Heim >Web-Frontend >HTML-Tutorial >Über die Methode zum Zeichnen von Dreieckssymbolen in HTML und CSS
Über die Methode zum Zeichnen von Dreieckssymbolen in HTML und CSS
- 不言Original
- 2018-06-20 10:06:042589Durchsuche
In diesem Artikel wird hauptsächlich der relevante Code von HTML + CSS zum Zeichnen von Dreieckssymbolen im Detail vorgestellt. Auf vielen Webseiten können Dreieckssymbole mit CSS3 + HTML geschrieben werden 🎜>
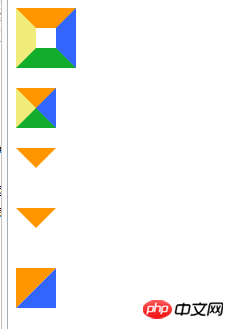
und schauen Sie sich zuerst die Darstellungen an:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#test1 {
height:20px;
width:20px;
border-color:#FF9600 #3366ff #12ad2a #f0eb7a;
border-style:solid;
border-width:20px;
}
#test2 {
height:0;
width:0;
overflow: hidden; /* 这里设置overflow, font-size, line-height */
font-size: 0; /*是因为, 虽然宽高度为0, 但在IE6下会具有默认的 */
line-height: 0; /* 字体大小和行高, 导致盒子呈现被撑开的长矩形 */
border-color:#FF9600 #3366ff #12ad2a #f0eb7a;
border-style:solid;
border-width:20px;
}
#test3 {
height:0;
width:0;
overflow: hidden;
font-size: 0;
line-height: 0;
border-color:#FF9600 transparent transparent transparent;
border-style:solid;
border-width:20px;
}
#test4 {
height:0;
width:0;
overflow: hidden;
font-size: 0;
line-height: 0;
border-color:#FF9600 transparent transparent transparent;
border-style:solid dashed dashed dashed;
border-width:20px;
}/*兼容IE6*/
#test5 {
height:0;
width:0;
overflow: hidden;
font-size: 0;
line-height: 0;
border-color:#FF9600 #3366ff transparent transparent;
border-style:solid solid dashed dashed;
border-width:40px 40px 0 0 ;
}
</style>
</head>
<body>
<p id="test1"></p><br>
<p id="test2"></p><br>
<p id="test3"></p><br>
<p id="test4"></p><br>
<p id="test5"></p><br>
</body>
</html>Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website! Verwandte Empfehlungen:
Verwenden Sie HTML5
So zeichnen Sie Polygone wie Dreiecke und Rechtecke mit Canvas
Mit HTML5 und CSS3 Geburtstagskuchen backen
Das obige ist der detaillierte Inhalt vonÜber die Methode zum Zeichnen von Dreieckssymbolen in HTML und CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Code zur HTML-TextformatierungNächster Artikel:Code zur HTML-Textformatierung

