Heim >Web-Frontend >js-Tutorial >Detaillierte Interpretation von $mount in Vue
Detaillierte Interpretation von $mount in Vue
- 亚连Original
- 2018-06-19 14:00:432736Durchsuche
Dieser Artikel führt Sie hauptsächlich zur Analyse des relevanten Wissens von $mount. Freunde, die es benötigen, können gemeinsam lernen
Dieser Artikel führt Sie hauptsächlich zur Analyse von $mount.
Die von $mount ausgeführte Arbeit ist im Allgemeinen in drei Schritte unterteilt:
1. Wenn Ihre Option keine Renderfunktion enthält, kompilieren Sie die HTML-Vorlage über „compileToFunctions“, um die Render-Funktion von VNode zu generieren.
2.Neue Watcher-Instanz, die die updateComponent-Methode auslöst.
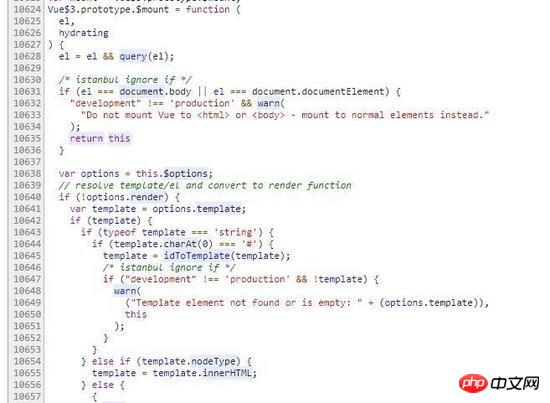
3. Vnode generieren, Vnode nach dem Patchen auf dom aktualisieren. Aus Platzgründen werden hier zunächst die ersten beiden Schritte und anschließend der dritte Schritt besprochen. Okay, lassen Sie uns weiter unten ausführlich darüber sprechen. Zuerst kommen wir zur $mount-Funktion, wie unten gezeigt:

Wir können sehen, dass der Code zunächst ermittelt, ob die Option eine Renderfunktion enthält. Es bestimmt außerdem, ob eine Renderfunktion vorhanden ist. Wenn nicht, verwenden Sie das äußereHTML des dom-Elements. Was haben Sie gemacht, nachdem Sie die Vorlage erhalten hatten? Wie unten gezeigt.

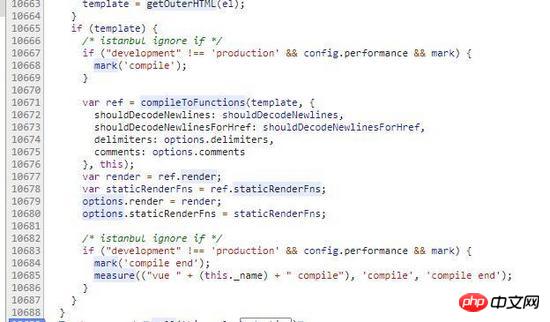
Wir können sehen, dass „compileToFunctions“ aufgerufen wird, um die Vorlage in eine Renderfunktion umzuwandeln. Hier gibt es zwei Prozesse:
Parsen Sie die Vorlage in einen Ast-Syntaxbaum.
Generieren Sie die Renderfunktion über den ast-Syntaxbaum.
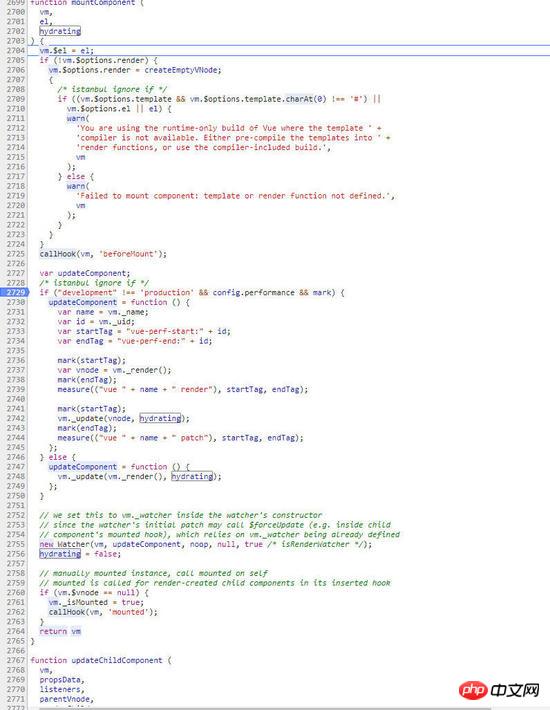
Das spezifische Parsen der Vorlage in den Ast-Syntaxbaum wird in diesem Artikel nicht behandelt. Ich werde ein separates Kapitel zur Analyse öffnen, wenn ich Zeit habe. Okay, jetzt haben wir die Renderfunktion, was ist also der nächste Schritt? Richtig, beginnen wir mit der Montage der Komponente. Wie im Bild unten gezeigt:

