Heim >Web-Frontend >js-Tutorial >So verwenden Sie den Navigationsschutz in VueRouter
So verwenden Sie den Navigationsschutz in VueRouter
- 亚连Original
- 2018-06-15 16:28:392178Durchsuche
In diesem Artikel wird hauptsächlich die detaillierte Verwendung und Klassifizierung von VueRouter-Navigationswächtern vorgestellt. Interessierte Freunde können darauf verweisen.
Einführung
Es wird hauptsächlich verwendet, um die Navigation durch Springen oder Abbrechen zu schützen.
Um beispielsweise die Anmeldeinformationen zu ermitteln: Wenn Sie nicht angemeldet sind, springen alle zur Anmeldeseite. Stellen Sie fest, ob der erforderliche Vorgang ausgeführt wird. Wenn nicht, unterbrechen Sie den Sprung.
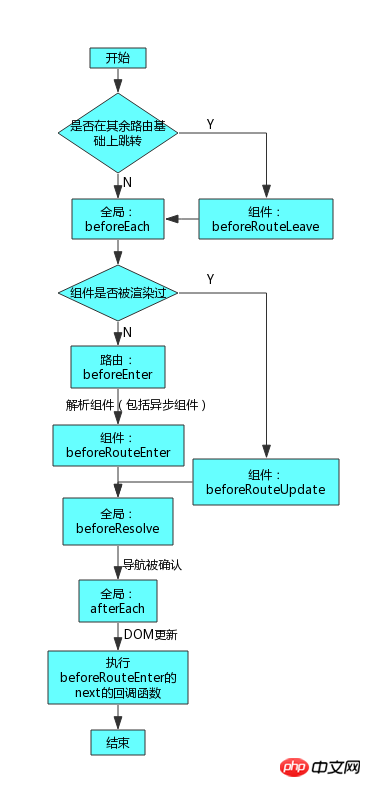
ist in drei Kategorien unterteilt: Global Guard, Routing Guard, Component Guard
Global Guard
beforeEach beforeResolve afterEach
Streckenschutz
beforeEnter
Komponentenschutz
beforeRouteEnter
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当守卫执行前,组件实例还没被创建
虽然无法直接获取组件实力
但是我们可以通过next参数的回调函数获取到当前实例进行操作
beforeRouteEnter: (to, from, next) => {
next((vm) => {
//vm就是当前组件实例
});
}
beforeRouteUpdate
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,
// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
beforeRouteLeave
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`Parametereinführung
Die an diesen Navigationswächtern beteiligten Parameter: to, from, next
Mit Ausnahme des AfterEach des globalen Guards, der nur to und from muss, der Rest habe drei Parameter
(摘抄自官网)
to: Route: 即将要进入的目标 路由对象
from: Route: 当前导航正要离开的路由
next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
next(false): 中断当前的导航。如果浏览器的 URL 改变了(可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。
next('/') 或者 next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。
next(error): (2.4.0+) 如果传入 next 的参数是一个 Error 实例,则导航会被终止且该错误会被传递给 router.onError() 注册过的回调。Betriebsmechanismus

Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie vue.js, um die ausgewählte Änderungsmethode zu implementieren
So verhindern Sie, dass Klickereignisse aufsprudeln vue
Vue.js-Klickschaltfläche zum Ein-/Ausblenden von Inhalten
So ändern Sie die Anzeige und Ausblendung des aktuellen Elements in vue
Ionic implementiert den Countdown für den Bestätigungscode
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Navigationsschutz in VueRouter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

