Heim >Web-Frontend >CSS-Tutorial >Informationen zur zweiten Methode zur Entwicklung des flexiblen CSS3-Box-Modells
Informationen zur zweiten Methode zur Entwicklung des flexiblen CSS3-Box-Modells
- 不言Original
- 2018-06-20 14:09:132032Durchsuche
Dieser Artikel enthält hauptsächlich Entwicklungshinweise für das CSS3-Flexible-Box-Modell. Freunde, die das CSS3-Flexible-Box-Modell erlernen möchten, sollten sich diesen Artikel nicht entgehen lassen.
Dieser Artikel wird weiterhin geteilt Der zweite Teil der Modellentwicklungshinweise, der vorherige Teil und die entsprechende Einführung in das CSS3-Flexible-Box-Modell werden Ihnen vorgestellt. Klicken Sie hier, um anzuzeigen: CSS3-Flexible-Box-Modell-Entwicklungshinweise (1)
Box-Flex-Attribut
Das Box-Flex-Attribut kann den Anzeigebereich untergeordneter Elemente in der Box flexibel steuern. Beachten Sie, dass der Anzeigebereich die Breite und Höhe des untergeordneten Elements umfasst, nicht nur die Breite der Spalte, in der sich das untergeordnete Element befindet. Man kann auch sagen, dass es sich um den Bereich handelt, der vom untergeordneten Element in der Box eingenommen wird. Dieses Attribut ist im elastischen Layout sehr wichtig. Es beseitigt die Nachteile der Verwendung von Prozentsätzen zur Definition des elastischen Layouts im traditionellen Design. Grundlegende Syntax des Box-Flex-Attributs:
box-flex:d80b5def5ed1be6e26d91c2709f14170
Wertbeschreibung:
d80b5def5ed1be6e26d91c2709f14170 Attributwert Ist eine Ganzzahl oder Dezimalzahl. Wenn die Box mehrere untergeordnete Elemente enthält, für die das Box-Flex-Attribut definiert ist, fügt der Browser die Box-Flex-Attributwerte dieser untergeordneten Elemente hinzu und ordnet dann die verbleibenden Elemente der Box entsprechend dem Verhältnis ihrer jeweiligen Elemente zu Werte zum Gesamtwert. Beachten Sie, dass die Box-Flex-Eigenschaft nur dann korrekt aufgelöst wird, wenn die Box über eine bestimmte Menge an Platz verfügt. Beim Design besteht ein sichererer Ansatz darin, bestimmte Breiten- oder Höhenattributwerte für die Box zu definieren.
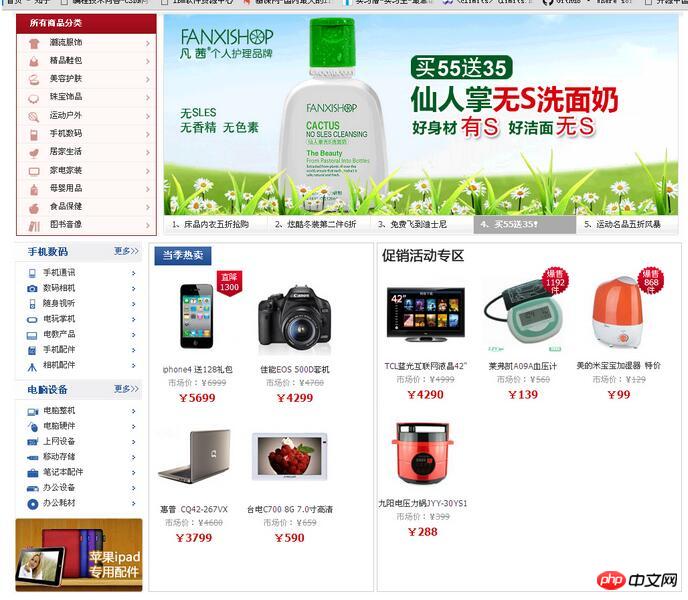
Praktische Erfahrung: Adaptives Spaltenbreitendesign
Wenn Sie beim traditionellen Webdesign eine Spalte in drei Spalten unterteilen möchten, ist es einfacher, die drei Unterspalten zu unterteilen -Abschnitte in drei Unterabschnitte. Die Breite der Elemente ist alle auf 33,3 % eingestellt. Dieser Ansatz kann die Breite des übergeordneten Elements nicht vollständig ausfüllen. Wenn die Breite des übergeordneten Elements groß genug ist, wird dem Benutzer nicht ausgefüllter Leerraum angezeigt. Allerdings wird das Flex-Layout komplizierter, wenn Sie einen festen Breitenwert für die untergeordneten Elemente festlegen. Wenn Sie das Box-Flex-Attribut verwenden, wird dieses Problem gelöst.
