Heim >Web-Frontend >js-Tutorial >So verwenden Sie JQuery, um den linken und rechten Skalierungseffekt der Seitenleiste zu erzielen
So verwenden Sie JQuery, um den linken und rechten Skalierungseffekt der Seitenleiste zu erzielen
- 亚连Original
- 2018-06-19 17:27:032721Durchsuche
Jetzt werde ich Ihnen ein Beispiel für die Verwendung von jquery zur Erzielung des linken und rechten einziehbaren Effekts der Seitenleiste vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist.
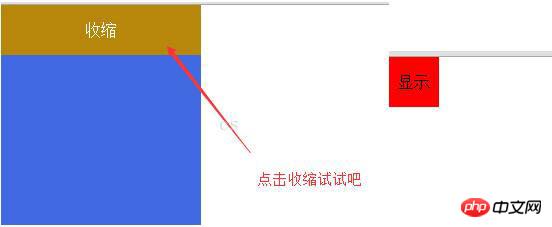
jquery implementiert den Skalierungseffekt der Seitenleiste, wenn darauf geklickt wird. Klicken Sie zum Verkleinern, die Seitenleiste wird nach links verkleinert und die Anzeigeschaltfläche wird angezeigt; klicken Sie auf die Anzeigeschaltfläche, die Anzeigeschaltfläche wird nach links verkleinert und die Seitenleiste wird angezeigt.
Der spezifische Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<style>
*{margin: 0;padding: 0;}
#box{width: 100%;height: 100%;}
#left{width: 200px;float: left;background-color: royalblue;position: relative;}
#btn{width: 100%;height: 50px;background-color: darkgoldenrod;line-height: 50px;text-align: center;color: white;cursor: pointer;}
#btnb{width: 50px;height: 50px;background-color: red;position: absolute;cursor: pointer;left: -50px;line-height: 50px;text-align: center;}
</style>
</head>
<body>
<p id="box">
<p id="left">
<p id="btn">收缩</p>
</p>
<p id="btnb">
显示
</p>
</p>
<script type="text/javascript">
$(function(){
$a = $(window).height();
$("#left").height($a);
$("#btn").click(function(){
$("#left").animate({left:'-200px'});
$("#btnb").delay(500).animate({left:'0'});
});
$("#btnb").click(function(){
$("#btnb").animate({left:'-50px'});
$("#left").delay(500).animate({left:'0'});
});
});
</script>
</body>
</html>Rendering:

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So konfigurieren Sie ueditor mit nodejs+mongodb+vue
Probleme bei der Dateiladeoptimierung in js
So erstellen Sie einen Miniprogramm-Hintergrunddienst in Node.js
So verwenden Sie Vue, um die Ueditor- und Node-Hintergrundkonfiguration einzuführen
So implementieren Sie Paging- und Suchfunktionen in AngularJS
Über Kenntnisse zur Kryptomodulsicherheit in Nodejs (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie JQuery, um den linken und rechten Skalierungseffekt der Seitenleiste zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

