Heim >Web-Frontend >js-Tutorial >Verwendung von Pseudo-Arrays in JavaScript (ausführliches Tutorial)
Verwendung von Pseudo-Arrays in JavaScript (ausführliches Tutorial)
- 亚连Original
- 2018-06-19 09:40:332128Durchsuche
Dieser Artikel stellt hauptsächlich die Verwendung von JavaScript-Pseudo-Arrays vor und analysiert das Konzept, die Funktion, die Definition und die einfache Verwendung von Pseudo-Arrays in Form von Beispielen.
Die Beispiele in diesem Artikel beschreiben die Verwendung von JavaScript-Pseudo-Arrays. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Was ist ein Pseudo-Array in Javascript?
Pseudo-Array (Array-ähnlich): Sie können Array-Methoden nicht direkt aufrufen oder ein besonderes Verhalten von der Längeneigenschaft erwarten, Sie können sie aber dennoch mit echten Array-Traversal-Methoden durchlaufen.
1. Normalerweise der Argumentparameter einer Funktion,
2. Beim Aufruf von getElementsByTagName, document.childNodes usw. geben sie alle NodeList-Objekte zurück, bei denen es sich um Pseudo-Arrays handelt.
Wie konvertiert man also ein Pseudo-Array in ein Standard-Array?
Sie können Array.prototype.slice.call(fakeArray) verwenden, um ein Array in ein echtes Array-Objekt umzuwandeln.
Verwenden Sie beispielsweise Pseudo-Arrays, um das Problem der Summierung unbestimmter Parameter zu implementieren.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪数组</title>
</head>
<script>
function add(){
var sum=0;
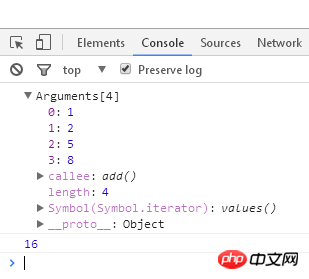
console.log(arguments);
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
<body>
</body>
</html>Ergebnisse ausführen:

Konvertieren Sie das Pseudo-Array in Standard-Array
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪数组</title>
</head>
<script>
function add(){
var sum=0;
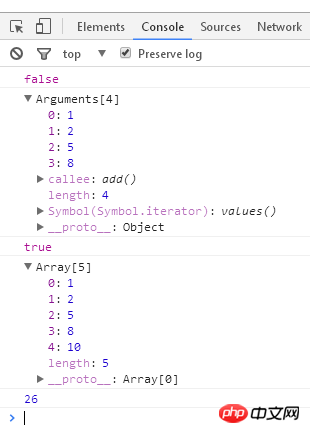
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为false;
console.log(arguments);//此时打印的是传入的参数1,2,5,8
var arguments=Array.prototype.slice.call(arguments);//将伪数组转化为标准数组
arguments.push(10);//此时就可以调用标准数组的方法
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为true;
console.log(arguments);//此时打印的是传入的参数,push之后的数组1,2,5,8,10
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
<body>
</body>
</html>Operationsergebnisse:

Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie animierte Kontrollkästchen in anime.js
Gemeinsame Komponenten und Frameworks in Vue Structure (ausführliches Tutorial)
So generieren Sie ein zufällig verschlüsseltes Array in JS
Das obige ist der detaillierte Inhalt vonVerwendung von Pseudo-Arrays in JavaScript (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

