Heim >Web-Frontend >js-Tutorial >So erstellen Sie einen vollständigen Projektprozess mit gulp
So erstellen Sie einen vollständigen Projektprozess mit gulp
- 亚连Original
- 2018-06-19 16:39:342162Durchsuche
Dieser Artikel stellt hauptsächlich den gesamten Projektprozess zur Erstellung von Gulp vor. Jetzt werde ich ihn mit Ihnen teilen und Ihnen eine Referenz geben.
gulp ist ein Tool zum automatischen Erstellen von Projekten während der Front-End-Entwicklung. Die gleiche Funktion ist Grunzen. Das Build-Tool basiert auf Plug-Ins, um Dateiänderungen automatisch zu überwachen und Funktionen wie Syntaxprüfung, Zusammenführen, Umbenennen, Komprimieren, Formatieren, automatische Browseraktualisierung und Bereitstellung von Dateien wie js/sass/less/html/image/css auszuführen /Kaffee.
Alle Umgebungen werden basierend auf der Knoteninstallation ausgeführt. node -v Überprüfen Sie den Installationsstatus des Knotens. npm -v Überprüfen Sie den Installationsstatus von npm.
Gemeinsame Parameter für die automatisierte Gulp-Konstruktion
1. src liest Dateien oder Ordner
2. schreibt Dateien
3. Überwachungsdatei
4. tesk-spezifische Aufgabe
5. Pipe verarbeitet gulp in einer Streaming-Methode.
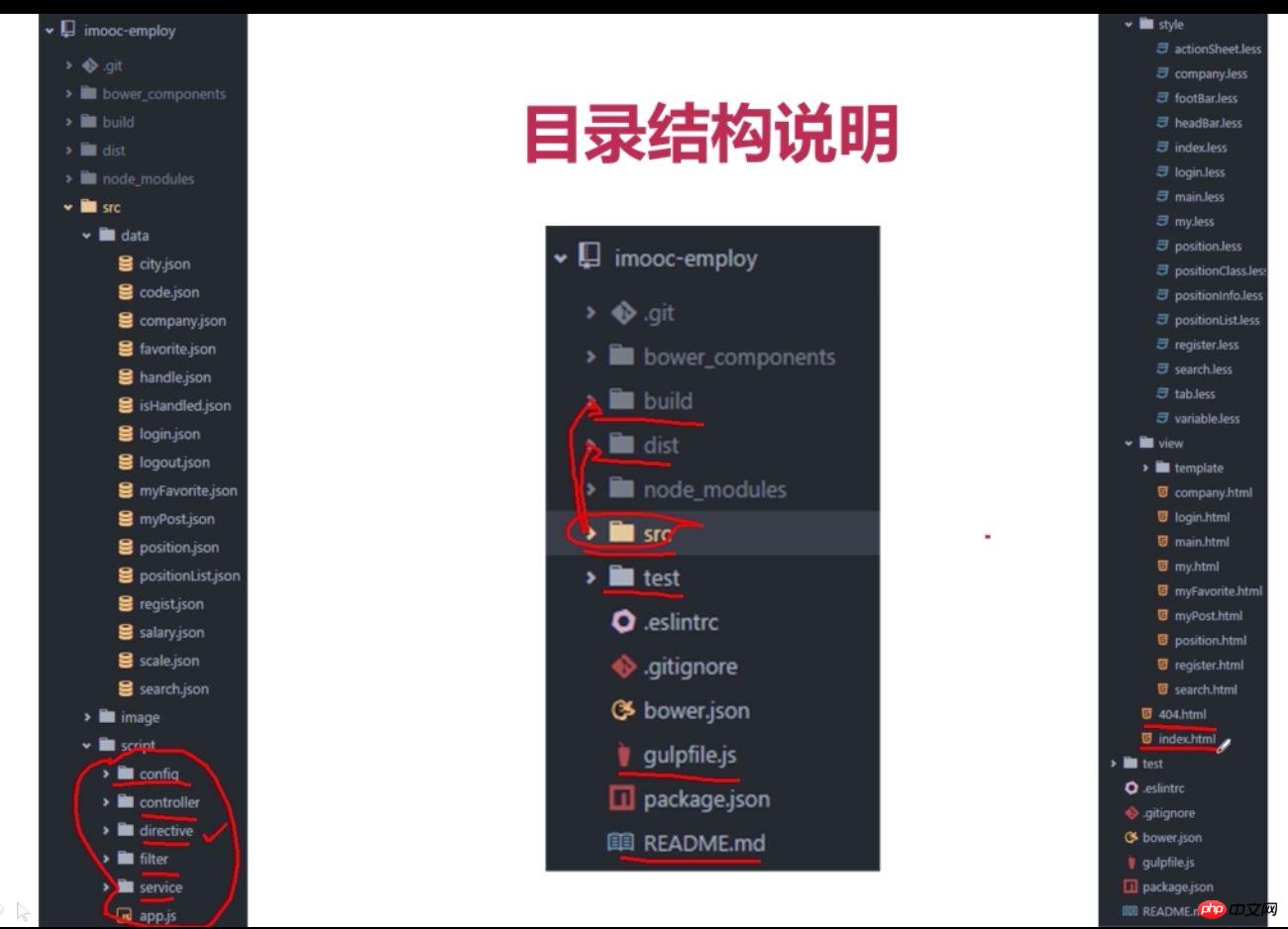
gulp erstellt eine vollständige Projekt Die Verzeichnisstruktur ist wie folgt

Erklärung:
