Heim >Web-Frontend >js-Tutorial >Was sind die Unterschiede zwischen Extend und Component in Vue?
Was sind die Unterschiede zwischen Extend und Component in Vue?
- 亚连Original
- 2018-06-19 16:13:212891Durchsuche
Dieser Artikel stellt hauptsächlich die Unterschiede zwischen Extend, Component, Mixins und Extends in Vue vor. Er ist sehr gut und hat Referenzwert.
neues Vue ( ), Komponente
Zuerst einigen wir uns auf ein Optionsobjekt baseOptions, das im folgenden Code verwendet wird.
let options = {
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
},
created(){
console.log('onCreated-1');
}
};new Vue( ) Quelle: vue/src/core/instance/index.js
Instanziieren Sie eine Komponente.
new Vue(baseOptions); // -> onCreated-1 component source:vue/src/core/global-api/assets.js
Vue.component ist eine Methode zum Registrieren oder Abrufen globaler Komponenten . Die Funktion besteht darin, den von Vue.extend generierten erweiterten Instanzkonstruktor als Komponente zu registrieren (benennen). Global registrierte Komponenten können in allen Vue-Instanzen verwendet werden, die später als die Komponentenregistrierungsanweisung erstellt werden Sie müssen baseOptions auf anderen Seiten „erweitern“ oder „mischen“. Vue bietet eine Vielzahl von Implementierungsmethoden: Extend, Mixins, Extends.
extend source:vue/src/ core/ global-api/extend.js kann den Vue-Konstruktor erweitern, um wiederverwendbare Komponentenkonstruktoren mit vordefinierten Optionen zu erstellen. Die Option mixins akzeptiert eine Reihe von Mixins. Diese Mixin-Instanzobjekte können genau wie normale Instanzobjekte Optionen enthalten und werden unter Verwendung derselben Optionen in Vue.extend() logisch zusammengeführt.
Vue.component('global-component', Vue.extend(baseOptions)); //传入一个选项对象(自动调用 Vue.extend),等价于上行代码. Vue.component('global-component', baseOptions); // 获取注册的组件(始终返回构造器) var MyComponent = Vue.component('my-component')
extendsDies ähnelt Mixins, mit dem Unterschied, dass die Optionen der Komponente selbst eine höhere Priorität haben als die der Quellkomponente zu erweitern.
Das steht im offiziellen Dokument, es darf nur Typen geben, die Arrays akzeptieren.
let BaseComponent = Vue.extend(baseOptions);
//基于基础组件BaseComponent,再扩展新逻辑.
new BaseComponent({
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2Aus den Ergebnissen geht hervor Es gibt drei Möglichkeiten. Beide können die Anforderungen erfüllen, aber die Formen sind unterschiedlich. Er dient zum Erstellen wiederverwendbarer Komponenten.Mixins, Extends
Mixins und Extends dienen zum Erweitern von Komponenten.
- Aus dem Quellcode werden die durch „extend“, „extends“ und „mixins“ erhaltenen Optionen letztendlich durch „mergeOptions“ zusammengeführt Erweiterung der Komponentenfunktion, alle drei Methoden können das Ziel erreichen
- Derzeit bin ich immer noch verwirrt über die detaillierte Unterscheidung zwischen den Verwendungsszenarien dieser drei Methoden Kreis...//Verschiedene Beispiele für mehrere Möglichkeiten:
- https://jsfiddle.net/willnewi...
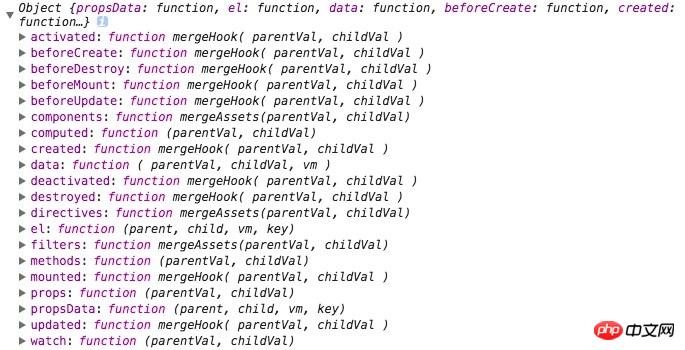
- Optionsobjekt Zusammenführungsstrategie Vue.config.optionMergeStrategies

watch
Die Beobachter der untergeordneten Komponente und der übergeordneten Komponente werden in einem Array zusammengefasst. Die übergeordnete Komponente steht an erster Stelle und die untergeordnete Komponente an letzter Stelle. mergeAssets(filters, Components, Directives)
mergeAssets(filters, Components, Directives)
Es wird zuerst in der Unterkomponente gesucht, andernfalls wird nach oben gesucht Prototypenkette: Suchen Sie die entsprechende Eigenschaft in der übergeordneten Komponente.
Datenzusammenführungsregeln
Keine doppelten Attribute beibehalten
Abdeckung gleicher Namen
Objekte in Daten unterliegen ebenfalls denselben Regeln, es werden keine doppelten Attribute beibehalten und derselbe Name wird abgedeckt. Übergeordnete Komponente
- mergeAssets
- Der Prototyp-Delegierte wird in der MergeAssets-Merge-Methode verwendet. Er führt zunächst die Attribute der übergeordneten Komponente zusammen und erweitert dann die Suchregeln Attribute im neuen Objekt
-
: Wenn beispielsweise nach einem Attribut wie obj[a] gesucht wird und obj dieses Attribut nicht hat, wird es im Prototyp des obj-Objekts gefunden. Wenn es noch nicht gefunden wird, wird es bis zum Ende der Prototypenkette auf dem Prototyp des Prototyps gesucht. Wenn es noch nicht gefunden wird, wird undefiniert zurückgegeben.
new Vue({ mixins: [baseOptions], created(){ //do something console.log('onCreated-2'); } //其他自定义逻辑 }); // -> onCreated-1 // -> onCreated-2 Zusammenfassung
- Vue.component registriert der Einfachheit halber globale Komponenten
- Vue.extend erstellt den Konstruktor der Komponente, um
Mixins wiederzuverwenden, und erweitert, um
Das Obige ist Was ich für alle zusammengestellt habe Ja, ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie Axios zum Hochladen von Bildern mit einer Fortschrittsbalkenfunktion
So implementieren Sie die Optimierung der JSON-Datengruppierung in JavascriptDas obige ist der detaillierte Inhalt vonWas sind die Unterschiede zwischen Extend und Component in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