HTML-Code:
<body>
<h1><img src="images/web3_13.gif" /></h1>
<p id="box">
<!--左侧栏目-->
<p id="box1"><img src="images/web3_01.gif" /></p>
<!--中间栏目-->
<p id="box2">
<h2><img src="images/web3_02.gif" /></h2>
<p><img src="images/web3_04.gif" /></p>
<p><img src="images/web3_05.gif" /></p>
<p><img src="images/web3_06.gif" /></p>
<p><img src="images/web3_07.gif" /></p>
</p>
<!--右侧栏目-->
<p id="box3">
<h2><img src="images/web3_12.gif" /></h2>
<p><img src="images/web3_08.gif" /></p>
<p><img src="images/web3_09.gif" /></p>
<p><img src="images/web3_10.gif" /></p>
<p><img src="images/web3_11.gif" /></p>
</p>
</p>
</body>
CSS3-Code:
/*这是一个三栏布局的页面,其中左侧栏目的宽度是固定的,而中间和右侧栏目的宽度是弹性的*/
<style>
body{
margin:0;
padding:0;
text-align:center;
}
h1,h2{margin:2px;}
#box{
margin:auto;
text-align:left;
width:1002px;
overflow:hidden;
}
/*定义box元素盒形显示,并设置子元素水平布置*/
#box{
display:box;
display:-moz-box;
display:-webkit-box;
box-orient:horizontal;
-moz-box-orient:horizontal;
-webkit-box-orient:horizontal;
}
/*定义盒子左侧栏目的宽度为固定显示*/
#box1{width:201px;}
#box2,#box3{
border:1px solid #CCC;
margin:2px;
}
/*定义盒子内中间栏目的宽度为盒子剩余空间的2/3*/
#box2{
box-flex: 4;
-moz-box-flex: 4;
-webkit-box-flex: 4;
}
/*定义盒子内中间栏目的宽度为盒子剩余空间的1/3*/
#box3{
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
#box2 p,#box3 p{
display:inline;
}
</style>Demo-Effekt:

Implementierung und Zuweisung von elastischem Raum
Standardmäßig ist das untergeordnete Element nicht elastisch, es wird so breit wie möglich sein, um es einzuschließen Der Inhalt ist sichtbar und es gibt keinen Überlauf. Wenn Sie die Größe ändern möchten, können Sie dies mit den Attributen width und height erreichen. Natürlich können Sie auch die Attribute min-height, min-width, max-height, max-width und andere verwenden, um die Größe zu begrenzen.
Wenn die Box-Flex-Eigenschaft mindestens größer als 0 ist, wird sie elastisch. Wenn ein untergeordnetes Element elastisch ist, kann seine Größe auf folgende Weise geändert werden:
