Heim >Web-Frontend >js-Tutorial >Chrome Firefox wird mit Debugging-Tools geliefert (ausführliches Tutorial)
Chrome Firefox wird mit Debugging-Tools geliefert (ausführliches Tutorial)
- 亚连Original
- 2018-06-15 23:22:203081Durchsuche
In diesem Artikel werden hauptsächlich 9 Techniken zum Debuggen von JavaScript mithilfe der integrierten Web-Debugging-Tools von Chrome und Firefox vorgestellt.
Wir verwenden im Allgemeinen die Debugging-Tools, die mit Chrome oder Firefox geliefert werden, um Javascript zu debuggen Da wir nur wenige Techniken zum Debuggen von Javascript kennen, können wir durch deren Beherrschung weniger Zeit mit der Behebung von Fehlern verbringen und so die Entwicklungseffizienz steigern.
1. Debugger
Neben console.log ist der Debugger unser beliebtestes und schnelles Debugging-Tool. Nach der Ausführung des Codes stoppt Chrome die Ausführung automatisch. Sie können es sogar in eine Bedingung kapseln und nur bei Bedarf ausführen.
if (thisThing) {
debugger;
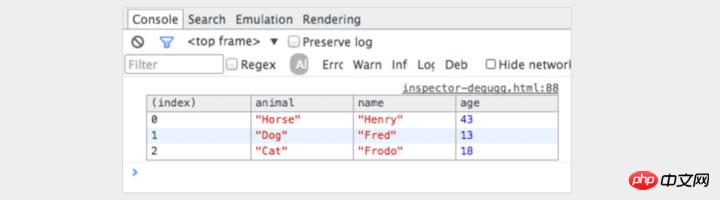
}2. Objekte in Tabellen anzeigen
Manchmal müssen komplexe Objekte angezeigt werden. Sie können console.log anzeigen und durchblättern oder es mit console.table erweitern, sodass Sie leichter sehen können, was verarbeitet wird!
var animals = [
{ animal: 'Horse', name: 'Henry', age: 43 },
{ animal: 'Dog', name: 'Fred', age: 13 },
{ animal: 'Cat', name: 'Frodo', age: 18 }
];
console.table(animals);
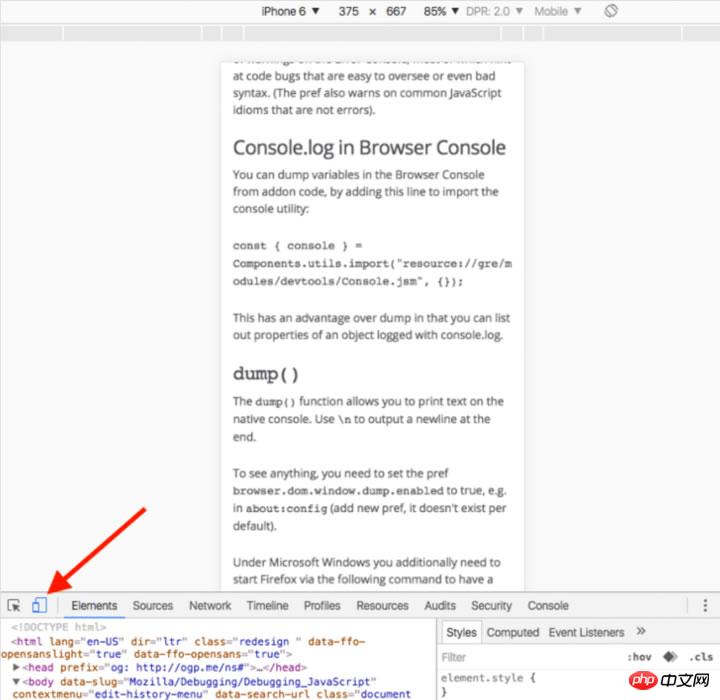
3. Verschiedene Bildschirmgrößen verwenden
Es wäre toll, verschiedene Mobilgeräte-Emulatoren auf dem Desktop zu installieren, aber das ist in der Realität nicht machbar. Wie passt man die Fenstergröße an? Chrome bietet alles, was Sie brauchen. Gehen Sie zur Konsole und klicken Sie auf die Schaltfläche „Gerätemodus wechseln“. Beobachten Sie einfach die Fensteränderungen!

