Heim >Web-Frontend >js-Tutorial >So implementieren Sie Flux auf KnockoutJS
So implementieren Sie Flux auf KnockoutJS
- 亚连Original
- 2018-06-20 13:41:001553Durchsuche
Der folgende Redakteur wird Ihnen eine von mir auf knockoutjs implementierte Flux-Methode vorstellen. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich ist. Folgen wir dem Editor, um einen Blick darauf zu werfen
Implementieren Sie die unidirektionale Datenfluss-Zustandsmaschine von Flux auf knockoutjs, die hauptsächlich das Problem der Datenkopplung zwischen mehreren Komponenten löst.
1. Es ist eigentlich einfach
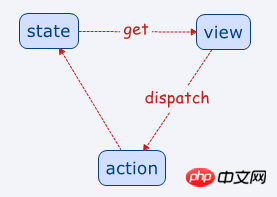
Das Designkonzept und der Implementierungsplan von Flux basieren größtenteils auf der Implementierung von Vuex, aber einige Prozesse haben dies getan Das Datenflussdiagramm lautet wie folgt:

Aus der obigen Abbildung ist ersichtlich, dass es sich bei der Datenänderung um einen einseitigen Zyklus handelt. Ich denke, das ist der Kern des Flux-Konzepts. Die Aktionsspezifikation in Vuex lautet „Aktion und Mutation“. Aktion löst Mutation aus. Aktion kann asynchron sein, während Mutation synchron aktualisiert wird. Als ich ko's Flux entworfen habe, habe ich den Mutationslink entfernt, weil ich verstanden habe, dass asynchrone Anforderungen im Allgemeinen mit der API-Schnittstelle zusammenhängen. Dieser Inhalt weist eine große Variabilität auf und sollte aus der Geschäfts- oder Projektperspektive analysiert werden.
2. Wenn Sie
verwenden, gilt Flux natürlich nur für Knockoutjs, daher müssen Sie Knockoutjs einführen, bevor Sie es verwenden. Hauptmethoden und Objekte von Flux
2.1 Statische Methoden
| 方法 | 说明 |
| flux.use | 在require模式下,将flux与ko做关联的方法,当然他必须先与createStore方法调用。 |
| flux.createStore | 创建一个store(状态器)实例,当然此方法是有返回值,他的返回值可以调用register方法注册到指定的域上,但第一次调用此方法时是创建rootStore(根状态器),他不允许被注册到域的。 |
2.1.1 Flux.createStore-Parameterformat
| 参数名称 | 说明 |
| state | 状态器相关状态数据 |
| actions | 更改state上的状态方法,方法的第一个参数为state,第二参数开始则为传入的相关内容 |
| getters | 获取state上的相关状态数据,当然返回是一个ko监控对象。 |
2.2 Instanzmethode
Die Ausführung der Methode createStore fügt der ko-Instanz das Attribut $store hinzu. Dieses Attribut ist das Instanzobjekt des Staters und kann jederzeit aufgerufen werden Standort. Versand zum Auslösen von Ereignissen.
| 方法 | 说明 |
| register | 创建和注册一个状态域,域与域之间是相互独立存储的,域之间action或get名称是可以重复的 |
| unRegister | 移除一个状态域 |
| dispatch | 根据actionName调用指定的action,无返回值 |
| get | 根据getName调用指定的get,有返回值 |
3. Einfache Verwendung
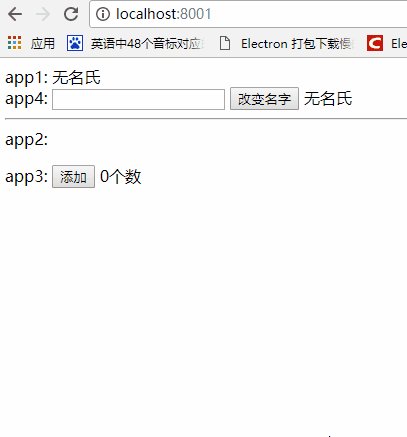
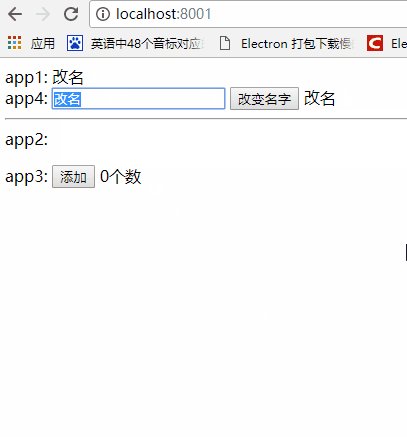
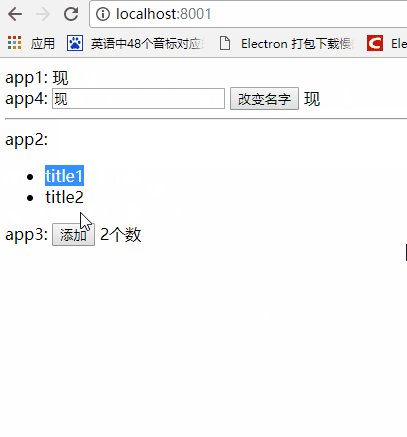
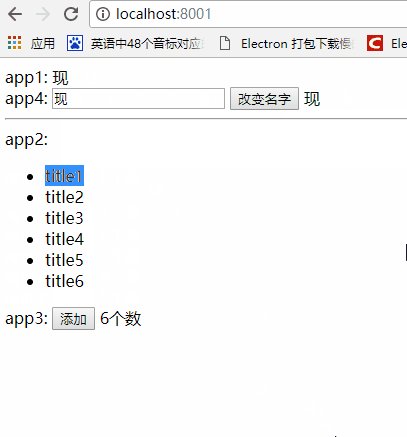
Dieses Beispiel definiert vier ko-Bindungsbereiche, nämlich: app1, app2, app3, app4. Beachten Sie, dass sich Änderungen am Namen in App4 automatisch auf App1 auswirken und dass sich Änderungen an der Liste in App3 automatisch auf App2 auswirken.