1 Verwenden Sie zum Definieren Breite, Höhe, Mindesthöhe, Mindestbreite und andere Attribute Größe.
2. Verwenden Sie die Größe der Box, um die flexible Größe untergeordneter Elemente zu begrenzen.
3. Nutzen Sie die Box, um ausreichend Platz zu lassen, um die elastische Größe des Elements zu begrenzen.
Wenn das untergeordnete Element keine deklarierte Größe hat, wird seine Größe vollständig durch die Größe der Box bestimmt, d. h. die Größe des untergeordneten Elements entspricht der Größe der Box multipliziert mit seiner Box-Flex Eigenschaftswert in allen untergeordneten Elementen. box-flex Prozentsatz des gesamten Attributwerts. Die Formel wird wie folgt ausgedrückt:
Die Größe des untergeordneten Elements = die Größe der Box * der Box-Flex-Attributwert des untergeordneten Elements/die Summe der Box-Flex Attributwerte aller untergeordneten Elemente
Wenn ein oder mehrere untergeordnete Elemente bestimmte Größen deklarieren, wird deren Größe berücksichtigt und die verbleibenden Flexboxen teilen sich den verbleibenden verfügbaren Platz nach den oben genannten Grundsätzen.
Aufgrund der Unterstützung der internen Bildgröße ist der Speicherplatz des untergeordneten Elements immer größer als der freie Speicherplatz der Box, und es kommt zu einer Analyseausnahme.
Die Auswirkung des Box-Flex-Attributs auf das Layout untergeordneter Elemente
HTML-Code:
<body>
<h1><img src="images/web3_13.gif" /></h1>
<p id="box">
<!--左侧栏目-->
<p id="box1"><img src="images/web3_01.gif" /></p>
<!--中间栏目-->
<p id="box2"></p>
<!--右侧栏目-->
<p id="box3"></p>
</p>
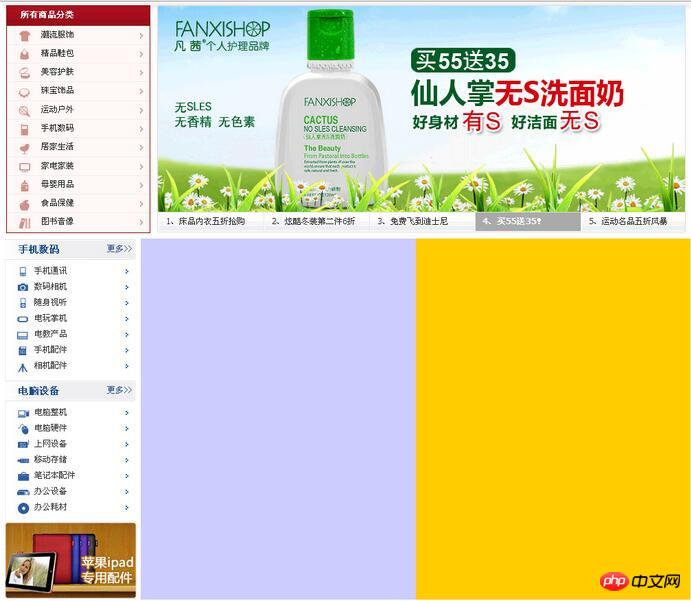
</body>Die Mitte und rechte Seite jeweils die Hälfte des verbleibenden Platzes
CSS3-Code:
#box2{
box-flex: 2;
-moz-box-flex: 2;
-webkit-box-flex: 2;
background:#CCF;
