Heim >Web-Frontend >js-Tutorial >Implementieren Sie die Methode zur Kollisionsbestimmung über JS!
Implementieren Sie die Methode zur Kollisionsbestimmung über JS!
- jackloveOriginal
- 2018-06-15 15:52:591925Durchsuche
Dieses Mal gebe ich Ihnen ein Beispiel dafür, wie Sie JS zur Bestimmung von Kollisionen verwenden. Es gibt viele Anwendungsszenarien für Kollisionen, wie z. B. das Abfeuern von Feuerwerkskörpern, kleine von Wänden abprallende Bälle, Pixelvögel usw. Daher müssen wir zunächst herausfinden, wie Kollisionen ermittelt werden können, bevor wir mit zukünftigen Vorgängen fortfahren können.

HTML-Seitencode:
<p id="d1"></p> <p id="d2"></p>
CSS-Seitencode:
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
#d1{
width: 100px;
height: 100px;
background: red;
position: absolute;
}
#d2{
width: 200px;
height: 200px;
background: yellow;
position: absolute;
top: 200px;
left: 400px;
position: absolute;
}
</style>JS-Seitencode:
<script type="text/javascript">
p=document.querySelectorAll("p");
function hit(obj){
obj.onmousedown=function(e){
var e=e||window.event;
var dX=e.offsetX;
var dY=e.offsetY;
document.onmousemove=function(e){
var x=e.clientX;
var y=e.clientY;
obj.style.left=x-dX+"px";
obj.style.top=y-dY+"px";
if(p[0].offsetTop+p[0].offsetHeight>=p[1].offsetTop && p[0].offsetTop<=p[1].offsetTop+p[1].offsetHeight && p[0].offsetLeft+p[0].offsetWidth>=p[1].offsetLeft && p[0].offsetLeft<=p[1].offsetLeft+p[1].offsetWidth){
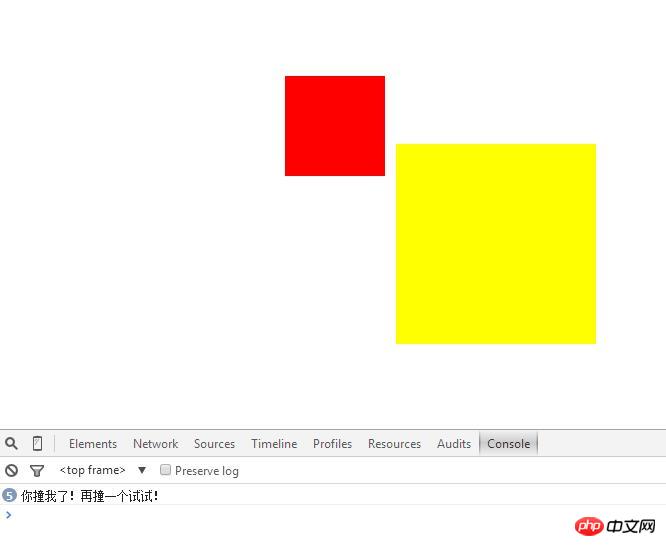
console.log("你撞我了!再撞一个试试!")
};
}
document.onmouseup=function(){
document.onmousemove=null;
}
}
}
hit(p[0]);
hit(p[1]);
</script>In diesem Artikel wird erläutert, wie Sie Kollisionen mithilfe von JS ermitteln. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Einführung einiger JS-Implementierungslösungen für klassische Algorithmen
Javascript Als Homepage festlegen Favoriten-JS-Code hinzufügen
Das obige ist der detaillierte Inhalt vonImplementieren Sie die Methode zur Kollisionsbestimmung über JS!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