bower_components Unter dieser Datei befinden sich die über Bower installierten Drittanbieter-JS.
build: Projektintegrationsverzeichnis, normalerweise wird hier der gesamte Code ohne Komprimierung integriert.
dist: Projekt-Release-Verzeichnis, auch nach der Komprimierung aller Dateien.
src: Quelldateiverzeichnis des Projekts, alle Quelldateien werden hier abgelegt.
Test: Dies dient zum Schreiben automatisierter Tests
1. Geben Sie das Projektstammverzeichnis im Terminal ein und installieren Sie Bower.
bower init
Initialisieren Sie Bower und generieren Sie die Datei „bower.json“. , und installieren Sie dann Erforderliche Plug-Ins und Dateien von Drittanbietern wie Angular Execute
bower install - - save angular
, um zu sehen, wie Bower im Detail verwendet wird.
2. Installieren und zeigen Sie gulp im Projektstammverzeichnis an.
gulp global installieren
npm install --global gulp
Dann erstellen Sie die Konfigurationsdatei
npm init Initialisieren und erstellen Sie die package.json-Datei
npm install --save-dev gulp lädt die Konfigurationsumgebung des Knotens in die Konfigurationsdatei.
Dann installieren Sie die erforderlichen Plug-Ins
npm install xxx – save-dev schreibt die Datei automatisch in die Konfigurationsdatei.
Diese werden üblicherweise zum Erstellen der gesamten Site verwendet. Wenn mehrere Plug-Ins vorhanden sind, können Sie die Plug-Ins in Form von Leerzeichen trennen.
