Heim >Web-Frontend >js-Tutorial >React+Native+Video erzeugt einen Vollbildeffekt
React+Native+Video erzeugt einen Vollbildeffekt
- php中世界最好的语言Original
- 2018-06-15 15:14:262156Durchsuche
Dieses Mal bringe ich Ihnen React+Native+Video, um einen Vollbildeffekt zu erzielen. Was sind die Vorsichtsmaßnahmen für React+Native+Video, um einen Vollbildeffekt zu erzielen? ein Blick.
react-native-video ist eine Komponente auf Github, die React Native für die Videowiedergabe gewidmet ist. Diese Komponente ist die vielseitigste und am einfachsten zu verwendende Videowiedergabekomponente auf React Native. Sie wird immer noch weiterentwickelt. Obwohl es immer noch einige Fehler gibt, wird sie grundsätzlich nicht beeinträchtigt.
In diesem Artikel wird hauptsächlich erläutert, wie Sie React-Native-Video zum Abspielen von Videos verwenden und wie Sie eine Vollbildwiedergabe erreichen. Wenn der Bildschirm gedreht wird, wird die Größe des Videoplayers so angepasst, dass er im Vollbildmodus angezeigt oder vollständig minimiert wird Bildschirm.
Werfen wir zunächst einen Blick auf die Funktionen von React-Native-Video.
Grundfunktionen
Wiedergaberate steuern
Lautstärke regeln
Unterstützt die Stummschaltungsfunktion
Unterstützt Wiedergabe und Pause
Unterstützt die Audiowiedergabe im Hintergrund
-
Unterstützt benutzerdefinierte Stile wie das Festlegen von Breite und Höhe
Rich-Event-Aufrufe wie onLoad, onEnd, onProgress, onBuffer usw. können auf der Benutzeroberfläche angepasst werden Bei entsprechenden Ereignissen wie onBuffer können wir einen Fortschrittsbalken anzeigen, um den Benutzer daran zu erinnern, dass das Video gepuffert wird.
Unterstützt die Vollbildwiedergabe, verwendet die Methode presentFullscreenPlayer. Diese Methode funktioniert unter iOS, jedoch nicht unter Android. Siehe Problem Nr. 534, Nr. 726 hat das gleiche Problem.
Unterstützen Sie den Sprungfortschritt. Verwenden Sie die Suchmethode, um zur angegebenen Stelle für die Wiedergabe zu springen.
Sie können die Remote-Videoadresse für die Wiedergabe laden. Alternativ können Sie das lokal in RN gespeicherte Video laden.
Hinweise
react-native-video legt das Video über das Quellattribut fest. Verwenden Sie beim Abspielen von Remote-Videos uri, um die Videoadresse festzulegen , wie folgt:
source={{uri: http://www.xxx.com/xxx/xxx/xxx.mp4}}
Verwenden Sie beim Abspielen lokaler Videos die folgende Methode:
source={require('../assets/video/turntable.mp4')}
Es ist zu beachten, dass das Quellattribut nicht leer sein darf und andernfalls URI oder lokale Ressourcen festgelegt werden müssen Die App wird abstürzen. uri kann nicht auf eine leere Zeichenfolge gesetzt werden und muss eine bestimmte Adresse sein.
Installationskonfiguration
Verwenden Sie npm i -S reagieren-native-video oder Garn hinzufügen reagieren-native-video Nach Abschluss verwenden Sie den Link reagieren Der Befehl -native -video verknüpft diese Bibliothek.
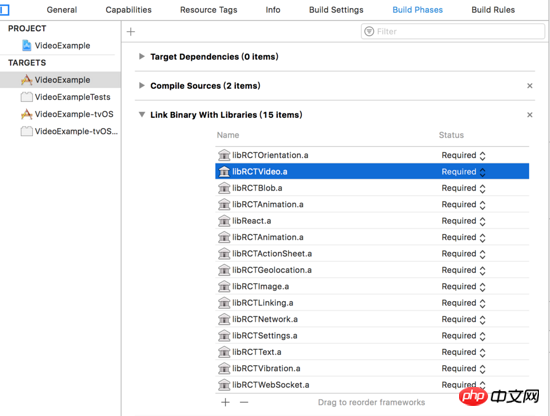
Nachdem der Link-Befehl auf der Android-Seite ausgeführt wurde, ist die Konfiguration in Gradle abgeschlossen. Die iOS-Seite muss auch manuell konfiguriert werden. Anders als in der offiziellen Anleitung verwenden wir in der Build-Phase im Allgemeinen kein eigenes Ziel und entfernen es Klicken Sie auf das Pluszeichen unten, um libRCTVideo.a erneut hinzuzufügen. Achten Sie darauf, nicht das falsche auszuwählen.

