Heim >Web-Frontend >CSS-Tutorial >Über die Analyse von CSS3 rem (Festlegen der Schriftgröße)
Über die Analyse von CSS3 rem (Festlegen der Schriftgröße)
- 不言Original
- 2018-06-20 15:37:362413Durchsuche
Dieser Artikel stellt hauptsächlich das detaillierte CSS3-Rem-Tutorial vor (Festlegen der Schriftgröße). Ich werde es jetzt mit Ihnen teilen und als Referenz verwenden.
CSS3 hat eine neue relative Einheit rem hinzugefügt. Die Verwendung von rem ist dasselbe wie em als relative Schriftgrößeneinheit. Der Unterschied besteht darin, dass rem relativ zum HTML-Stammelement ist. Da viele Internetnutzer rem erwähnt haben, werde ich hier einen davon zusammenfassen.
Welche Einheit sollte verwendet werden, um die Schriftgröße der Seite im Web zu definieren? Einige Leute sagen, dass PX eine gute Einheit ist, andere sagen, dass EM viele Vorteile hat Einige sagen, dass der Prozentsatz praktisch ist, sodass es eine PK-Situation wie CSS-Schriftgröße gibt: em vs. px vs. pt vs. Prozent. Leider gibt es immer noch unterschiedliche Vor- und Nachteile, die dazu führen, dass jede Technik zwar nicht ideal ist, sich aber dennoch kaum anwenden lässt.
Bevor wir rem im Detail vorstellen, werfen wir zunächst einen Blick auf die beiden häufig verwendeten Maßeinheiten, die auch die beiden umstrittensten sind:
PX ist die Einheit
EM ist in Einheit
px ist in Einheit
In der anfänglichen Produktion des Webs Seite, wir Wir alle verwenden „px“, um unseren Text festzulegen, weil er stabiler und präziser ist. Bei dieser Methode gibt es jedoch ein Problem. Wenn der Benutzer die von uns im Browser erstellte Webseite durchsucht, ändert er die Schriftgröße des Browsers und das Layout unserer Webseite wird beschädigt. Dies ist ein großes Problem für Benutzer, die sich Sorgen um die Benutzerfreundlichkeit ihrer Websites machen. Daher wurde vorgeschlagen, „em“ zu verwenden, um die Schriftart der Webseite zu definieren.
Die Einheit ist em
Wie bereits erwähnt, ist es bequemer und konsistenter, „px“ als Einheit zu verwenden, aber das Vergrößern oder Zoomen ist schwierig Im Browser tritt ein Problem auf. Um dieses Problem zu lösen, können wir die Einheit „em“ verwenden.
Diese Technik erfordert einen Referenzpunkt, der normalerweise auf der „Schriftgröße“ von 6c04bd5ca3fcae76e30b72ad730ca86d basiert. Beispielsweise verwenden wir „1em“ gleich „10px“, um den Standardwert „1em=16px“ zu ändern. Wenn wir also die Schriftgröße auf „14px“ einstellen, müssen wir nur den Wert festlegen „1,4em“.
body {
font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/
}
h1 {
font-size: 2.4em; /*2.4em × 10 = 24px */
}
p {
font-size: 1.4em; /*1.4em × 10 = 14px */
}
li {
font-size: 1.4em; /*1.4 × ? = 14px ? */
}
Warum ist es ein Fragezeichen, ob „1.4em“ von „li“ „14px“ ist? Wenn Sie „em“ verstehen, werden Sie das Gefühl haben, dass diese Frage zu viel ist. Wie bereits kurz erwähnt, müssen Sie bei Verwendung von „em“ als Einheit die Einstellungen des übergeordneten Elements kennen, da „em“ ein relativer Wert und ein relativer Wert zum übergeordneten Element ist. Die tatsächliche Berechnung lautet :
1 ÷ Schriftgröße des übergeordneten Elements × zu konvertierender Pixelwert = em-Wert
In diesem Fall kann „1.4em“ „14px“ oder „20px“ sein, oder „ 24px“ ist ein unsicherer Wert. Um dieses Problem zu lösen, kennen Sie entweder den Wert des übergeordneten Elements oder verwenden „1em“ in einem beliebigen untergeordneten Element. Dies ist möglicherweise nicht die Methode, die wir brauchen.