npm install gulp-clean gulp-concat gulp-connect gulp-cssmin gulp-imagemin gulp-less gulp-load-plugins gulp-uglify open -—save-dev
Dann ist da noch das Schreiben von gulpfile.js Konfigurationsdatei. Die Details sind wie folgt
//引入gulp
var gulp = require('gulp');
//这样的话 其他的模块可以直接使用 $ 符号来引入
var $ = require('gulp-load-plugins')();
var open = require('open');
//定义目录路径
var app = {
//源代码,文件目录
srcPath: 'src/',
//文件整合之后的目录
devPath: 'build/',
//项目,发布目录上产部署
prdPath: 'dist/'
};
//通过bower安装的插件,需要拷贝到 devPath prdPath中
gulp.task('lib',function(){
// /**/* 读取这个文件夹下边的所有的文件或者文件夹
gulp.src('bower_components/**/*')
//读取完整后进行操作 西安拷贝到整合目录 并重命名,在拷贝到生产目录并重命名
.pipe(gulp.dest(app.devPath + 'vendor'))
.pipe(gulp.dest(app.prdPath + 'vendor'))
.pipe($.connect.reload()); //文件更改后自动变异 并执行启动服务重新打开浏览器
});
//将 html 拷贝到 devPath prdPath中
gulp.task('html',function(){
gulp.src(app.srcPath + '**/*.html')
.pipe(gulp.dest(app.devPath))
.pipe(gulp.dest(app.prdPath))
.pipe($.connect.reload());
});
//将 模拟的json 文件 拷贝到 devPath prdPath中
gulp.task('json',function(){
gulp.src(app.srcPath + 'data/**/*.json')
.pipe(gulp.dest(app.devPath + 'data'))
.pipe(gulp.dest(app.prdPath + 'data'))
.pipe($.connect.reload());
});
//将 index.less 文件 拷贝到 devPath prdPath中,index.less引入了所有的其他的less
gulp.task('less',function(){
gulp.src(app.srcPath + 'style/index.less')
.pipe($.less())
.pipe(gulp.dest(app.devPath + 'css'))
.pipe($.cssmin())
.pipe(gulp.dest(app.prdPath + 'css'))
.pipe($.connect.reload());
});
// 拷贝 js 文件 将所有的源文件中的js 文件整合成index.js 然后拷贝过去
gulp.task('script',function(){
gulp.src(app.srcPath + 'script/**/*.js')
.pipe($.concat('index.js'))
.pipe(gulp.dest(app.devPath + 'js'))
.pipe($.uglify())
.pipe(gulp.dest(app.prdPath + 'js'))
.pipe($.connect.reload());
});
//拷贝 压缩 图片 最后放到发布目录下
gulp.task('image',function(){
gulp.src(app.srcPath + 'image/**/*')
//江源图片放到整合目录下,在压缩放到生产目录下
.pipe(gulp.dest(app.devPath + 'image'))
.pipe($.imagemin())
.pipe(gulp.dest(app.prdPath + 'image'))
.pipe($.connect.reload());
});
//总的方法
gulp.task('build',['image', 'script', 'less', 'json', 'html', 'lib']);
//清除旧文件,每次更新的时候
gulp.task('clean',function(){
gulp.src([app.devPath,app.prdPath])
.pipe($.clean());
})
//编写服务
gulp.task('serve',['build'], function() {
$.connect.server({
//服务起来的入口
root: [app.devPath],
//文件更改后自动刷新页面
livereload: true,
//端口号
port: 1234
});
// 在 命令工具中执行 gulp serve 就相当于是启动了服务
//自动打开浏览器
open('http://localhost:1234');
//我们希望更改了文件,就自动编译,并且打包等然后打开浏览器
gulp.watch('bower_components/**/*' , ['lib']);
//监听 script 下边的 js 文件,并执行 script 方法
gulp.watch(app.srcPath + 'script/**/*.js', ['script']);
gulp.watch(app.srcPath + '**/*.html', ['html']);
gulp.watch(app.srcPath + 'data/**/*.json', ['json']);
gulp.watch(app.srcPath + 'style/**/*.less', ['less']);
gulp.watch(app.srcPath + 'image/**/*', ['image']);
//这样文件变更了就会自动构建
});
//默认执行的任务,直接 执行 gulp 变行了。都编写完成后再终端 执行 gulp 便可以了。
gulp.task('default', ['serve']);Auf diese Weise ist die Erstellung eines vollständigen Projektprozesses mit gulp abgeschlossen
Das Obige habe ich für alle zusammengestellt. Ich hoffe, es wird für alle hilfreich sein Zukunft.
Verwandte Artikel:
Lösung für Bootstrap-Modal-Box-Übermittlungsfehler
Detaillierte Interpretation der im Webpack ausgeführten Eintragsfunktion
So implementieren Sie die Ein-/Austrittsanimation in Vue
Detaillierte Einführung in Routing und Middleware in node.js
Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen vollständigen Projektprozess mit gulp. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