Videowiedergabe
Es ist eigentlich sehr einfach, die Videowiedergabe zu implementieren. Wir müssen nur die Quellressource für das Video festlegen Komponente und legen Sie dann den Stil fest. Passen Sie einfach die Breite und Höhe der Videokomponente an.
<Video
ref={(ref) => this.videoPlayer = ref}
source={{uri: this.state.videoUrl}}
rate={1.0}
volume={1.0}
muted={false}
resizeMode={'cover'}
playWhenInactive={false}
playInBackground={false}
ignoreSilentSwitch={'ignore'}
progressUpdateInterval={250.0}
style={{width: this.state.videoWidth, height: this.state.videoHeight}}
/>
Unter anderem ist videoUrl die Variable, mit der wir die Videoadresse festlegen, und videoWidth und videoHeight werden zur Steuerung der Videobreite und -höhe verwendet.
Implementierung der Vollbildwiedergabe
Die Vollbild-Videowiedergabe ist eigentlich eine Vollbildwiedergabe im horizontalen Bildschirm. Der vertikale Bildschirm ist im Allgemeinen nicht im Vollbildmodus. Um eine Vollbild-Videoanzeige zu erreichen, wenn das Gerät horizontal angezeigt wird, reicht es aus, einfach die Breite und Höhe der Videokomponente zu ändern.
Oben speichern wir videoWidth und videoHeight im Status. Der Zweck besteht darin, die Benutzeroberfläche durch Ändern der Werte der beiden Variablen zu aktualisieren, sodass sich die Videobreite und -höhe entsprechend ändern können. Die Frage ist, wie man die geänderte Breite und Höhe rechtzeitig erhält, wenn der Gerätebildschirm gedreht wird.
Im Hochformat entspricht die anfängliche Breite des von mir eingestellten Videos der Breite des Gerätebildschirms und die Höhe beträgt 9/16 der Breite, d. h. es wird im Verhältnis 16:9 angezeigt. Im Querformat sollte die Breite des Videos der Breite des Bildschirms und die Höhe der Höhe des aktuellen Bildschirms entsprechen. Da sich Breite und Höhe des Geräts ändern, wenn der Bildschirm horizontal ist, kann die Benutzeroberfläche rechtzeitig aktualisiert werden, indem Breite und Höhe rechtzeitig ermittelt werden, und das Video kann im Vollbildmodus angezeigt werden.
刚开始我想到的办法是使用 react-native-orientation 监听设备转屏的事件,在回调方法中判断当前是横屏还是竖屏,这个在iOS上是可行的,但是在Android上横屏和竖屏时获取到宽高值总是不匹配的(比如,横屏宽384高582,竖屏宽582高384,显然不合理),这样就无法做到统一处理。
所以,监听转屏的方案是不行的,不仅费时还得不到想要的结果。更好的方案是在render函数中使用View作为最底层容器,给它设置一个"flex:1"的样式,使其充满屏幕,在View的onLayout方法中获取它的宽高。无论屏幕怎么旋转,onLayout都可以获取到当前View的宽高和x、y坐标。
/// 屏幕旋转时宽高会发生变化,可以在onLayout的方法中做处理,比监听屏幕旋转更加及时获取宽高变化
_onLayout = (event) => {
//获取根View的宽高
let {width, height} = event.nativeEvent.layout;
console.log('通过onLayout得到的宽度:' + width);
console.log('通过onLayout得到的高度:' + height);
// 一般设备横屏下都是宽大于高,这里可以用这个来判断横竖屏
let isLandscape = (width > height);
if (isLandscape){
this.setState({
videoWidth: width,
videoHeight: height,
isFullScreen: true,
})
} else {
this.setState({
videoWidth: width,
videoHeight: width * 9/16,
isFullScreen: false,
})
}
};
这样就实现了屏幕在旋转时视频也随之改变大小,横屏时全屏播放,竖屏回归正常播放。注意,Android和iOS需要配置转屏功能才能使界面自动旋转,请自行查阅相关配置方法。
播放控制
上面实现了全屏播放还不够,我们还需要一个工具栏来控制视频的播放,比如显示进度,播放暂停和全屏按钮。具体思路如下:
使用一个View将Video组件包裹起来,View的宽高和Video一致,便于转屏时改变大小
设置一个透明的遮罩层覆盖在Video组件上,点击遮罩层显示或隐藏工具栏
工具栏中要显示播放按钮、进度条、全屏按钮、当前播放时间、视频总时长。工具栏以绝对位置布局,覆盖在Video组件底部
使用react-native-orientation中的lockToPortrait和lockToLandscape方法强制旋转屏幕,使用unlockAllOrientations在屏幕旋转以后撤销转屏限制。
这样才算是一个有模有样的视频播放器。下面是竖屏和横屏的效果图


再也不必为presentFullscreenPlayer方法不起作用而烦恼了,全屏播放实现起来其实很简单。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonReact+Native+Video erzeugt einen Vollbildeffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

