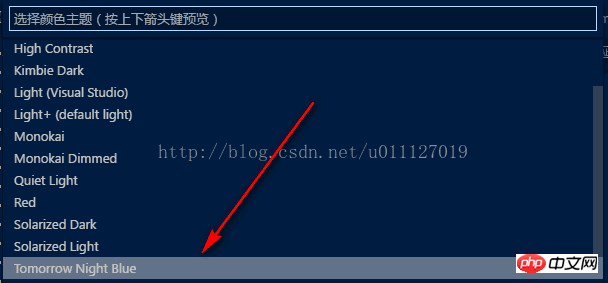
1. Es wurde noch keine bessere Methode gefunden, aber Sie können den entsprechenden Theme-Quellcode direkt ändern
2. Das Beispiel sieht wie folgt aus: Aktuelles Theme

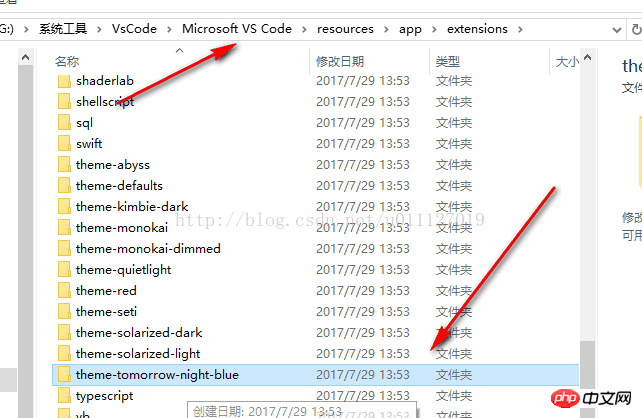
3. Gefundener Quellcode: Programmcode.exe-Speicherort, resources/app/extensions/xxxx

3 Ändern Sie den registrierten Vordergrund Farbe

Änderungsergebnisse:

Das Obige ist das, was ich für alle zusammengestellt habe alle in der Zukunft.
Verwandte Artikel:
So fragen Sie die Wettervorhersage in Angular ab
So zeigen Sie Eingabeinhalte in Angular an
So implementieren Sie die Zeitplanfunktion in Angular
So implementieren Sie den Datei-Upload in nodejs+express
in How to Implementieren Sie eine Blog-Verwaltungsplattform in Vue+SpringBoot
So beheben Sie den in nodejs überschrittenen maximalen Aufrufstapelfehler
Das obige ist der detaillierte Inhalt vonInformationen zum Ändern der Farbe von ausgewähltem Text oder Code im VS-Code-Editor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