rem ist die Einheit
Mit dem Aufkommen von CSS3 führte er auch einige neue Einheiten ein, darunter das, was wir heute rem nennen. Rem wird auf der offiziellen W3C-Website wie folgt beschrieben: „Schriftgröße des Stammelements“. Schauen wir uns rem genauer an.
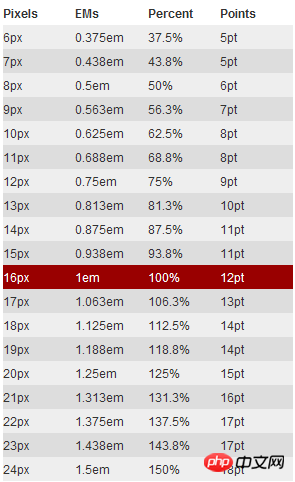
Wie bereits erwähnt, legt „em“ die Schriftgröße relativ zu seinem übergeordneten Element fest. Daher kann es beim Festlegen eines Elements erforderlich sein, die Größe seines übergeordneten Elements zu kennen Bei der ersten Verwendung besteht die Gefahr unvorhersehbarer Fehler. Und rem ist relativ zum Stammelement 100db36a723c770d327fc0aef2ce13b1, was bedeutet, dass wir nur einen Referenzwert im Stammelement bestimmen und die Schriftgröße im Stammelement festlegen müssen Siehe auch das Bild unten:

Schauen wir uns ein einfaches Beispiel an:
html {font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/}
body {font-size: 1.4rem;/*1.4 × 10px = 14px */}
h1 { font-size: 2.4rem;/*2.4 × 10px = 24px*/}
Ich bin im Stammelement definiert 100db36a723c770d327fc0aef2ce13b1 eine Grundschriftgröße von 62,5 % (also 10 Pixel). Das Festlegen dieses Werts dient hauptsächlich der Erleichterung der Berechnung. Wenn er nicht festgelegt ist, basiert er auf „16 Pixel“. Aus den obigen Berechnungsergebnissen können wir „rem“ genauso bequem wie „px“ verwenden und gleichzeitig die Differenz zwischen „px“ und „em“ lösen.
Browserkompatibilität
rem ist eine neu eingeführte Maßeinheit in CSS3. Jeder wird definitiv frustriert und besorgt über die Browserunterstützung sein. Haben Sie keine Angst, Sie werden überrascht sein, dass es eine ganze Reihe unterstützter Browser gibt, wie zum Beispiel: Mozilla Firefox 3.6+, Apple Safari 5+, Google Chrome, IE9+ und Opera11+. Es ist nur so, dass der arme IE6-8 das nicht kann, also behandle sie einfach als transparent. Ich war schon immer so.
Wenn Sie jedoch Einheiten zum Festlegen von Schriftarten verwenden, können Sie den IE nicht vollständig ignorieren. Wenn Sie dieses REM verwenden möchten, aber auch mit dem Effekt unter IE kompatibel sein möchten, können Sie die Verwendung von „px“ und „ in Betracht ziehen. rem“ zusammen. Verwenden Sie „px“, um den Effekt unter IE6-8 zu erzielen, und verwenden Sie dann „Rem“, um den Effekt des Browsers zu erzielen. Lassen Sie IE6-8 einfach nicht mit der Textänderung ändern. Wer macht diesen IE6-8 so alt?
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Über CSS
So verwenden Sie den Hintergrund
Über die Kompatibilität von Hack in CSS unter verschiedenen Browsern
Das obige ist der detaillierte Inhalt vonÜber die Analyse von CSS3 rem (Festlegen der Schriftgröße). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

