Heim >Web-Frontend >js-Tutorial >So implementieren Sie ein zusammenklappbares Baummenü in Vue.js
So implementieren Sie ein zusammenklappbares Baummenü in Vue.js
- 亚连Original
- 2018-06-15 16:42:164758Durchsuche
In diesem Artikel zeige ich Ihnen, wie Sie rekursive Komponenten effektiv nutzen, indem ich Schritt für Schritt ein erweiterbares/reduzierbares Baummenü aufbaue. In diesem Artikel werde ich mit Ihnen teilen, wie Sie ein zusammenklappbares Baummenü mithilfe der rekursiven Komponenten von Vue.j implementieren. Freunde, die es benötigen, können darauf verweisen.

Aufrufen einer rekursiven Komponente in Vue.js ist es selbst, wie zum Beispiel:
Vue.component('recursive-component', {
template: `<!--Invoking myself!-->
<recursive-component></recursive-component>`
});Rekursive Komponenten werden häufig verwendet, um Kommentare in Blogs, verschachtelten Menüs oder im Grunde denselben Typ von übergeordnetem und untergeordnetem Element anzuzeigen, obwohl der spezifische Inhalt unterschiedlich ist. Zum Beispiel:

Um Ihnen nun zu zeigen, wie Sie rekursive Komponenten effektiv nutzen, werde ich Schritt für Schritt vorgehen und ein erweiterbares/reduzierbares Baummenü erstellen.
Datenstrukturen
Eine rekursive Komponente einer Baum-Benutzeroberfläche ist eine visuelle Darstellung einer rekursiven Datenstruktur. In diesem Tutorial verwenden wir eine Baumstruktur, in der jeder Knoten ein Objekt ist:
eine Beschriftungseigenschaft.
Wenn es untergeordnete Knoten hat, ist eine Knoteneigenschaft eine Array-Eigenschaft eines oder mehrerer Knoten.
Wie alle Baumstrukturen muss es einen Wurzelknoten haben, kann aber unendlich tief sein.
let tree = {
label: 'root',
nodes: [
{
label: 'item1',
nodes: [
{
label: 'item1.1'
},
{
label: 'item1.2',
nodes: [
{
label: 'item1.2.1'
}
]
}
]
},
{
label: 'item2'
}
]
}Rekursive Komponente
Lassen Sie uns eine rekursive Komponente namens TreeMenu erstellen, um unsere Datenstruktur anzuzeigen. Es zeigt nur die Beschriftung des aktuellen Knotens an und ruft sich selbst auf, um alle untergeordneten Knoten anzuzeigen. Dateiname: TreeMenu.vue, der Inhalt lautet wie folgt:
<template>
<p class="tree-menu">
<p>{{ label }}</p>
<tree-menu
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
>
</tree-menu>
</p>
</template>
<script>
export default {
props: [ 'label', 'nodes' ],
name: 'tree-menu'
}
</script>Wenn Sie eine Komponente rekursiv verwenden, müssen Sie zunächst eine globale Definition für Vue.component erstellen oder ihr ein Namensattribut geben. Andernfalls kann eine untergeordnete Komponente sie nicht weiter aufrufen und Sie erhalten die undefinierte Fehlermeldung „Undefinierter Komponentenfehler“.
Grundlegende Ereignisse
Wie bei jeder rekursiven Funktion benötigen Sie ein Grundereignis, um die Rekursion zu beenden, andernfalls wird das Rendern auf unbestimmte Zeit fortgesetzt kann schließlich zu einem Stapelüberlauf führen.
Im Baummenü wollen wir die Rekursion stoppen, wenn wir einen Knoten erreichen, der keine Kinder hat. Sie können dies über v-if tun, aber unsere Entscheidung, v-for zu verwenden, implementiert es implizit für uns; wenn das Knotenarray keine weiteren Definitionen hat, wird die Baummenükomponente aufgerufen. Die template.vue-Datei lautet wie folgt:
<template> <p class="tree-menu"> ... <!--If `nodes` is undefined this will not render--> <tree-menu v-for="node in nodes"></tree-menu> </template>
Verwendung
Wie verwenden wir diese Komponente jetzt? Zuerst deklarieren wir eine Vue-Instanz mit einer Datenstruktur, die ein Datenattribut und eine definierte Treemenu-Komponente enthält. Die app.js-Datei sieht so aus:
import TreeMenu from './TreeMenu.vue'
let tree = {
...
}
new Vue({
el: '#app',
data: {
tree
},
components: {
TreeMenu
}
})Denken Sie daran, dass unsere Datenstruktur einen Wurzelknoten hat. Wir beginnen mit dem rekursiven Aufruf der TreeMenu-Komponente in der Hauptvorlage und verwenden dabei das Wurzelknotenattribut für Requisiten:
<p id="app"> <tree-menu :label="tree.label" :nodes="tree.nodes"></tree-menu> </p>