}
#box3{
box-flex: 2;
-moz-box-flex: 2;
-webkit-box-flex: 2;
background:#FC0;
}Demo-Effekt:

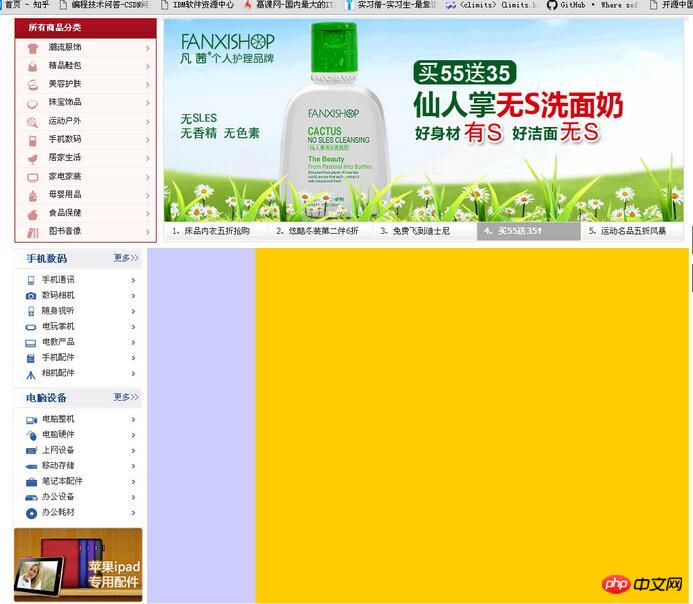
Die mittlere Spalte belegt 1/5 des freien Speicherplatzes und die rechte Spalte belegt 4/5 des freien Speicherplatzes
CSS3-Code:
#box2{
box-flex: 0.5;
-moz-box-flex: 0.5;
-webkit-box-flex: 0.5;
background:#CCF;
}
#box3{
box-flex: 2;
-moz-box-flex: 2;
-webkit-box-flex: 2;
background:#FC0;
}Demo-Effekt:

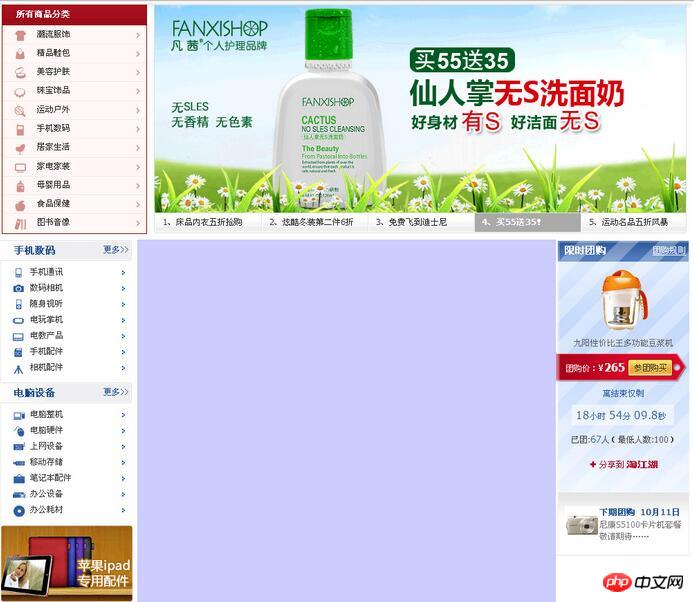
Die Mitte wird elastisch angezeigt und nimmt den gesamten freien Platz ein, und die rechte Spalte ist fest und groß
CSS3-Code:
#box2{
box-flex: 0.5;
-moz-box-flex: 0.5;
-webkit-box-flex: 0.5;
background:#CCF;
}
#box3{
width:196px;
background:url(images/web3_03.gif) no-repeat;
}Demoeffekt:

Die mittlere Spalte verliert an Elastizität (wenn sie auf 0 gesetzt oder kopiert wird), schrumpft und wird als Linie angezeigt und die rechte Spalte bewegt sich automatisch nach links
CSS-Code:
#box2{
box-flex: 0;
-moz-box-flex: 0;
-webkit-box-flex: 0;
background:#CCF;
}
#box3{
width:196px;
background:url(images/web3_03.gif) no-repeat;
}Demoeffekt:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Eine der Methoden zur Entwicklung des flexiblen CSS3-Box-Modells
Das obige ist der detaillierte Inhalt vonInformationen zur zweiten Methode zur Entwicklung des flexiblen CSS3-Box-Modells. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Optimierung von Webschriften für die Leistung: Der Stand der Technik
- Die Bedeutung und der Zweck des reaktionsschnellen Webdesigns
- SASS -Grundlagen: Die Sass Mixin -Richtlinie
- Eine Vorgehensweise von CSS -Längeneinheiten, die Sie für die Schriftgröße verwenden können
- Drei Möglichkeiten zur Verringerung der SVG -Dateigröße mit SVGO