Wie Sie im Bild oben sehen können, deklariert das Programm eine updateComponent-Methode. Dies ist die Methode zum Aktualisieren der Komponente, die aufgerufen wird Von der Watcher-Instanz wird es nach einer Weile analysiert. Der Watcher wird es sehen. Warum es eine Beurteilungsaussage gibt, um die updateComponent-Methode basierend auf Bedingungen zu deklarieren, ist tatsächlich aus der Leistung ersichtlich, dass eine der Methoden zum Testen der Render- und Aktualisierungsleistung verwendet wird. Nun müssen wir endlich zu Watcher gehen. Schauen wir uns zuerst diesen Code an:
// we set this to vm._watcher inside the watcher's constructor // since the watcher's initial patch may call $forceUpdate (e.g. inside child // component's mounted hook), which relies on vm._watcher being already defined new Watcher(vm, updateComponent, noop, null, true /* isRenderWatcher */);
Lassen Sie uns zunächst analysieren, was der in den Kommentaren erwähnte _watcher ist. Schauen Sie sich einfach den Code von ForceUpdate an und Sie werden wissen:
Vue.prototype.$forceUpdate = function () {
var vm = this;
if (vm._watcher) {
vm._watcher.update();
}
};ist der Aufruf der Update-Methode von _watcher dieser VM. Wird verwendet, um ein Update zu erzwingen. Warum heißt es erzwungenes Update? In Vue gibt es eine Beurteilung. Wenn der neue Wert == der alte Wert ist, wird der Watcher nicht dazu veranlasst, die Ansicht zu aktualisieren. Daher müssen Sie Forceupdate aufrufen, um die Aktualisierung zu erzwingen. Okay, werfen wir einen Blick auf die übergebenen Parameter:
vm: die aktuelle VM-Instanz
updateComponent Das ist sehr wichtig, verwenden wir Let's Aktualisieren Sie den Vnode später auf den Dom.
noop bedeutungslose Funktion
Null-Option, wenn nicht, ist sie null
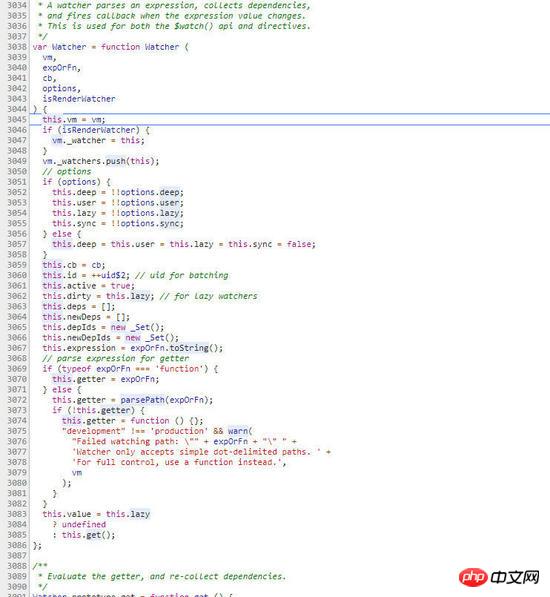
wahr Es wird hauptsächlich verwendet, um festzustellen, um welchen Beobachter es sich handelt. Da berechnete Eigenschaften auch den neuen Watcher verwenden, wenn Sie Überwachungsoptionen konfigurieren möchten, fügen Sie diesen hinzu, um die drei zu unterscheiden. Okay, schauen wir uns an, was der neue Watcher getan hat, wie unten gezeigt.

Zuerst sehen wir, dass der Code dieses Urteil hat
if (isRenderWatcher) {
vm._watcher = this;
}Sie können das sehen, wenn der Kontext der Deklaration dies ist Der Watcher dient zum Rendern der Ansicht, d. h. er wird _watcher zugewiesen, wenn hier in mountComponent ein neuer Watcher aufgerufen wird. Schieben Sie dann den Watcher in _watchers, um den Watcher zu zerstören, wenn die Komponente zerstört wird. Anschließend werden die Mitglieder des Watchers initialisiert. Der Code lautet wie folgt:
this.deep = this.user = this.lazy = this.sync = false;<br />
Als nächstes wird der Wert dem Getter zugewiesen, this.getter = expOrFn. Erinnern Sie sich noch an die updateComponent-Funktion, die gerade übergeben wurde? Ja, das ist der Wert, der meinem Getter zugewiesen wurde. Dann kommen wir:
this.value = this.lazy ? undefined : this.get();
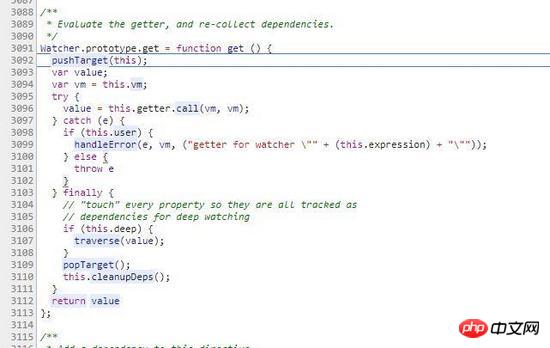
Geben Sie die get-Methode ein und schauen wir, was passiert. Der Get-Code ist wie folgt:

Wir können sehen, dass zuerst pushTarget(this) ausgeführt wird und der pushTarget(this)-Code wie folgt lautet:
function pushTarget (_target) {
if (Dep.target) { targetStack.push(Dep.target); }
Dep.target = _target;
} Das heißt auch, wenn es derzeit Dep.target gibt, legen Sie das Ziel in targetStack ab. Wenn nicht, setzen Sie es auf das aktuelle Ziel, das dieser Watcher ist. Als nächstes wird seine Getter-Eigenschaft ausgeführt, bei der es sich um die gerade übergebene updateComponent-Funktion handelt. Und updateComponent ist der dritte Schritt, den wir eingangs erwähnt haben.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Wie BrowserRouter mit dem React-Router-Server zusammenarbeitet
Wie man Bilder in js nach links und rechts verschiebt
So implementieren Sie die versteckte Anzeige in Angular
So implementieren Sie sensible Textaufforderungen in Angular
So implementieren Sie es in WinkelreihenfolgeDurch Sortierung und Fuzzy-Abfrage
Das obige ist der detaillierte Inhalt vonDetaillierte Interpretation von $mount in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