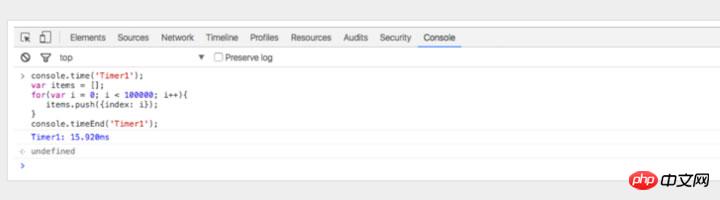
4. Verwenden Sie console.time() und console.timeEnd(), um die Schleife zu testen
Um das Verhalten von zu erfahren Die Ausführungszeiten bestimmter Codes sind nützlich, insbesondere beim Debuggen langsamer Schleifen. Sie können sogar mehrere Timer festlegen, indem Sie der Methode unterschiedliche Parameter übergeben. Mal sehen, wie es läuft:
console.time('Timer1');
var items = [];
for(var i = 0; i < 100000; i++){
items.push({index: i});
}
console.timeEnd('Timer1');Die Operation erzeugt die folgenden Ergebnisse:

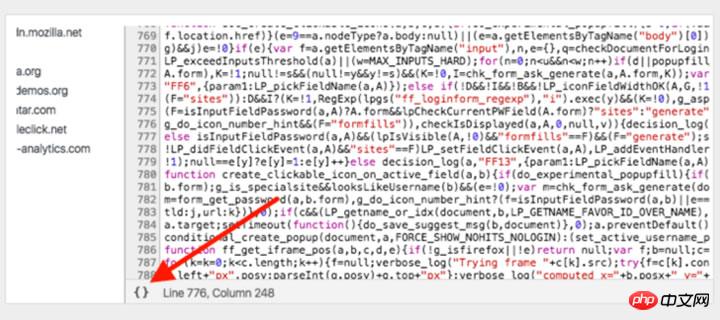
5. Formatieren Sie den Code vor dem Debuggen von JavaScript
Manchmal Der Code wird in der Produktionsumgebung Probleme haben, aber Ihre Quellkarten werden nicht in der Produktionsumgebung bereitgestellt. Hab keine Angst. Chrome kann Ihre JavaScript-Dateien formatieren. Der formatierte Code ist nicht so nützlich wie der echte Code, aber Sie können zumindest sehen, was vor sich geht. Klicken Sie einfach im Quellcode-Viewer der Chrome-Konsole auf die Schaltfläche {}.

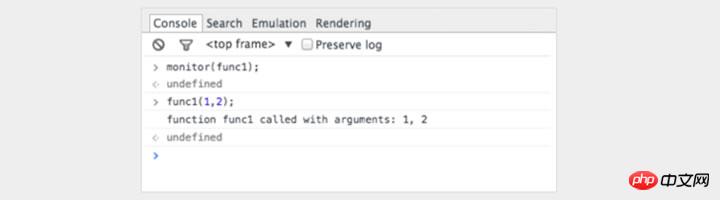
6. Beobachten Sie die Aufrufe und Parameter bestimmter Funktionen
In der Chrome-Konsole können Sie bestimmte Funktionen beobachten. Bei jedem Aufruf dieser Funktion werden die übergebenen Parameter ausgedruckt.
var func1 = function(x, y, z) {
//....
};Ausgabe:

Dies ist eine großartige Möglichkeit, die an eine Funktion übergebenen Parameter anzuzeigen. Es wäre jedoch besser, wenn die Konsole uns nach der Anzahl der formalen Parameter fragt. Im obigen Beispiel erwartet func1 3 Parameter, es werden jedoch nur 2 Parameter übergeben. Wenn dieser Parameter im Code nicht behandelt wird, treten wahrscheinlich Fehler auf.
7. Schneller Zugriff auf Elemente in der Konsole
Eine schnellere Methode als querySelector in der Konsole ist die Verwendung des Dollarzeichens, $('css-selector') gibt das erste davon zurück CSS-Selektor Übereinstimmungen. $$('css-selector') gibt alle Übereinstimmungen zurück. Wenn Sie ein Element mehrfach verwenden, können Sie es als Variable speichern.

