Heim >Web-Frontend >CSS-Tutorial >Über die Anwendung von CSS-Pseudoelementen
Über die Anwendung von CSS-Pseudoelementen
- 不言Original
- 2018-06-20 13:51:121622Durchsuche
Mit den CSS-Pseudoelementen: before und: after können Sie Inhalte vor und nach dem Dokument einfügen, ohne die ursprüngliche Struktur des Dokuments zu ändern. Hier ist ein gutes Beispiel, auf das Sie verweisen können.
Mit CSS-Pseudoelemente: before und :after können Inhalte vor und nach dem Dokument einfügen, ohne die ursprüngliche Struktur des Dokuments zu ändern, und können in Kombination mit Box-Shadow sehr coole Effekte erzielen:
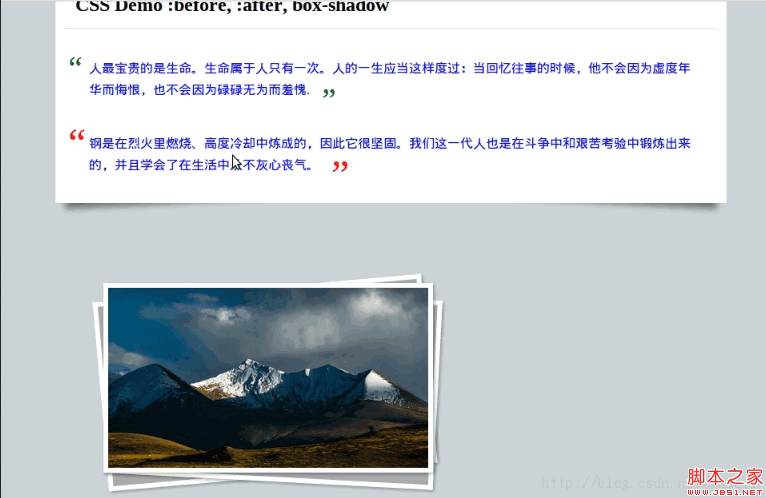
1 . Verwenden Sie :before und :after, um einen Text mit Anführungszeichen zu versehen
2. Verwenden Sie: before, :after, box-shadow, um einen 3D-Schatteneffekt zu erzielen. Vorher, Nachher, Box-Shadow, um einen Foto-Overlay-Effekt zu erzielen.
Verwandte Empfehlungen: 
Über das Rastersystemprinzip von Bootstrap3.0
Mitteilen, wie man den Hintergrund steuert css
So verwenden Sie CSS zur Steuerung von Front-End-Bild-HTTP-Anfragen
Das obige ist der detaillierte Inhalt vonÜber die Anwendung von CSS-Pseudoelementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Tailwind-Tipp: Verwalten Sie eine lange Liste von Utility-Klassen in einer einzigen Codezeile
- Wie stelle ich die Breite eines festen Elements relativ zu seinem übergeordneten Element ein?
- Wie kann ich Elemente bei Bedarf nur mit CSS anzeigen und ausblenden?
- Wie animiere ich Hintergrundfarben mit jQuery?
- Wie erstelle ich Kontrollkästchen in Dropdown-Menüs?

