Heim >Web-Frontend >js-Tutorial >So verwenden Sie Ajax, um Serverdaten im WeChat-Applet anzufordern
So verwenden Sie Ajax, um Serverdaten im WeChat-Applet anzufordern
- 亚连Original
- 2018-06-20 15:45:443735Durchsuche
In diesem Artikel wird hauptsächlich die Funktion zum Anfordern von Serverdaten und Vorlagendurchlaufdaten über das WeChat-Miniprogramm Ajax vorgestellt. Er analysiert die Betriebsfähigkeiten im Zusammenhang mit dem WeChat-Miniprogramm-Ajax-Aufruf und dem Rendern von Vorlagen wx:for-Schleifenlisten Wer es braucht, kann darauf verweisen.
Das Beispiel in diesem Artikel beschreibt die Ajax-Implementierung des WeChat-Applets zum Anfordern von Serverdaten und Vorlagendurchlaufdatenfunktionen. Ich möchte es als Referenz mit Ihnen teilen:
Gestern habe ich das Entwicklertool eines WeChat-Applets heruntergeladen und einfach seine Methode verwendet, um das Ajax zu implementieren Anfrage.
Adresse des WeChat-Applet-Dokuments:
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1474632113_xQVCl

Die Kopftitel- und unteren Tab-Konfigurationen befinden sich in der app.json-Datei. Die unteren Tab-Positionen sind mindestens zwei und höchstens fünf . Das Folgende ist der app.json-Dateicode und zugehörige Kommentare
{
"pages":[
"pages/index/index",
"pages/tucao/tucao",
"pages/center/center"
],
"window":{
"backgroundTextStyle":"",
"navigationBarBackgroundColor": "red",
"navigationBarTitleText": "一个标题而已",
"navigationBarTextStyle":"white"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/images/public/menu-cd.png",
"selectedIconPath": "/images/public/menu.png"
},{
"pagePath": "pages/tucao/tucao",
"text": "吐槽",
"iconPath": "/images/public/hot-cd.png",
"selectedIconPath": "/images/public/hot.png"
},{
"pagePath": "pages/center/center",
"text": "我的",
"iconPath": "/images/public/center-cd.png",
"selectedIconPath": "/images/public/center.png"
}],
"borderStyle": "white"
}
} Hier implementierte ich eine Ajax-Anfrage für Serverdaten über das WeChat-Applet wx.request. Es können bis zu fünf solcher Anfragen in einem Programm sein. Das Folgende ist der Code von index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
Industry:{}
},
onLoad: function (res) {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
wx.request({
url: 'http://xx.xxxxx.com/xxx.php',//上线的话必须是https,没有appId的本地请求貌似不受影响
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function(res){
console.log(res.data.result)
that.setData({
Industry:res.data.result
})
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
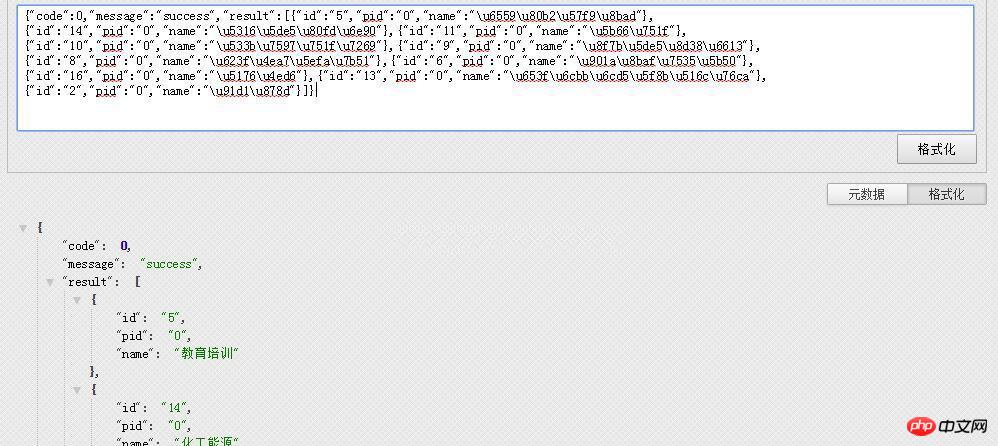
})Das Rückgabedatenformat von http://xx.xxxxx.com/xxx.php ist ein JSON, das Format ist wie folgt

Das Anzeigen der Seite ist einfach. Die Variable {{array}} wird von der WeChat-Vorlage zum Durchlaufen der Daten wx:for verwendet. Der index.wxml-Code lautet wie folgt:
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
</view>
<view wx:for="{{Industry}}" wx:ket="{{index}}">
{{index}}:{{item.name}}
</view>Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie fs.rename in node.js, um eine erzwungene Umbenennung zu implementieren
Stellen Sie über Javascript eine Verbindung zu einer beliebigen Datenbank her
Fehler beim Laden des Pfads inlaydate.js
So implementieren Sie die Übergabe von Routenparametern im Vue-Router
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Ajax, um Serverdaten im WeChat-Applet anzufordern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