3.1 VM definieren und Store initialisieren
function ViewModel(){
this.list = ko.observableArray();
this.name = ko.observable('无名氏');
this.count = ko.computed(function(){
//必须用this,这个时候ko.$store还没创建完成,应该ko.computed创建时会执行一次此处
//如果是子vm依赖主vm,还是可以用ko.$store的
return this.list().length + '个数'; //需要对监控对象求值,否则computed不能有效
},this);
}
var fullVm = new ViewModel();
var index = 1;
fullVm.vf={
add: function(){
ko.$store.dispatch('addClass',{title: 'title' + (index++)});
}
}
var opt = {
state: {
class: fullVm
},
actions:{
"setName":function(state, name){
state.class.name(name);
},
"addClass":function(state, classInfo){
state.class.list.push(classInfo);
}
},
getters:{
"getName":function(state){
return state.class.name;
}
}
}
flux.createStore(opt);Definieren Sie gemäß dem obigen Code zunächst eine Klasse von ViewModel und erstellen Sie eine An Instanz von fullVm und fügen Sie dann die Add-Methode direkt zur fullVm-Instanz hinzu.
Der Status von opt bezieht sich auf fullVm, das auch Aktionen und Getter-bezogene Objekte konfiguriert und dann die Methode „flux.createStore(opt)“ aufruft. Erstellen Sie einen Store und verknüpfen Sie ihn mit dem ko.$store-Objekt.
3.2 Bindung mit Ansichten
HTML-Code:
<p id="app1"> app1: <span data-bind="text:ko.$store.get('getName')"></span> </p> <p id="app4"> app4: <input type="text" data-bind="value:name" /> <button type="text" data-bind="click:changeName" >改变名字</button> <span data-bind="text:ko.$store.state.class.name"></span> </p> <hr> <p id="app2"> app2: <ul data-bind="foreach:list" > <li data-bind="text:title" ></li> </ul> </p> <p id="app3"> app3: <button type="button" data-bind="click:vf.add" >添加</button> <span data-bind="text:count"></span> </p>
js-Code:
var app1 = ko.applyBindings(fullVm, document.getElementById("app1"));
var app2 = ko.applyBindings(fullVm, document.getElementById("app2"));
var app3 = ko.applyBindings(fullVm, document.getElementById("app3"));
//测试两个vm之间的依赖 解藕
var app4 = ko.applyBindings({
name: ko.observable(),
changeName:function(data,event){
ko.$store.dispatch('setName', this.name());
}
}, document.getElementById("app4"));4. Domain-Beispiele
HTML-Code:
<p id="app1"> <span data-bind="text:name" ></span> </p> <p id="app2"> <span data-bind="text:name"></span> <span data-bind="text:full"></span> <button type="button" data-bind="click:changeName" >换名</button> </p>
js-Code:
function rootViewModel(){
this.name = ko.observable('root');
}
var rVM = new rootViewModel();
flux.createStore({ state: rVM}); //创建root状态器
var treeNode={
name: ko.observable('node'),
changeName:function(){
ko.$store.areas.treeNode.state.name('新名字');
},
full: ko.computed(function(){
//computed的职责:1. 监控其他对象属性的变化,而影响自身对象(flux解决);2. 合并自身对象的几个属性(在function下,有this可解)
//不能通过ko.$store访问对象本身,因为首次对象本身还没初始化好
var store = ko.$store;
//(store.areas.treeNode? store.areas.treeNode.state.name() : '') 这样也是不行,因为解决第一次通不过,后面肯定不行
return store.state.name();
})
}
ko.$store.register('treeNode', flux.createStore({ state: treeNode})); //创建子状态机
var app1 = ko.applyBindings(rVM, document.getElementById("app1"));
var app2 = ko.applyBindings(treeNode, document.getElementById("app2"));Das oben Gesagte habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
So rufen Sie die WeChat-Lieferadresse in nodejs ab
So implementieren Sie die WeChat-Zahlung in nodejs
Detaillierte Interpretation des Reaktionsfähigkeitsprinzips in Vuejs
So verwenden Sie nodeJS zur Implementierung der WeChat-Freigabe
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Flux auf KnockoutJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