8. Postman ist großartig (aber Firefox ist schneller)
Viele Entwickler verwenden Postman, um Ajax-Anfragen anzuzeigen. Postbote ist wirklich toll. Aber das Öffnen eines neuen Fensters, das Schreiben von Anforderungsobjekten und das anschließende Testen ist mühsam.
Manchmal ist es einfacher, einen Browser zu verwenden.
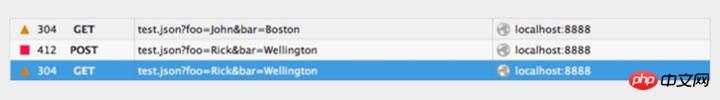
Sie müssen sich keine Sorgen über Authentifizierungscookies machen, wenn Sie bei der Anzeige in einem Browser eine Seite zur Passwortüberprüfung anfordern. Nachfolgend erfahren Sie, wie Sie die Anfrage in Firefox bearbeiten und erneut senden.
Öffnen Sie die Konsole und wechseln Sie zur Registerkarte „Netzwerk“. Klicken Sie mit der rechten Maustaste auf die gewünschte Anfrage und wählen Sie Bearbeiten und erneut senden. Jetzt können Sie ändern, was Sie wollen. Ändern Sie den Titel und bearbeiten Sie die Parameter. Klicken Sie dann auf „Erneut senden“.
Die folgenden zwei Anfragen habe ich mit unterschiedlichen Attributen initiiert:

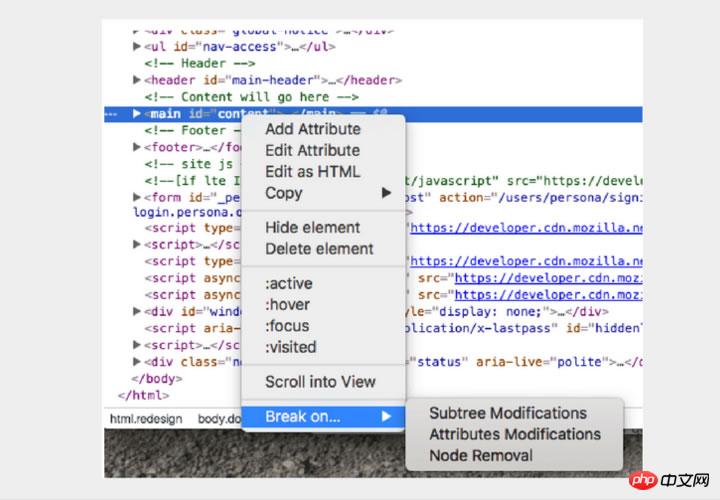
9. Das Unterbrechen von Knotenänderungen
DOM ist eine interessante Sache. Manchmal ändert es sich und man weiß nicht warum. Wenn Sie jedoch JavaScript debuggen, kann Chrome anhalten, wenn sich DOM-Elemente ändern. Sie können sogar seine Eigenschaften überwachen. Klicken Sie in der Chrome-Konsole mit der rechten Maustaste auf das Element und wählen Sie „Einstellungen unterbrechen“ aus:

Der obige Text ist der Text, den ich zusammengestellt habe. Ich hoffe, er ist für alle hilfreich
Verwandte Artikel:
So implementieren Sie ein zusammenklappbares Baummenü in Vue.js
So verwenden Sie das zTree-Baummenü
in How to Tabellenpaging in Vue + Element implementieren
Das obige ist der detaillierte Inhalt vonChrome Firefox wird mit Debugging-Tools geliefert (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