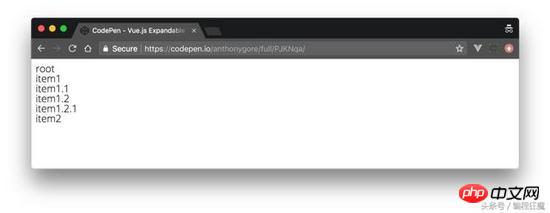
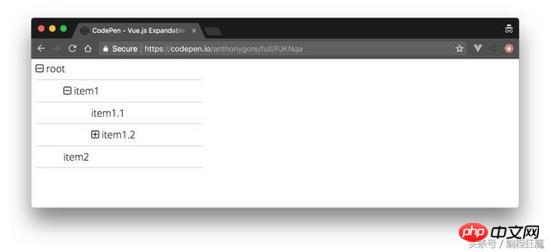
So sieht es derzeit aus:
Richtige Haltung
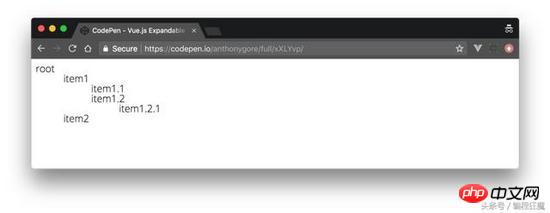
Es ist gut, die „Tiefe“ von Unterkomponenten visuell zu erkennen, damit Benutzer ein Gefühl für die Datenstruktur der Benutzeroberfläche bekommen. Dies erreichen wir, indem wir die untergeordneten Knoten auf jeder Ebene einrücken.

Dies wird durch das Hinzufügen einer Tiefenstützendefinition über TreeMenu erreicht. Wir werden diesen Wert verwenden, um Inline-Stile dynamisch mit Transformationen zu verknüpfen: Die CSS-Regel für transform:translate wird für die Beschriftung jedes Knotens verwendet, wodurch ein Einzug entsteht. template.vue wird wie folgt geändert**: **
<template>
<p class="tree-menu">
<p :style="indent">{{ label }}</p>
<tree-menu
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
:depth="depth + 1"
>
</tree-menu>
</p>
</template>
<script>
export default {
props: [ 'label', 'nodes', 'depth' ],
name: 'tree-menu',
computed: {
indent() {
return { transform: `translate(${this.depth * 50}px)` }
}
}
}
</script>Das Tiefenattribut beginnt in der Hauptvorlage bei Null. In der Komponentenvorlage oben können Sie sehen, dass dieser Wert jedes Mal erhöht wird, wenn er an einen untergeordneten Knoten übergeben wird.
<p id="app"> <tree-menu :label="tree.label" :nodes="tree.nodes" :depth="0" ></tree-menu> </p>
Hinweis: Denken Sie daran, den Tiefenwert mit einer V-Bindung zu versehen, um sicherzustellen, dass es sich um einen JavaScript-Zahlentyp und nicht um eine Zeichenfolge handelt.
Erweitern/Reduzieren
Da rekursive Datenstrukturen groß sein können, ist es eine gute Möglichkeit, ihnen den UI-Trick zu zeigen besteht darin, alle Knoten außer dem Stammknoten auszublenden, damit der Benutzer die Knoten nach Bedarf erweitern oder reduzieren kann.
Dazu fügen wir eine lokale Eigenschaft showChildren hinzu. Wenn der Wert False ist, wird der untergeordnete Knoten nicht gerendert. Dieser Wert sollte durch Klicken auf den Knoten umgeschaltet werden, daher müssen wir eine Click-Event-Listener-Methode toggleChildren verwenden, um ihn zu verwalten. Die Datei template.vue wird wie folgt geändert**: **
<template>
<p class="tree-menu">
<p :style="indent" @click="toggleChildren">{{ label }}</p>
<tree-menu
v-if="showChildren"
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
:depth="depth + 1"
>
</tree-menu>
</p>
</template>
<script>
export default {
props: [ 'label', 'nodes', 'depth' ],
data() {
return { showChildren: false }
},
name: 'tree-menu',
computed: {
indent() {
return { transform: `translate(${this.depth * 50}px)` }
}
},
methods: {
toggleChildren() {
this.showChildren = !this.showChildren;
}
}
}
</script>Zusammenfassung
Auf diese Weise haben wir ein funktionierendes Baummenü . Als letzten Schliff können Sie ein Plus-/Minus-Symbol hinzufügen, um die Benutzeroberfläche besser sichtbar zu machen. Außerdem habe ich der ursprünglichen ShowChildren großartige Schriftarten und Rechenfunktionen hinzugefügt.
Gehen Sie zu CodePen (https://codepen.io/anthonygore/pen/PJKNqa), um zu sehen, wie ich es implementiert habe.

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Implementierung mehrerer Routing-Implementierungen in Vue-Router2.X
Detaillierte Interpretation von reaktionsgesteuerten und nicht gesteuerten Komponenten Komponenten
Verwenden von Routing- und Hook-Funktionen in Vue2 >
Verwenden Sie das Bild-Lazy-Loading-Plug-in in vue-lazyloadDas obige ist der detaillierte Inhalt vonSo implementieren Sie ein zusammenklappbares Baummenü in Vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

